1. jQuery常用dom操作
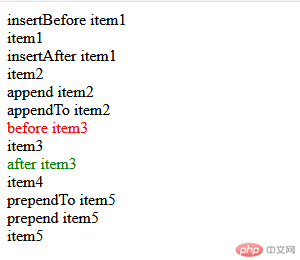
before在被选元素之前插入兄弟eleafter在被选元素之后插入兄弟eleinsertAfterele插入到被选元素后面 ,同级insertBeforeele插入到被选元素前面,同级append在被选元素的结尾插入子ele 父.append(子)appendTo把子ele插入父ele结尾 子.appendTo(父)prepend在被选元素的开头插入子ele 父.prepend(子)prependTo把子ele插入父ele开头 子.prependTo(父)
<body><div class=".container"><div id="item1">item1</div><div id="item2">item2</div><div id="item3">item3</div><div id="item4">item4</div><div id="item5">item5</div></div><script>// before 在被选元素之前插入兄弟ele$('#item3').before('<div style="color: red">before item3</div>');// after 在被选元素之后插入兄弟ele$('#item3').after('<div style="color: green">after item3</div>');// insertAfter ele插入到被选元素后面 ,同级$('<div>insertAfter item1</div>').insertAfter('#item1');// insertBefore ele插入到被选元素前面,同级$('<div>insertBefore item1</div>').insertBefore('#item1');// append 在被选元素的结尾插入子ele 父.append(子)$('#item2').append('<div>append item2</div>');//appendTo 把子ele插入父ele结尾 子.appendTo(父)$('<div>appendTo item2</div>').appendTo('#item2');// prepend 在被选元素的开头插入子ele 父.prepend(子)$('#item5').prepend('<div>prepend item5</div>');// prependTo 把子ele插入父ele开头 子.prependTo(父)$('<div>prependTo item5</div>').prependTo('#item5');</script>
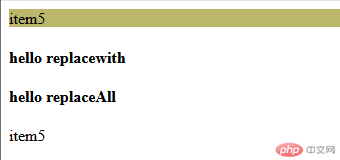
empty清空指定节点的所有元素,自身保留(清理门户)remove相比于empty,自身也删除(自杀)replaceWith用指定的 HTML 内容或元素替换被选元素, 原元素上操作replaceAll用指定的 HTML 内容或元素替换被选元素, 新元素上操作clone()克隆元素本身及后代clone(true)克隆元素本身及后代以及绑定的事件

<body><div class=".container"><div id="item1" style="background-color: darkkhaki; min-height: 1rem;">item1<div>item1子节1</div><div>item1子节2</div></div><div id="item2" style="background-color: greenyellow; min-height: 1rem;">item2<div>item2子节1</div><div>item2子节2</div></div><div id="item3">item3</div><div id="item4">item4</div><div id="item5">item5</div></div><script>// empty:清空指定节点的所有元素,自身保留(清理门户)$('#item1').empty();// remove:相比于empty,自身也删除(自杀)$('#item2').remove();// replaceWith 用指定的 HTML 内容或元素替换被选元素, 原元素上操作$('#item3').replaceWith('<h4>hello replacewith</h4>');// replaceAll 用指定的 HTML 内容或元素替换被选元素, 新元素上操作$('<h4>hello replaceAll</h4>').replaceAll('#item4');// 如果 替换的元素已存在, 那就是移动操作// $(selector).clone();//克隆元素本身及后代// $(selector).clone(true);//克隆元素本身及后代以及绑定的事件$('#item5').clone().appendTo('#item1');</script></body>
on注册事件on注册简单事件,对未来元素不生效
// 表示给$(selector)绑定事件,并且由自己触发,不支持动态绑定。
$(selector).on( ‘click’, function() {});
on注册事件委托,对末来元素生效
// 表示给$(selector)绑定代理事件,当必须是它的内部元素span才能触发这个事件,支持动态绑定
$(selector).on( ‘click’,’span’, function() {});
on注册事件的语法:
// 第一个参数:events,绑定事件的名称可以是由空格分隔的多个事件(标准事件或者自定义事件)
// 第二个参数:selector, 执行事件的后代元素(可选),如果没有后代元素,那么事件将由自己执行。
// 第三个参数:data,传递给处理函数的数据,事件触发的时候通过event.data来使用(不常使用)
// 第四个参数:handler,事件处理函数
$(selector).on(events[,selector][,data],handler);
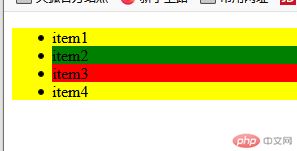
<body><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li></ul><script>let colors = ['red', 'yellow', 'blue', 'green', 'orange']// 在ul元素自身点击事件$('ul').on('click', function () {let ranClr = Math.floor(Math.random() * colors.length);$(this).css('background-color', colors[ranClr]);});// 在ul的子元素li点击事件$('ul').on('click', 'li', function () {let ranClr = Math.floor(Math.random() * colors.length);$(this).css('background-color', colors[ranClr]);});// 可以改写为箭头函数$('ul').on('click', (item) => {let ranClr = Math.floor(Math.random() * colors.length);$(item.target).css('background-color', colors[ranClr]);});</script></body>
