滑动门出现的背景
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
核心技术
核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
<li><a href="#"><span>导航栏内容</span></a></li>
a {padding-left: 16px;height: 33px;float: left;line-height: 33px;margin:0 10px;background: url(https://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/lTcb_ve.png) no-repeat left ;}span {padding-right: 16px;height: 33px; display: inline-block;color:#fff;background: url(https://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/lTcb_ve.png) no-repeat right ;text-decoration: none;}li a:hover, li a:hover span {background-image:url(https://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/3w4CwHw.png);}
总结:
- a 设置 背景左侧,padding撑开合适宽度。
- span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
- 之所以a包含span就是因为 整个导航都是可以点击的。
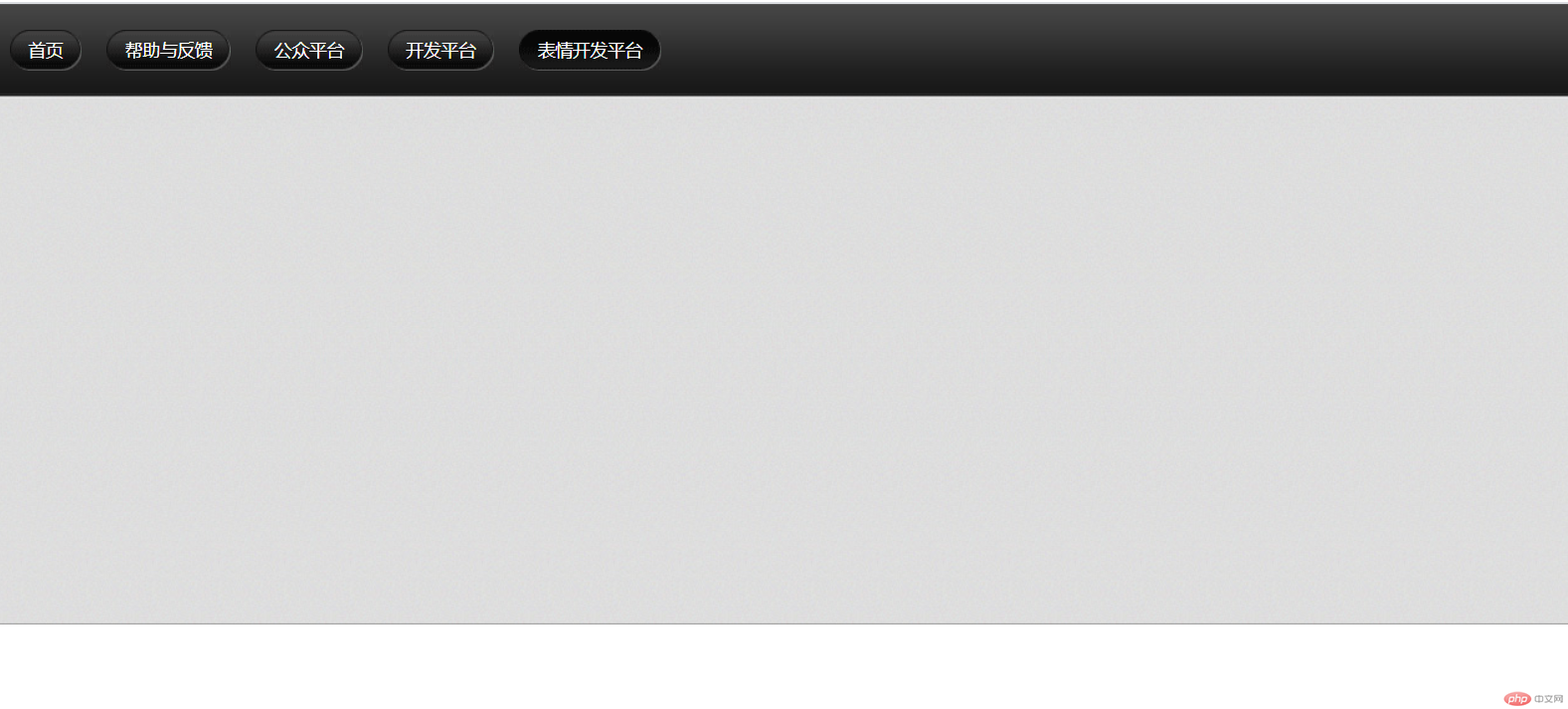
仿微信导航栏
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">* {margin: 0;padding: 0;}ul {list-style: none;}body {background: url(https://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/3S9sFMD.jpg) repeat-x;}.nav {height: 75px;}.nav li {float: left;margin: 0 10px;padding-top: 21px;}.nav li a {display: block;background: url(https://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/lTcb_ve.png) no-repeat;color: #fff;font-size: 14px;line-height: 33px;padding-left: 15px;text-decoration: none;}.nav li a:hover {background-image: url(https://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/3w4CwHw.png);}.nav li a:hover span {/* 鼠标经过a a里面的span 也要变换背景 */background-image: url(https://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/3w4CwHw.png);}.nav li a span {display: block;line-height: 33px;background: url(https://res.wx.qq.com/a/wx_fed/weixin_portal/res/static/img/lTcb_ve.png) no-repeat right center;padding-right: 15px;}</style></head><body><div class="nav"><ul><li><a href="#"><span>首页</span></a></li><li><a href="#"><span>帮助与反馈</span></a></li><li><a href="#"><span>公众平台</span></a></li><li><a href="#"><span>开发平台</span></a></li><li><a href="#"><span>表情开发平台</span></a></li></ul></div></body></html>

注:滑动门技术的关键在于不要给中间的盒子指定宽度,其宽度由内部的内容撑开。

