12列栅格化布局组件
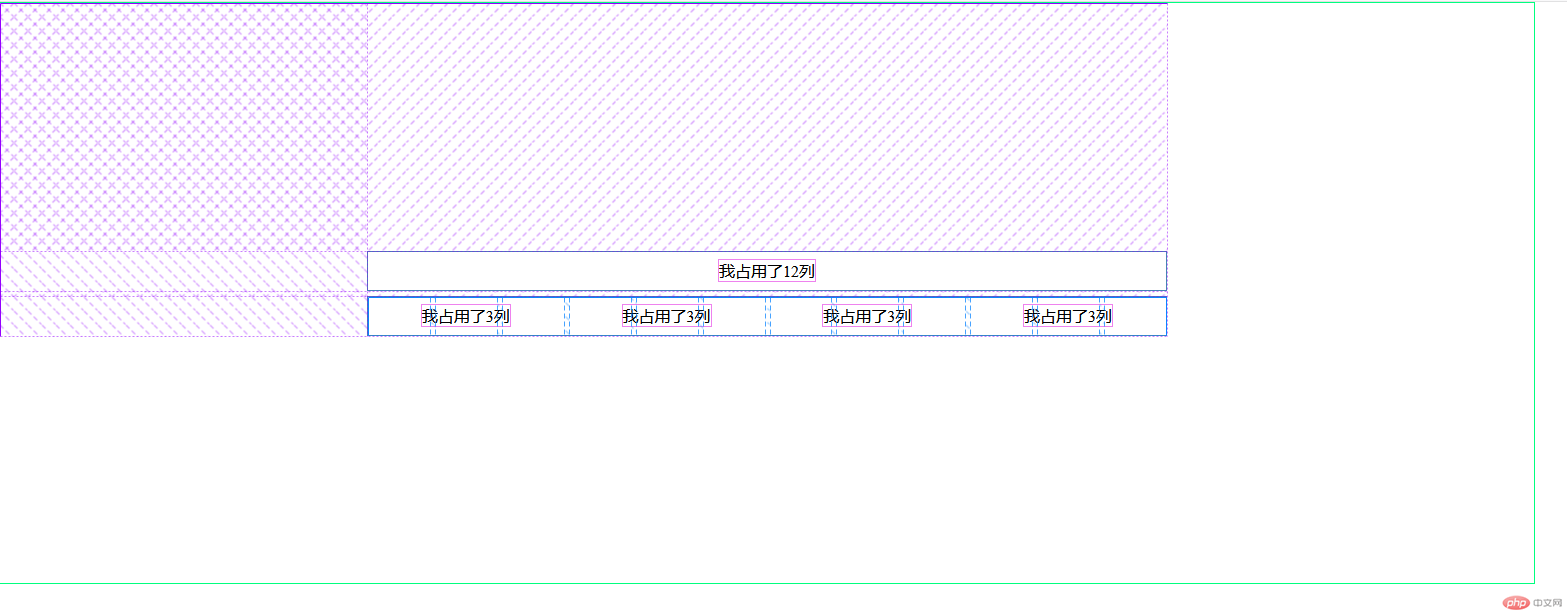
效果图
html代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>12列栅格化作业练习</title><link rel="stylesheet" href="sgh.css"></head><body><!-- 首先给一个大盒子 --><div class="container"><!-- 再给一个行盒子 --><div class="rows"><!-- 再设置行盒子内的项目占用单元格列数 --><div class="item col-12">我占用了12列</div></div><div class="rows"><!-- 再设置行盒子内的项目占用单元格列数 --><div class="item col-3">我占用了3列</div><div class="item col-3">我占用了3列</div><div class="item col-3">我占用了3列</div><div class="item col-3">我占用了3列</div></div></div></body></html>
CSS样式表
:root {font-size: 10px;}:root * {margin: 0;padding: 0;box-sizing: border-box;}body {font-size: 1.6rem;}li {list-style: none;}a {color: #666;/* 去掉A标签下划线 */text-decoration: none;}/* 先给最大的盒子设置边框,然后给大盒子设置宽高,并转换为grid布局 */.container {border: 1px solid springgreen;/* 盒子占视口宽度的80% */width: 80vw;/* 盒子占视口高度的80% */height: 80vh;/* 把盒子转为grid布局 */display: grid;/* 设置项目在盒子容器中的对齐方式为居中对齐 */place-content: center;gap: 0.5rem;}/* 把行盒子转为grid布局并划分为相同的12等分 */.container > .rows {/* 把行盒子转为grid布局 */display: grid;/* 给行盒子设置个边框 */border: steelblue 1px solid;/* 给行盒子设置设置宽高 */width: 80rem;height: 4rem;grid-template-columns: repeat(12, 1fr);gap: 0.5rem;/* 设置项目在网格单元中居中对齐 */place-items: center;}.container > .rows > .item {/* 同一个给所有项目加个边框 */border: violet 1px solid;}.col-12 {grid-area: auto / span 12;}.col-11 {grid-area: auto / span 11;}.col-10 {grid-area: auto / span 10;}.col-9 {grid-area: auto / span 9;}.col-8 {grid-area: auto / span 8;}.col-7 {grid-area: auto / span 7;}.col-6 {grid-area: auto / span 6;}.col-5 {grid-area: auto / span 5;}.col-4 {grid-area: auto / span 4;}.col-3 {grid-area: auto / span 3;}.col-2 {grid-area: auto / span 2;}.col-1 {grid-area: auto / span 1;}
使用grid仿写某首页布局
