伪类选择器
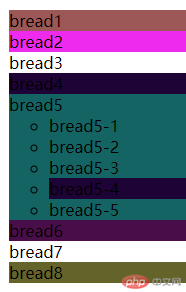
<ul class="list"><li>bread1</li><li>bread2</li><li>bread3</li><li>bread4</li><li>bread5<ul><li>bread5-1</li><li>bread5-2</li><li>bread5-3</li><li>bread5-4</li><li>bread5-5</li></ul></li><li>bread6</li><li>bread7</li><li>bread8</li></ul><style>/* 第四个 (空格,递归)*/.list :nth-of-type(4) {background-color: rgb(30, 3, 54);}/* 第二个*/.list > :nth-of-type(2) {background-color: rgb(238, 42, 238);}/* 第一个 */.list > :first-of-type {background-color: rgb(156, 87, 87);}/* 第六个 */.list > :nth-of-type(6) {background-color: rgb(73, 14, 73);}/* 最后一个子元素 */.list > :last-of-type {background-color: rgb(99, 99, 42);}/* 第五个 */.list > :nth-of-type(5) {background-color: rgb(155, 148, 155);}/* 第五个是不是倒数第4个 */.list > li:nth-last-of-type(4) {background-color: rgb(20, 100, 100);}</style>
效果图

伪类选择器的参数
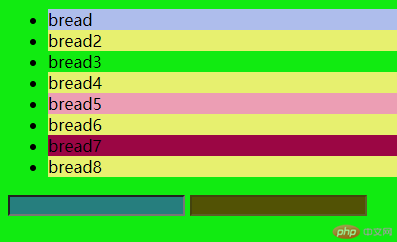
<ul class="list"><li>bread</li><li>bread2</li><li>bread3</li><li>bread4</li><li>bread5</li><li>bread6</li><li>bread7</li><li>bread8</li></ul><style>/* 前两个个 */.list > :nth-of-type(-n + 2) {background-color: rgb(174, 189, 236);}/* -1 * 0 + 2 = 2-1 *1 + 2 = 1-1 *2 + 2 = 0 (匹配结束)*//* 后两个个 */.list > :nth-last-of-type(-n + 2) {background-color: rgb(155, 6, 68);}/* 正数第五个*/.list > :nth-of-type(5) {background-color: rgb(236, 158, 180);}/*偶数*/.list > :nth-of-type(2n){background-color: rgb(231, 240, 111);}html {background-color: rgb(241, 241, 10);}/* :root === html */:root {background-color: rgb(17, 235, 17);}</style><input type="text" /><input type="text" disabled /><style>input:disabled {background-color: rgb(82, 82, 5);}input:enabled {background-color: rgb(38, 126, 126);}</style>/* 媒体: 屏幕, 打印机 *//* 查询: 查询当前屏幕宽度变化 *//* 移动优先,从最小的屏幕开始进行媒体查询 *//* 桌面优先/PC优先, 由大屏到小屏 *//* 只要动态的改变rem的大小, 可以动态的调整每个按钮的大小 */
效果图

媒体查询
</style><body><button class="btn small">按钮A</button><button class="btn middle">按钮B</button><button class="btn large">按钮C</button>/*<style>html {font-size: 15px;}/* 基本样式 */.btn {background-color: rgb(16, 218, 103);color: rgb(83, 31, 31);border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.8;transition: 0.3s;}/* 小按钮 */.btn.small {font-size: 2.2rem;padding: 0.3rem 0.6rem;}/* 中按钮 */.btn.middle {font-size: 3.3rem;padding: 0.3rem 0.6rem;}/* 大按钮 */.btn.large {font-size: 5.5rem;padding: 0.3rem 0.6rem;}/* 移动优先,从最小的屏幕开始进行媒体查询 */@media (min-width: 540px) {html {font-size: 10px;}}@media (min-width: 630px) {html {font-size: 15px;}}@media (min-width: 750px) {html {font-size: 20px;}}/* 桌面优先/PC优先, 由大屏到小屏 */@media (max-width: 740px) {html {font-size: 20px;}}@media (max-width: 660px) {html {font-size: 17px;}}@media (max-width: 490px) {html {font-size: 14px;}}@media (min-width: 740px) {html {font-size: 16px;}}@media (min-width: 480px) and (max-width: 640px) {body {background-color: rgb(29, 48, 226);}}</style>
效果图

Box-sizing
<div class="img"><img src="cake.PNG" /></div></body><style>.img {width: 200px;height: 200px;border: 10px solid rgb(174, 235, 8);padding: 0px;}</style><div class="img1"><img src="cake.PNG" /></div><style>.img1 {width: 200px;height: 200px;border: 10px solid rgb(174, 235, 8);padding: 10px 20px;}</style><div class="img2"><img src="cake.PNG" /></div><style>.img2 {width: 200px;height: 200px;border: 10px solid rgb(174, 235, 8);padding: 10px 20px 30px 40px;}</style>
效果图