一、VsCode安装与配置常用插件
操作系统:
windows 10 64位
Visual Studio Code的下载地址:https://code.visualstudio.com
1.打开官网下载

根据自己电脑的系统选择
2.点击Download for windows会自动匹配你的电脑系统然后跳转,等待几秒即自动下载 傻瓜式一键安装
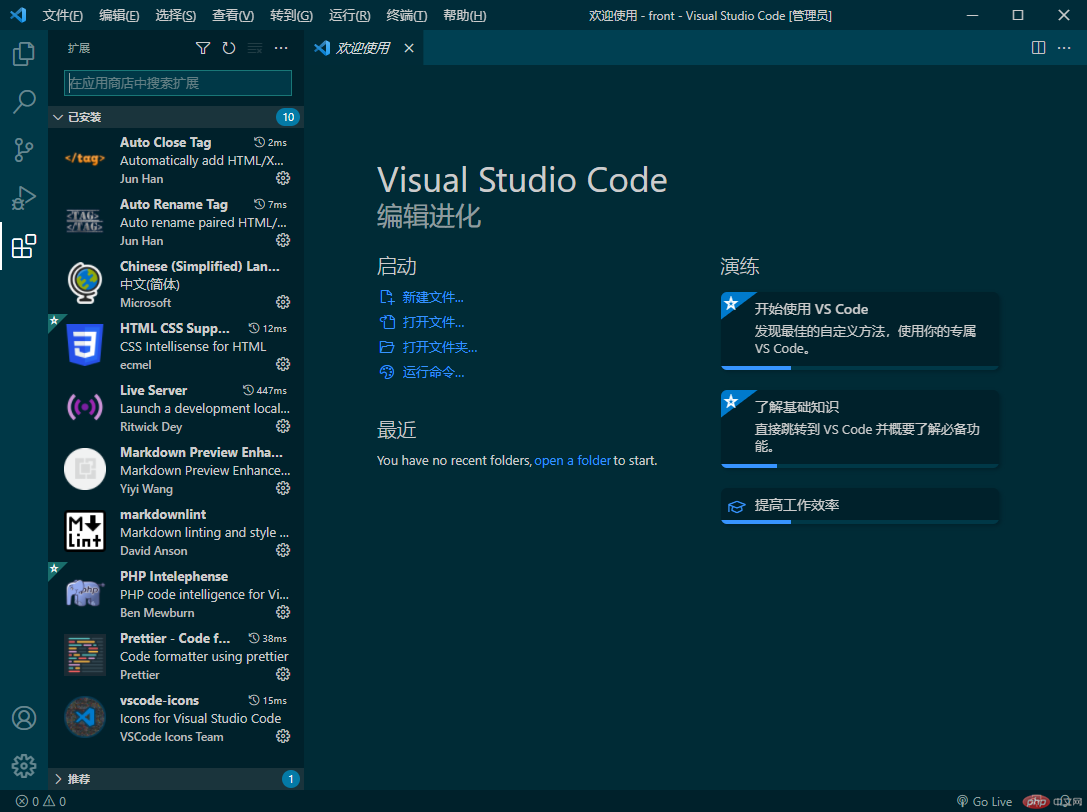
3.完成安装打开左边导航栏第五个或者快捷键VScode Ctrl+Shift+X搜索插件

4.VsCode推荐插件
| 插件名称 | 插件功能 |
|---|---|
| chinese Language… | 中文语言包 |
| live server | 神级插件,实时预览html文件 |
| prettier-code formatter | 代码自动格式化 |
| code runner | 几乎支持所以主流语言的临时运行测试 |
| one dark pro | 编辑器主题 |
| vscode-icons | 图标主题:官方出品 |
| Fira code | https://github.com/tonsky/FiraCode |
| settings.json | “editor.fontLigatures”:true, |
| auto close tag | 标签自动关闭 |
| auto-rename tag | 标签自动更名 |
| html css support | html,css语法提示增强 |
| html snippets | 常用html代码片段模板 |
| css peek | 快速定位/查看id/class的css定义 |
| intellisense for css class… | class类名自动感应完成 |
| javascript(es6) code snippets | 常用es6代码片段模板 |
| tab out | 按tab自动跳过右括号 |
| baracket pair colorizer | 使用不同颜色标记括号配对 |
| markdownlint | markdown语法/格式检查器 |
| markdown preview ebgabced | markdown预览器增强版 |
| PHP intelephense | PHP代码只能分析与提示 |
| PHP intellliSense | PHP代码只能感知与重构 |

