v-bind:指令,动态地绑定一个或多个特性,或一个组件 prop 到表达式.在绑定class或style特性时,支持其它类型的值,如数组或对象。高频指令,缩写为:

<style> .active { width: 200px; height: 100px; } </style></head><body> <div class="app"> <!-- v-bind,动态绑定属性 --> <p v-text="hello" v-bind:style="styRed" :class="activeClass"></p> </div> <script> new Vue({ el: ".app", data() { return { hello: "Hello World", styRed: { color: "red", background: "green" }, activeClass: 'active', } }, }) </script></body>
v-show:指令,用于根据表达式之真假值展示元素.带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。


<body> <div class="show"> <p v-show="flag">图片</p> <button v-text="msg" v-on:click="handle"></button> </div> <script> new Vue({ el: ".show", data() { return { flag: "true", msg: "隐藏", } }, methods: { handle() { this.flag = !this.flag; this.msg = this.flag ? "隐藏" : "显示"; }, }, }); </script>
v-on: 指令,添加一个事件监听器,通过它调用在 Vue 实例中定义的方法.高频指令,缩写为@ .
事件修饰符.prevent - 修饰符告诉 v-on 指令对于触发的事件调用event.preventDefault();.stop - 阻止事件的冒泡;.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调
按键修饰符 KeyboardEvent.key,如监控回车.keyup.enter
事件中回调传参使用$event

<body> <div class="app"> <p :style='pStyle' @click='pClick($event)'> <!-- 修饰符可串联,prevent禁a标签跳转,stop禁冒泡 --> <a :href="url" v-text="urlText" v-on:click.prevent.stop="handle"></a> </p> </div> <script> new Vue({ el: ".app", data() { return { pStyle: { height: "50px", width: "100px", backgroundColor: "green" }, url: "http://php.cn", urlText: "php中文网", } }, methods: { // p元素事件 pClick($event) { console.log($event); }, // a元素事件 handle() { console.log('未满18周年,禁入'); } }, }) </script></body>
v-if:指令,用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
v-else-if:指令,充当 v-if 的“else-if 块”,可以连续使用,必须紧跟在带 v-if 或者 v-else-if 的元素之后
v-else:指令,来表示 v-if 的“else 块”,必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别

<body> <div class="app"> <p v-if="score >= 90" v-text="msg[0]"></p> <p v-else-if="score >= 70 && score < 90" v-text="msg[1]"></p> <p v-else-if="score >= 60 && score < 70" v-text="msg[2]"></p> <p v-else v-text="msg[3]"></p> </div> <script> new Vue({ el: ".app", data() { return { score: 30, msg: ["优秀", "良好", "及格", "不及格"], } }, }) </script></body>
v-for:指令,基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。v-for 还支持一个可选的第二个参数,即当前项的索引。v-for必须配合key来使用.
语法:v-for:”(item,index) in/of items” :key=”index”
v-for 也可以来遍历一个对象,对象一般使用键名做key.
语法:v-for:”(val,name,index) in/of object” :key=”name”

<body> <div class="app"> <ul> <!-- 遍历数组 --> <li v-for="(item, index) in citys" :key="index" v-text="item"></li> </ul> <ul> <!-- 遍历对象 --> <li v-for="(val, name, index) in user" :key="name" v-text="`${name}:${val}`"></li> </ul> <!-- 遍历对象数组 --> <ul v-for="(user, index) in users" :key="index"> <li v-for="(val, name, index) in user" :key="name" v-text="`${name}:${val}`"></li> </ul> </div> <script> new Vue({ el: '.app', data() { return { // 数组 citys: ['北京', '上海', '天津', '重庆'], // 对象 user: { name: '张三', gender: '男', age: '20', email: 'zs@qq.com' }, // 对象数组 users: [ { id: 1, name: '张三', gender: '男', age: '20', email: 'zs@qq.com' }, { id: 2, name: '李四', gender: '男', age: '30', email: 'ls@qq.com' }, { id: 3, name: '王五', gender: '男', age: '40', email: 'ww@qq.com' }, ] } }, }) </script></body>
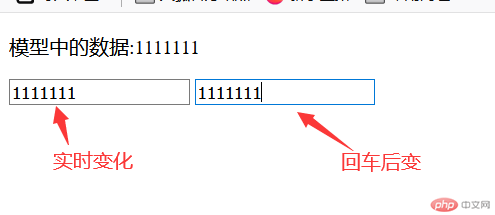
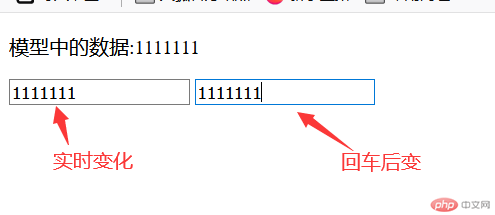
v-model:指令,它能轻松实现表单输入和应用状态之间的双向绑定.在表单元素外使用不起作用
修饰符.lazy - 等同input change事件;.number - 输入字符串转为有效的数字trim - 过滤输入首尾空格

<body> <div class="app"> <p v-text="`模型中的数据:${something}`"></p> <!-- 双向绑定 --> <input type="text" v-model="something"> <!-- 延迟双向绑定 --> <input type="text" v-model.lazy="something"> </div> <script> new Vue({ el: '.app', data() { return { something: 0, } }, }) </script></body>
- 计算属性:
computed.计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。每个计算属性都包含两个set、get 属性

<body> <div class="app"> <input type="number" min="0" max="100" v-model="num"> <p>单价:{{price}}</p> <p>总额:{{mount}}</p> </div> <script> const ve = new Vue({ el: '.app', data() { return { price: 50, num: 0, } }, computed: { mount: { get() { return this.price * this.num; }, set(val) { if (val > 1000) { this.price = 40; } }, } }, }); </script></body>
- 侦听器属性:
watch.当需要在数据变化时执行异步或开销较大的操作时,通过watch方法,来响应数据的变化。watch中的属性方法名要与data中的数据名相同.侦听器属性和计算属性在大多数可以替代,区别:computed 是基于data中数据进行处理的,data数据变化,他也跟着变化当data中数据没有发生改变时,我们调用computed中函数n次,只会进行缓存(执行一次),watch类似于监听机制+事件机制.

<body> <div class="app"> <input type="number" min="0" max="100" v-model="num"> <p>单价:{{price}}</p> <p>总额:{{mount}}</p> </div> <script> const ve = new Vue({ el: '.app', data() { return { price: 50, mount: 0, num: 0, } }, watch: { num(newVal, oldVal) { this.mount = newVal * this.price; } } }); </script></body>