一、CSS3的box-sizing属性的作用及使用
1.box-sizing 盒子尺寸
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
在 CSS 盒子模型的默认定义里,你对一个元素所设置的 width 与 height 只会应用到这个元素的内容区。如果这个元素有任何的 border 或 padding ,绘制到屏幕上时的盒子宽度和高度会加上设置的边框和内边距值。这意味着当你调整一个元素的宽度和高度时需要时刻注意到这个元素的边框和内边距。当我们实现响应式布局时,这个特点尤其烦人。
2.属性值
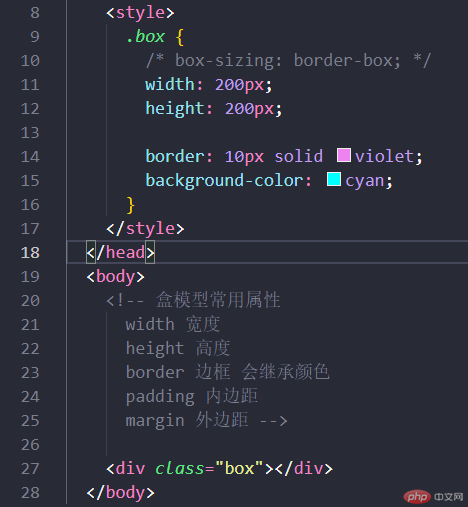
content-box
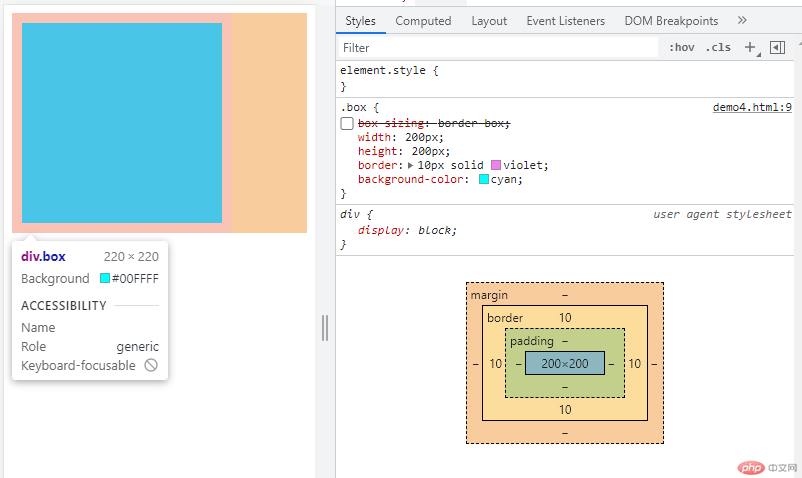
默认值,标准盒子模型。 width 与 height 只包括内容的宽和高, 不包括边框(border),内边距(padding),外边距(margin)。注意: 内边距、边框和外边距都在这个盒子的外部。 比如说,.box {width: 350px; border: 10px solid black;} 在浏览器中的渲染的实际宽度将是 370px。
注:默认值可以不写
border-box
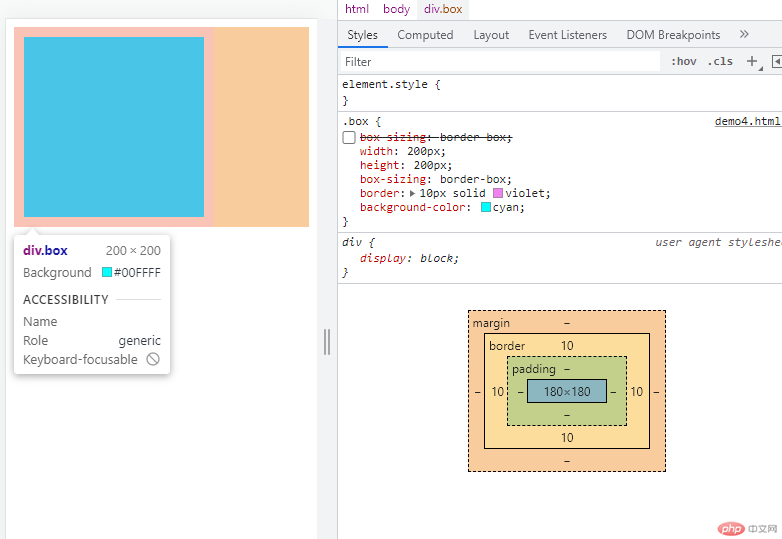
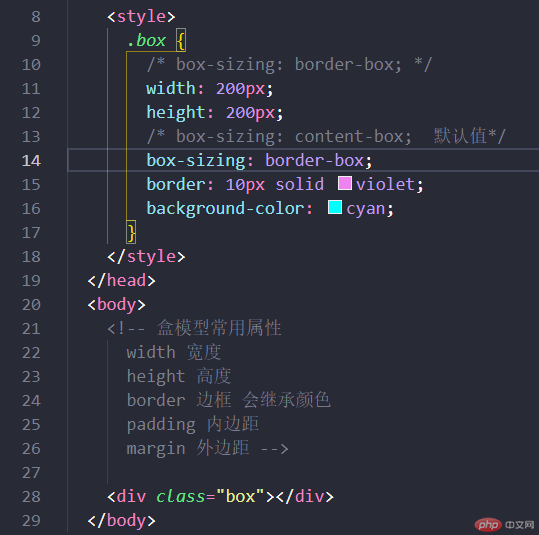
width 和 height 属性包括内容,内边距和边框,但不包括外边距。这是当文档处于 Quirks模式 时Internet Explorer使用的盒模型。注意,填充和边框将在盒子内 , 例如, .box {width: 350px; border: 10px solid black;} 导致在浏览器中呈现的宽度为350px的盒子。内容框不能为负,并且被分配到0,使得不可能使用border-box使元素消失。
3.尺寸计算公式:
width = border + padding + 内容的宽度
height = border + padding + 内容的高度
示例