二、Emmet语法
简介
Emmet是一款文本编辑器/IDE的插件,用来快速生成复杂的HTML代码,只要掌握一些常用的语法(类似于CSS选择器),就可以减少重复编码的工作。
调用方法
Emmet使用Tab作为自动生成HTML代码的触发器。
输入完生成HTML的缩写语句后,按下Tab,即可生成对应的HTML代码

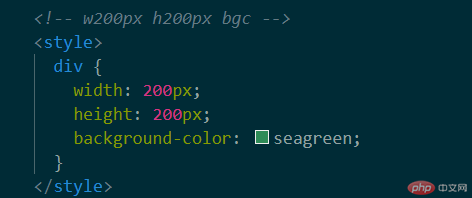
1.css w200 h200 bgc

2.、ID和类属性
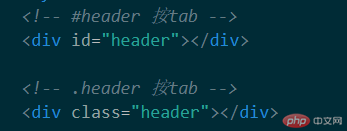
#header .header, #ID选择器,.类选择器

3.相关语法 后代:>
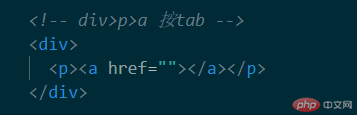
div>p>a >大于号为下级,可一直嵌套

4.相关语法 兄弟:+
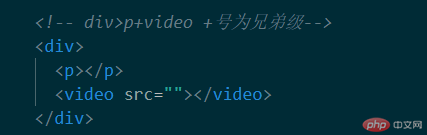
div>p+video +号为兄弟级 +号前标签的同级

5.相关语法 重复多份:*
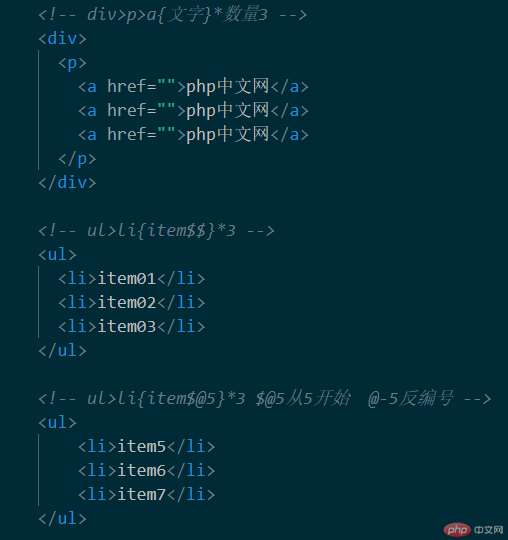
编号:$
数量*n $@5从5开始 @-5反编号 $是数字1开始 $$是01开始

6.自定义属性[] 括号里面填写属性
文本:{ } Text: { }

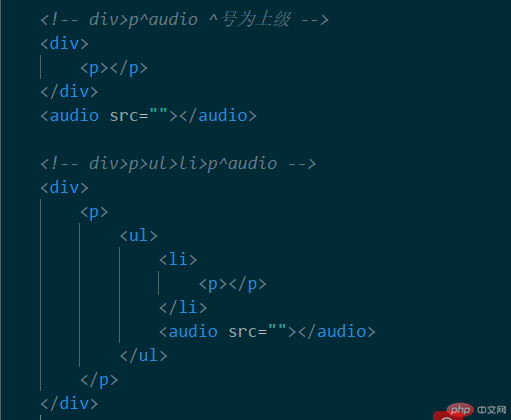
7.相关语法 上级元素:^
div>p^audio ^号为上级 ^前标签的上级
三、Markdown语法
常用语法:
| 序号 | 名称 | 功能 |
|---|---|---|
| 1 | 标题 | 使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推 |
| 2 | 列表 | -⽆序列表 : 有序列表 |
| 3 | 链接 | [文本](链接URL) |
| 4 | 图片 |  |
| 5 | 表格 | 使⽤ | 和 - 硬画出来,:可以设置⽂本对⻬,⻅具体案例 |
| 6 | 引用 | > 引⽤⽂本, 可嵌套如>>... |
| 7 | 表格 | 单⾏代码``, 多⾏代码`````` |