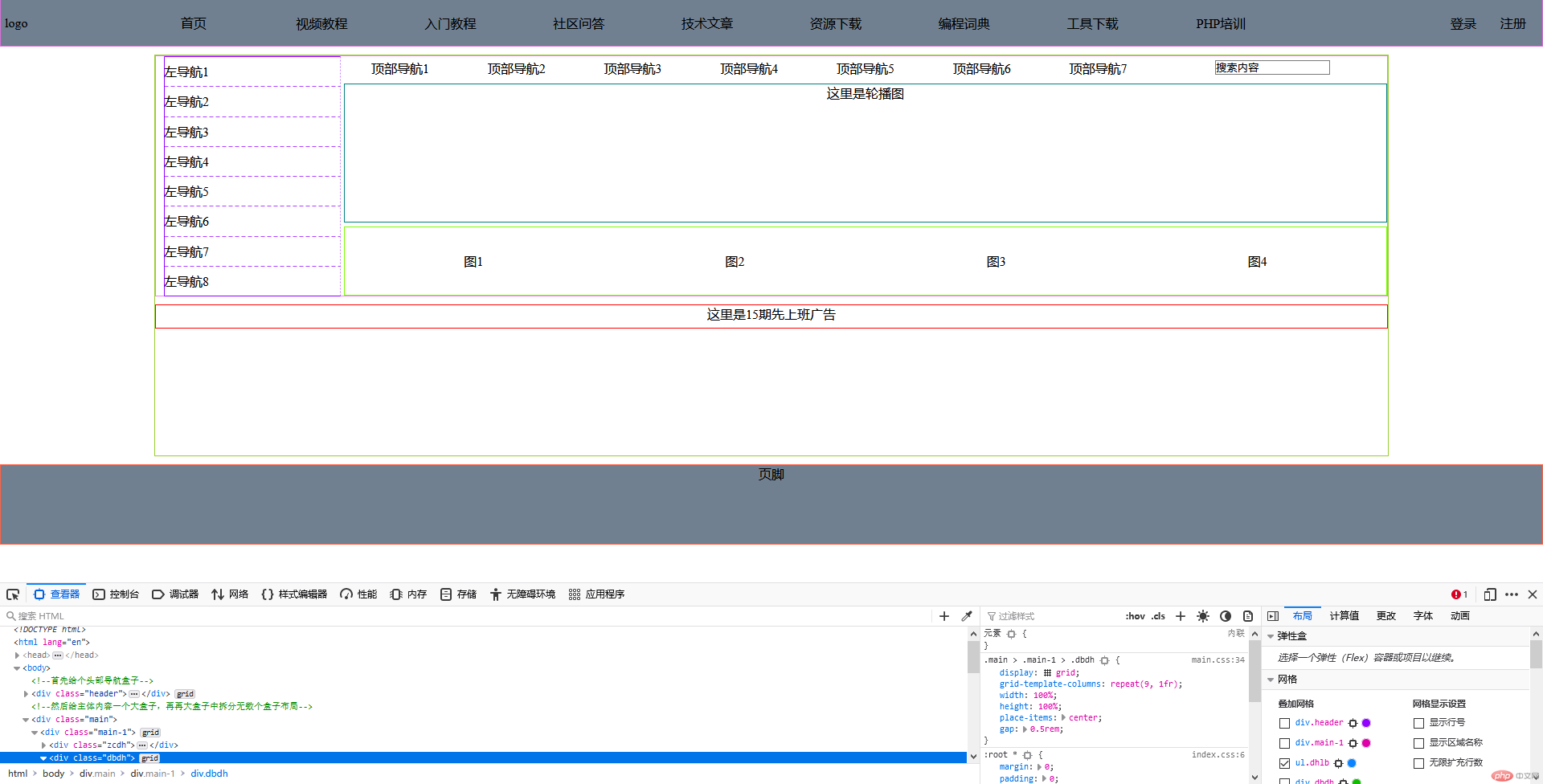
效果图
html代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用grid布局仿写PHP中文网首页布局</title><!-- 引入样式表 --><link rel="stylesheet" href="index.css"><link rel="stylesheet" href="main.css"></head><body><!-- 首先给个头部导航盒子 --><div class="header"><div class="logo">logo</div><div class="sy">首页</div><div class="spjc">视频教程</div><div class="rmjc">入门教程</div><div class="sqwd">社区问答</div><div class="jswz">技术文章</div><div class="zyxx">资源下载</div><div class="bccd">编程词典</div><div class="gjxz">工具下载</div><div class="phppx">PHP培训</div><div class="dlzc"><div>登录</div><div>注册</div></div></div><!-- 然后给主体内容一个大盒子,再再大盒子中拆分无数个盒子布局 --><div class="main"><div class="main-1"><div class="zcdh"><ul class="dhlb"><li class="item">左导航1</li><li class="item">左导航2</li><li class="item">左导航3</li><li class="item">左导航4</li><li class="item">左导航5</li><li class="item">左导航6</li><li class="item">左导航7</li><li class="item">左导航8</li></ul></div><div class="dbdh"><div class="item">顶部导航1</div><div class="item">顶部导航2</div><div class="item">顶部导航3</div><div class="item">顶部导航4</div><div class="item">顶部导航5</div><div class="item">顶部导航6</div><div class="item">顶部导航7</div><input type="" name="" value="搜索内容" class="ssk"></div><div class="lbt">这里是轮播图</div><div class="dbst"><div class="tupian">图1</div><div class="tupian">图2</div><div class="tupian">图3</div><div class="tupian">图4</div></div></div><div class="main-2">这里是15期先上班广告</div></div><!-- 最后给个页脚 --><div class="footer">页脚</div></body></html>
CSS部分1
