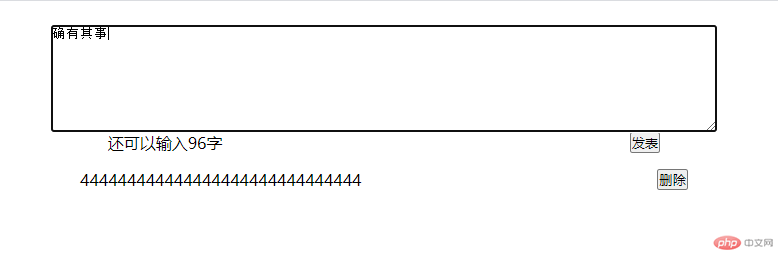
1. 留言板

使用maxlength=”100”限制字数
样式
* {padding: 0;margin: 0;box-sizing: border-box;}ul {list-style-type: none;}form {width: 80%;position: absolute;left: 10%;display: grid;flex-flow: row nowrap;justify-items: center;padding: 1.5em;}.info {width: 50em;height: 8em;}.btn {width: 60em;display: flex;justify-content: space-around;}.comment {width: 40em;place-items: start;padding: 1em;}
html
<form action=""><textarea class="info" placeholder="发言不能超过100字" autofocus maxlength="100"></textarea><div class="btn"><span class="notice">还可以输入100字</span><button type="button">发表</button></div><ul class="comment"></ul></form>
js
const info = document.querySelector('.info');const btn = document.querySelector('form button');const ul = document.querySelector('.comment');const notice = document.querySelector('.notice');// 点击后留言btn.onclick = function () {let val = info.value.trim();let li = document.createElement('li');li.textContent = val;// 删除按钮let delBtn = document.createElement('button');delBtn.textContent = '删除';delBtn.style.float = 'right';// 点击删除delBtn.onclick = function () {if (confirm('是否删除?')) {this.parentNode.remove();info.focus();return false;}}if (val.length >0 && val.length <= 100) {// 删除按钮加在li尾部li.append(delBtn);// 留言加在ul头部ul.prepend(li);// 留言后输入框清空,焦点,提示信息初始// 输入框清空info.value = '';// 输入框焦点info.focus();// 提示信息初始notice.textContent = `还可以输入100字`;}}// oninput 监控输入, 提示信息info.oninput = function () {let lenth = info.value.trim().length;notice.textContent = `还可以输入${100 - lenth}字`;}
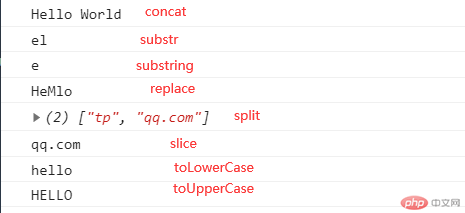
2. 字符串的常用方法

concat(): 拼接
const str = 'Hello';console.log(str.concat(' World')); // Hello World
substr(start, size)从原字符串取出子字符串并返回,不改变原字符串
const str = 'Hello';console.log(str.substr(1, 2)) // el
substring(start, end)从原字符串取出子字符串并返回,不改变原字符串
const str = 'Hello';console.log(str.substring(1, 2)) // e
replace()用于替换匹配的子字符串,只替换第一个匹配,不改变原字符串
const str = 'Hello';console.log(str.replace('l','M')) // HeMlo
split("")把字符串拆分为数组
const email = 'tp@qq.com';console.log(email.split('@')); // ['tp','qq.com']
slice(start, end)从字符串中截取,不改变原字符串
const email = 'tp@qq.com';let emailS = email.slice(3,);console.log(emailS); // qq.com
toLowerCase()全部转小写
const str = 'Hello';console.log(str.toLowerCase()) // hello
toUpperCase()全部转大写
const str = 'Hello';console.log(str.toUpperCase()) // HELLO
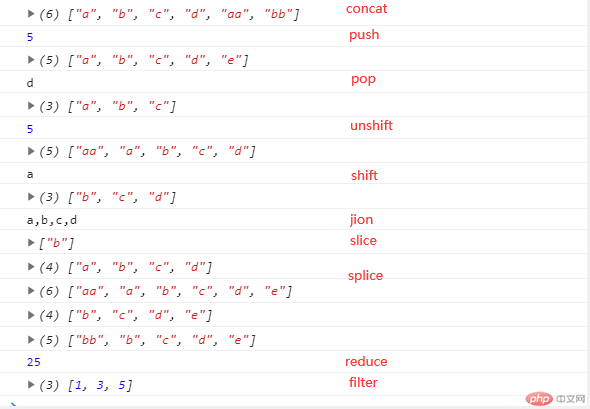
3. 数组的常用方法

concat()拼接,返回由两个数组组合而成的新数组。
arr = ['a','b','c','d'];console.log(arr.concat(['aa','bb'])); //[a,b,c,d,aa,bb]
push数组尾部添加元素, 返回数组长度
arr = ['a','b','c','d'];console.log(arr.push('e')); //5console.log(arr); //[a,b,c,d,e]
pop()从数组尾部取出一个, 返回取出的元素
arr = ['a','b','c','d'];console.log(arr.pop()); //dconsole.log(arr); //[a,b,c]
unshift从数组头部添加元素
arr = ['a','b','c','d'];console.log(arr.unshift('aa'));console.log(arr); //[aa,a,b,c,d]
shift从数组头部取出一个元素
arr = ['a','b','c','d'];console.log(arr.shift()); //5console.log(arr); //[b,c,d]
join()将数组元素以指定字符拼接为字符串,返回一个字符串,原数组不变。默认连接符是逗号”,”
arr = ['a','b','c','d'];console.log(arr.join()); //'a,b,c,d'
slice(start,end)提取原数组的一部分,返回一个新数组,原数组不变。
arr = ['a','b','c','d'];console.log(arr.slice(1,2)); //[b]console.log(arr);
splice(start,删除size,[arr2])数组的增删改
// 增加a.splice(0,0,'aa');console.log(a)//[aa,a,b,c,d,e]// 删除a = ['a','b','c','d','e'];a.splice(0,1);console.log(a) //[a,b,c,d,e]// 修改a = ['a','b','c','d','e'];a.splice(0,1,'bb');console.log(a) //[aa,b,c,d,e]
reduce(ckfn,初始值:默认为0)通过对数组中的所有元素调用定义的回调函数来累积单个结果
arr = [1,2,3,4,5];console.log(arr.reduce((a,b)=>a+b,10));
filter()对数组的每个元素调用定义的回调函数,并返回回调函数为其返回 true 的值的数组。
arr = [1,2,3,4,5];console.log(arr.filter((ev)=>ev%2)); //取奇数