1.content-box,是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。


2.border-box,告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
二、常用单位
px,em,rem,vh,vw
绝对单位:px,像素,与设置相关,一英寸有96像素相对单位1. em,rem,与字号相关 font-size2. vw,vh.与视口相关(可视窗口大小)3.1em=16px像素4.em永远和当前或父级的font-size大小绑定的5.1rem=10px6.浏览器的最小字号为12px7.vh,vw 将视口看成100份,每一份是1 相当于1%个vh,vw
三、伪类选择器的参数及使用
| 伪类选择器 | 说明 |
|---|---|
:first-child |
选择某个元素的第一个子元素(IE6不支持) |
:last-child |
选择某个元素的最后一个子元素 |
:first-of-type |
选择一个上级元素下的第一个同类子元素 |
:last-of-type |
选择一个上级元素的最后一个同类子元素 |
:only-child |
选择的元素是它的父元素的唯一一个了元素(IE6-8不支持) |
:only-of-type |
选择一个元素是它的上级元素的唯一一个相同类型的子元素(IE6-8不支持) |
:nth-child() |
选择某个元素的一个或多个特定的子元素(IE6-8不支持) |
:nth-last-child() |
选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算(IE6-8不支持) |
:nth-of-type() |
选择指定的元素(IE6-8不支持) |
:nth-last-of-type() |
选择指定的元素,从元素的最后一个开始计算(IE6-8不支持) |
1.常用伪类选择器实例::nth-of-type(参数)
参数计算方式:参数=a*n+b a系数,n计数器,b偏移量 a,n,b=0,0,0
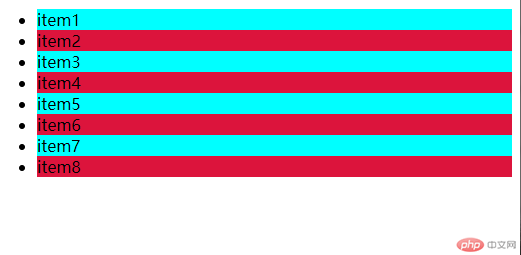
<body><!-- :nth-of-type(参数) --><!-- 参数=a*n+b a系数,n计数器,b偏移量 a,n,b=0,0,0 --><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul></body>
<style>/* 获取全部偶数 2n/even */.list > :nth-of-type(even) {background-color: crimson;}/* 全部奇数2n+1/add */.list > :nth-of-type(odd) {background-color: cyan;}</style>