2. jQuery中的$.ajax方法

- 前端
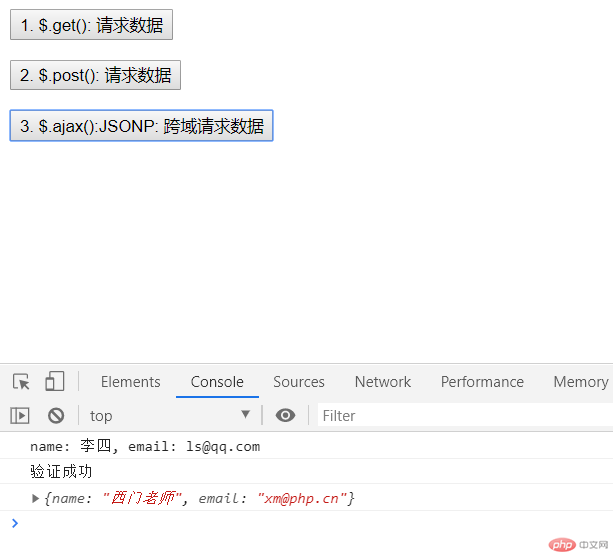
<body style="display: grid; gap: 1em; place-items: start"><button class="get">1. $.get(): 请求数据</button><button class="post">2. $.post(): 请求数据</button><button class="jsonp">3. $.ajax():JSONP: 跨域请求数据</button><script>// $.get$('.get').on('click', () => {$.get('test1.php', { id: 2 }, (res) => {let data = JSON.parse(res)console.log(`name: ${data.name}, email: ${data.email}`);})});// $.post$('.post').on('click', () => {$.post('test2.php', { email: 'ls@qq.com', pwd: '123456' }, (res) => {console.log(res);})})// $.ajax$('.jsonp').on('click', (ev) => {let user = { id: 2 };$.ajax({type: "POST",url: 'http://world.site/test2.php',dataType: "jsonp",data: user,jsonp: 'callback',success: (res) => {console.log(res);}})})</script></body>
- $.get后端
<?php$users= [['id'=>1,'name'=>'张三','email'=>'zs@qq.com','pwd'=>'123456'],['id'=>2,'name'=>'李四','email'=>'ls@qq.com','pwd'=>'123456'],['id'=>3,'name'=>'王五','email'=>'ww@qq.com','pwd'=>'123456'],];$id = $_GET['id'];$key = array_search($id,array_column($users,'id'));// 将结果做为请求响应返回到前端echo json_encode($users[$key]);
- $.post后端
<?php$users= [['id'=>1,'name'=>'张三','email'=>'zs@qq.com','pwd'=>'123456'],['id'=>2,'name'=>'李四','email'=>'ls@qq.com','pwd'=>'123456'],['id'=>3,'name'=>'王五','email'=>'ww@qq.com','pwd'=>'123456'],];$email = $_POST['email'];$pwd = $_POST['pwd'];$res = array_filter($users, function ($user) use ($email, $pwd) {return $user['email'] === $email && $user['pwd'] === $pwd;});// 将结果做为请求响应返回到前端echo count($res) === 1 ? '验证成功' : '验证失败';
- $.ajax后端
<?phpheader('content-type:text/html;charset=utf-8');// 获取回调名称$callback = $_GET['callback'];$id = $_GET['id'];// 模拟接口数据$users = [0 => '{"name":"朱老师", "email":"peter@php.cn"}',1 => '{"name":"西门老师", "email":"xm@php.cn"}',2 => '{"name":"猪哥", "email":"pig@php.cn"}'];if (array_key_exists(($id - 1), $users)) {$user = $users[$id - 1];}// echo $user;// 动态生成handle()的调用echo $callback . '(' . $user . ')';
3. Vue基本术语与插值语法
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
挂载点:Vue不再和 HTML 直接交互, 一个 Vue 应用会将其挂载到一个 DOM 元素上,然后对其进行完全控制。那个 HTML 是我们的入口,挂载点.
数据注入/绑定:数据与Vue实例绑定,
响应式:数据和 DOM 建立了关联,数据值变动DOM中会更新
插值语法:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,语法为双花括号{{}}
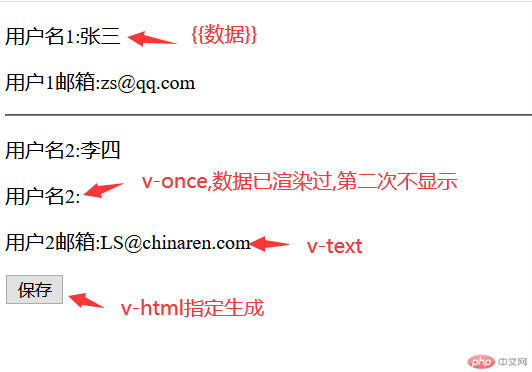
<body><div class="root"><!-- 通过插值语法,绑定数据 --><p>用户名1:{{uname1}}</p><p>用户1邮箱:<span v-text="uemail1"></span></p><hr><!-- 通过v-text指定写入文本 --><p>用户名2:<span v-text="uname2"></span></p><!-- v-once中的数据只能渲染一次 --><p>用户名2:<span v-once="uname2"></span></p><p>用户2邮箱:<span v-text='uemail2'></span></p><!-- v-html指定写入html文本 --><p v-html="btn"></p></div><script>const ve = new Vue({ //new 创建Vue实例el: '.root', // 挂载点, 支持css筛选器语法, 等同document.querySelectordata() {return {uname1: '张三',uemail1: 'zs@qq.com',uname2: '李四',uemail2: 'ls@php.cn',btn: '<Button type="button">保存</Button>'}},});// 响应式, 修改数据会同步显示更新ve.uemail2 = 'LS@chinaren.com';</script></body>