html表单常用标签
text 文本
password 密码
radio 单选框
checkbox 复选框
下拉框 select +下拉列表option
自定义下拉框 datalist+option

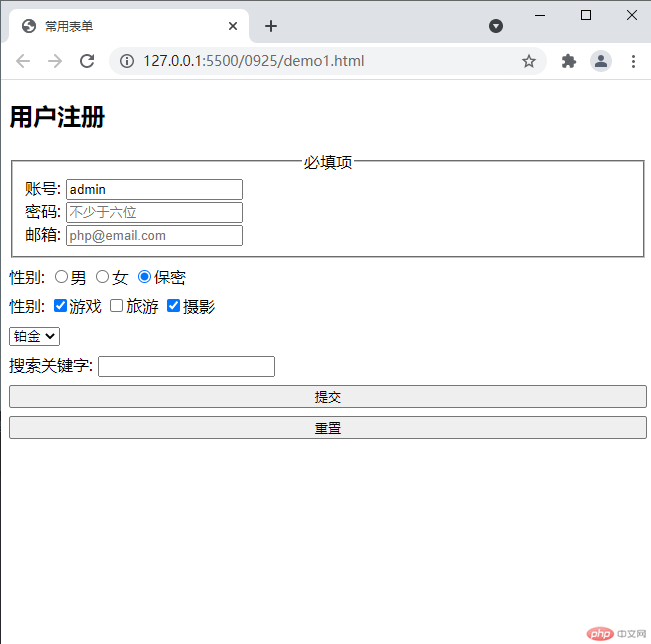
代码:
<h2>用户注册</h2><form action="1.php" method="POST" style="display: grid; gap: 0.5em"><fieldset><legend style="text-align: center">必填项</legend><div><label for="username">账号:</label><!-- name属性是传递给 --><input type="text" name="username" id="username" placeholder="不少于8位" required autofocus value="admin" /></div><div><label for="pwd">密码:</label><input type="password" name="pwd" id="pwd" placeholder="不少于六位" required /></button></div><div><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="php@email.com" required /></div></fieldset><!-- 单选框 --><div><label for="secret">性别:</label><input type="radio" id="male" name="sex" value="male" /><label>男</label><input type="radio" id="female" name="sex" value="female" /><label>女</label><input type="radio" id="secret" name="sex" value="secret" checked /><label>保密</label></div><!-- 复选框 --><div><label for="secret">性别:</label><input type="checkbox" id="game" name="hobby[]" value="game" checked /><label for="game">游戏</label><input type="checkbox" id="trave" name="hobby[]" value="trave" /><label for="trave">旅游</label><input type="checkbox" id="shoot" name="hobby[]" value="shoot" checked /><label for="shoot">摄影</label></div><!-- 下拉框 --><div><select name="level"><option value="1">青铜</option><option value="2">白银</option><option value="3">黄金</option><option value="4" selected>铂金</option></select></div><!-- 自定义下拉框 datalist +option --><div><label for="">搜索关键字:</label><input type="search" id="search" list="keywords" /><datalist id="keywords"><option value="html">html</option><option value="css">css</option><option value="js">js</option><option value="javascript">javascript</option></datalist></div><!-- button默认值是submit提交 --><button>提交</button><button type="reset">重置</button></form>