相对定位与绝对定位
关于定位在html中有个值就是position,有这个属性对应的值来决定是相对还是绝对定位
position 的四个值:、relative、absolute、fixed。
static:默认值 就是没有定位relative:相对定位absolute:绝对定位
俩者区别实战演示
我们可以先看下面的例子 ,初始代码如下:style模块代码
<style>* {margin: 0;padding: 0;box-sizing: border-box;}.box {background-color: seagreen;height: 100px;}.box1 {background-color: lightblue;height: 100px;}.box2 {background-color: red;height: 100px;}.box3 {background-color: white;height: 100px;}.box4 {background-color: yellow;height: 100px;}</style>
html代码如下:
<body><div class="box">he,wolrd</div><div class="box1">he,wolrd</div><div class="box2">he,wolrd</div><div class="box3">he,wolrd</div><div class="box4">he,wolrd</div></body>
原始图运行效果如下:
相对定位
相对定位简单理解:相对于原来位置移动,元素设置此属性之后仍然处在文档流中,不影响其他元素的布局,这里我们会用到position:relative;
我们可以尝试改动下第二个盒子 也就是改动类值为box1在style中的代码 其它代码不变,添加相对定位属性设置一些宽高 代码如下:
.box1 {background-color: lightblue;height: 100px;position: relative;left: 50px;top: 50px;}
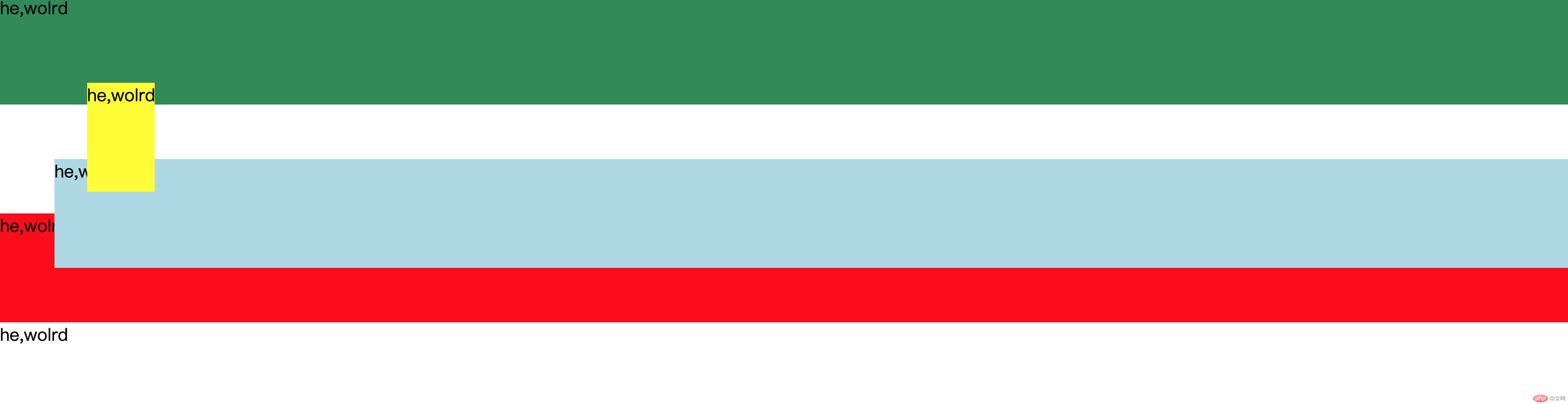
运行效果如下图:
绝对定位
绝对定位简单理解:元素会脱离文档流,如果设置偏移量,会影响其他元素的位置定位,这里我们会用到position:absolute
实际上设置了绝对定位,元素在没有定义宽度的情况下,宽度由元素里面的内容决定 给大家演示这里设置 我们变更第五个盒子为绝对定位,改动.box4代码如下:
.box4 {background-color: white;height: 100px;position:absolute;}
运行效果最后一个盒子的背景色实际宽度有内容来决定,如图:
绝对定位 absolute原理剖析
1.在父元素没有设置相对定位或绝对定位的情况下,元素相对于根元素定位(即html元素)(是父元素没有)。
现在给box4偏移值来验证:
.box4 {background-color: yellow;height: 100px;position: absolute;left: 80px;top: 80px;}
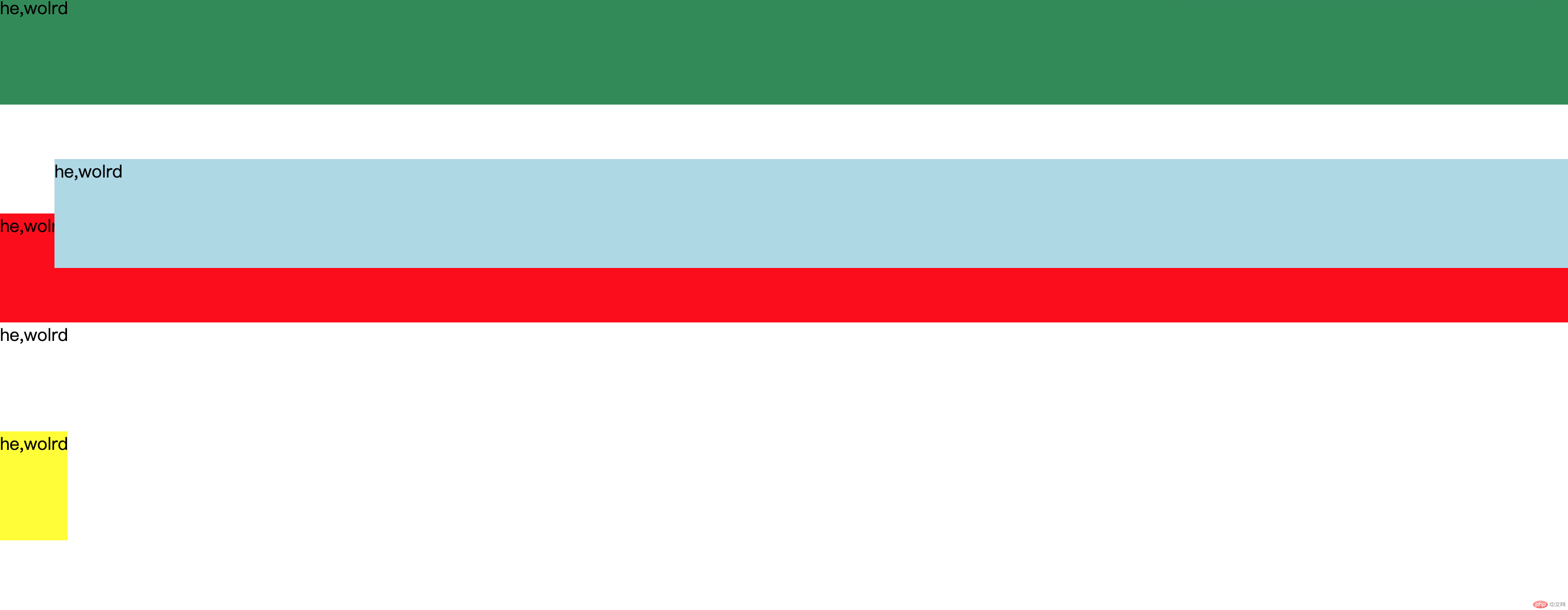
运行后效果如图: