一、HTML文档标签

1.<!DOCTYPE html>
文档声明为HTML 标识网页是遵循html5语法规范
2.<html lang="en">
html网页中根标签,一个页面中有且只有一个根标签,网页中的所有内容都写在根标签的内部
3.<head>
网页的头部,head标签中的内容,不会在页面中直接显示
4.<meta charset="UTF-8" />
使用meta来设置页面的字符集
5.<title>Document</title>
网页的标题
6.<body>
网页的主体,网页中所有的可见内容,都写在body中
二、html常用标签
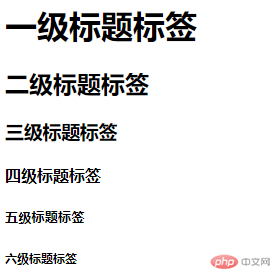
1.标题标签h1~h6共六级标题h1最大 h6最小
<h1>一级标题标签</h1><h2>二级标题标签</h2><h3>三级标题标签</h3><h4>四级标题标签</h4><h5>五级标题标签</h5><h6>六级标题标签</h6>

2.段落标签p,块级元素 独占一行
<p>2021/09/19</p><p>中秋节放假三天</p><p>几许人是惊世才<br />不见当年李太白</p>

3.链接标签a 跳转到指定的链接
<a href="https://www.php.cn/">php中文网</a>
4.无序列表ul,li 定义无序列表
<ul><li>item</li><li>item</li><li>item</li><li>item</li></ul>

5.图像标签img
<img src="1.png" alt="" title="" width="200px" height="200px" />

6.有序列表ol,li 定义有序列表
<ol><li>item</li><li>item</li><li>item</li><li>item</li></ol>

7.自定义列表dl,dt,dd
<dl><dt>四大名著</dt><dd>西游记</dd></dl><dl><dt>四大名著</dt><dd>红楼梦</dd></dl><dl><dt>四大名著</dt><dd>水浒传</dd><dd>三国演义</dd></dl>

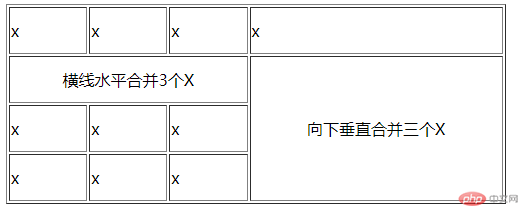
8.表格table,tr,td
<table border="1" width="500px" height="200px"><tr><td>x</td><td>x</td><td>x</td><td>x</td></tr><tr><td colspan="3" align="center">横线水平合并3个X</td><!-- <td>x</td><td>x</td>--><td rowspan="3" align="center">向下垂直合并三个X</td></tr><tr><td>x</td><td>x</td><td>x</td><!-- <td>x</td> --></tr><tr><td>x</td><td>x</td><td>x</td><!-- <td>x</td> --></tr></table>

9.表单form
1.文本域text
<form action="" method="">账号:<input type="text" /></form>

2.密码password
<form action="" method="">密码:<input type="password" name="pwd" /></form>

3.单选框radio
<form action="" method="">男<input type="radio" name="sex" value="boy"/>女<input type="radio" name="sex" value="gril"/></form>

4.多选框checkbox
<form action="">学生:<input type="checkbox" name="state" value="xuesheng" />在职:<input type="checkbox" name="state" value="zaizhi" />无业:<input type="checkbox" name="state" value="wuye" /></form>

5.提交按钮submit,button
<form action="">账号名称:<input type="text" name="user" /><input type="submit" value="submit" /><input type="button" value="按钮" /></form>

6.重置按钮reset
<form action="">账号:<input type="text" /> 密码:<input type="password" /><input type="reset" value="重置" /></form>

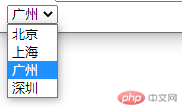
9.下拉框select
<select name="" id=""><option value="">北京</option><option value="">上海</option><option value="" selected="selected">广州</option><option value="">深圳</option></select>