原理:
nth-of-type(even)even=2n,2*0=0 2*1=2 2*2=4 2*3=6….nth-of-type(add)add=2n+1,2*0+1=1 2*1+1=3 2*2+1=5 2*3+1=7….
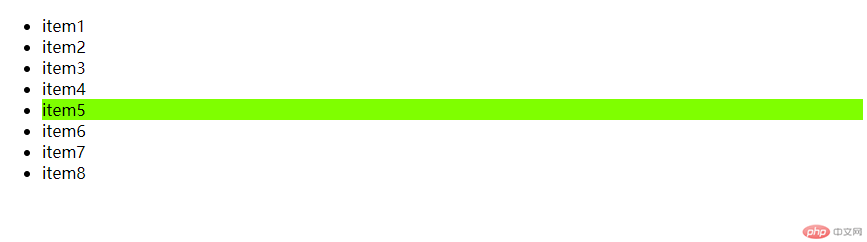
.list > :nth-of-type(0n + 5) {background-color: chartreuse;}/* 选择第五个 */.list > :nth-of-type(5) {background-color: chartreuse;}

原理:
nth-of-type(0n + 5)0*n=0 0+5=5
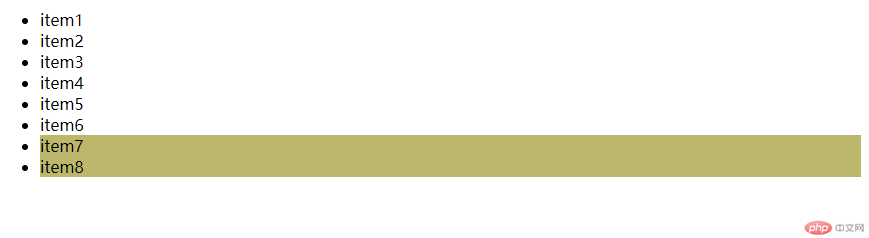
/* 1*n=0 0+7=7 *//* 1*1=1 1+7=8 */.list > :nth-of-type(1n + 7) {background-color: darkkhaki;}

原理:
nth-of-type(1n + 7) 1*n=0 0+7=7
1*1=1 1+7=8
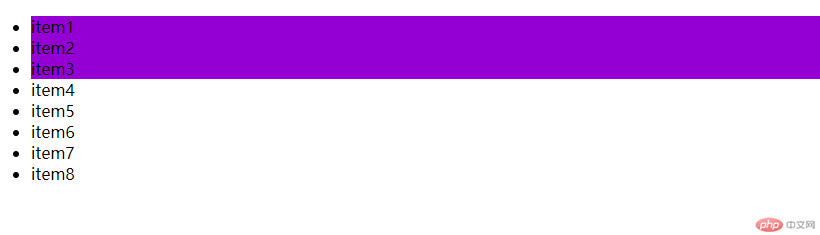
/* -1*0=0 0+3=3 *//* -1*1=-1 -1+3=2*//* -1*2=-2 -2+3=1*//* -1*3=-3 -3+3=0 */.list > :nth-of-type(-1n + 3) {background-color: darkviolet;}

原理:
nth-of-type(-1n + 3
-1*0=00+3=3-1*1=-1-1+3=2-1*2=-2-2+3=1-1*3=-3-3+3=0
四、媒体查询优先的区别与联系
<body>
<div class="test"></div>
</body>
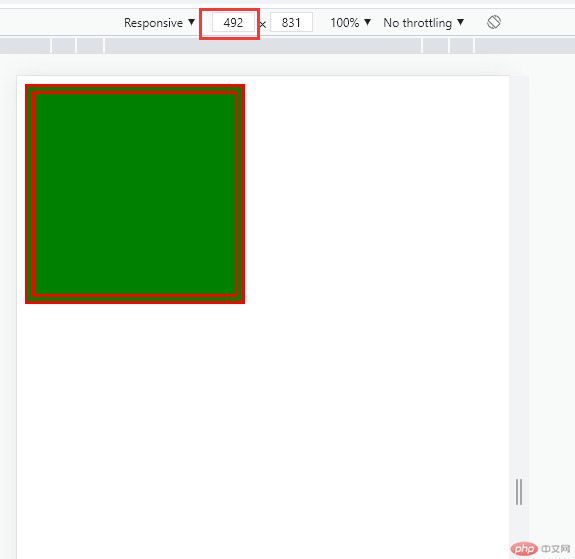
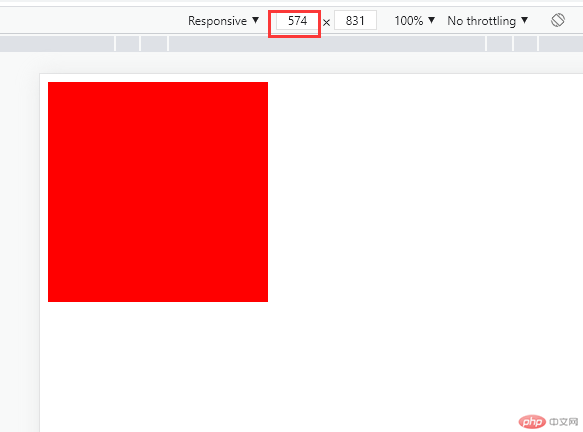
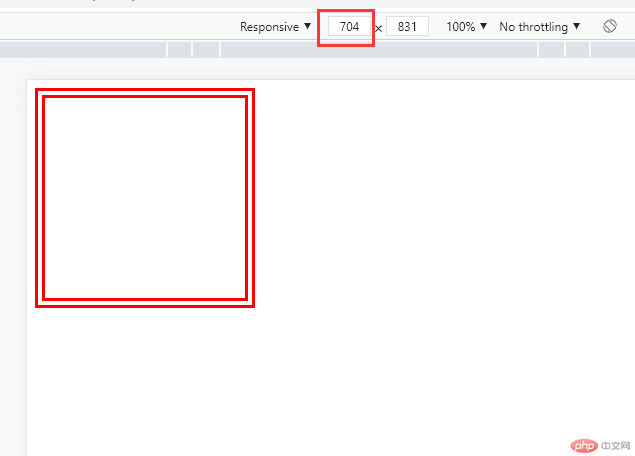
<style>.test {/* box-sizing: border-box; */width: 200px;height: 200px;border: 10px double red;}@media screen and (max-width: 700px){.test{background:red;}}@media screen and (max-width: 500px){.test{background:green;}</style>



现象:
窗口宽度高于700px没有颜色
窗口宽度为700px的时候包括700px-500px,.test元素变红。
窗口宽度为500px,包括500px以下的时候,.test元素变绿。
总结:
(1)媒体查询的宽度在等于给定宽度时,相应的样式会被应用
max-width:700px,指的是width<=700px则使用样式。
(2)媒体查询可以被覆盖,后面的@media会覆盖前面的。
(3)移动优先 从最小的屏幕开始媒体查询 min-width: 480px 640 720…
(4)桌面优先/pc优先 由大屏到小屏 max-width:720 640 480…
从大到小 有个边界问题 屏幕大于720之后字体会变最小
解决:在pc优先最小像素的后面补充(min-width: 720px)