/* 先设置以下默认设置属性 */:root {/* 根元素设置字体为10像素方便计算 */font-size: 10px;}:root * {/* 去除外边距 */margin: 0;/* 去除内边距 */padding: 0;/* 转换为IE盒子 */box-sizing: border-box;}body {/* 恢复body16像素字号 */font-size: 1.6rem;}li {/* 去掉列表前面的小圆点 */list-style: none;}a {/* 给A标签字体颜色换一下 */color: rgb(81, 80, 80);/* 去掉A标签的下划线 */text-decoration: none;}/* 处理头部和页脚 */.header {/* 先给头部的宽高设置以下,加个边框和颜色 */width: 100vw;height: 6rem;border: orchid 1px solid;/* 把头部转为grid布局 */display: grid;/* 利用学到的知识把盒子列宽分为12等分 */grid-template-columns: repeat(12, 1fr);/* 给所有项目设置一下在单元格居中对齐 */place-items: center;/* 设置一下头部和主题之间的间隔,使用margin挤点空间出来 */margin-bottom: 1rem;background-color: slategrey;}.header > .logo {/* 改动自身项目在单元格中的对齐方式垂直居中,水平局左 */place-self: center start;/* 给自己左内边距加一点空间 */padding-left: 0.5rem;}.header > .dlzc {/* 让他横跨2列后,垂直居中,水平局右对齐 */grid-area: auto / span 2;place-self: center end;/* 用内边距挤压一下,让自身不要太贴近边框 */padding-right: 2rem;/* 把他转换为flex布局让里面的2个项目水平排列 */display: flex;}.header > .dlzc > div:last-of-type {/* 给最后一个DIV用外边距拉开一下两个盒子的距离 */margin-left: 3rem;}.main {/* 给主体设置宽高 *//* 宽度给80%,给个最小高度 */width: 80vw;min-height: 500px;margin: 0 auto 1rem auto;/* 给个边框 */border: yellowgreen 1px solid;}.footer {/* 设置一下页脚宽高 */width: 100vw;height: 10rem;/* 弄个颜色和边框 */background-color: slategrey;border: tomato 1px solid;text-align: center;}
CSS部分2
.main > .main-1 {/* 主体大盒子内的中盒子 ,第一步先转为grid布局*/display: grid;/* 给个盒子宽高 ,宽度让他占满父元素*/width: 100%;height: 300px;/* 给个边框,所有边框后期可统一去掉 ,设计时根据需求打开*/border: solid 1px violet;/* 把中盒子搞成2列3行 */grid-template-columns: 1.5fr 8.5fr;grid-template-rows: 1fr 6fr 3fr;/* 让所有项目在网格单元中垂直水平居中 */place-items: center;gap: 0.5rem;}.main > .main-1 > .zcdh {/* 让左侧导航横跨3行 */grid-area: span 3 / auto;/* display: grid; *//* 给导航盒子设置一下宽高 */width: 100%;height: 100%;}.main > .main-1 > .zcdh > .dhlb {display: grid;/* 再把左侧导航转为grid布局并垂直分为8个等分行 */grid-template-rows: repeat(8, calc(298px / 8));/* 让所有项目在容器中垂直居中,水平局左 */place-items: center start;/* 给点内边距,让项目不要贴近边框 */padding-left: 1rem;}.main > .main-1 > .dbdh {/* 先把中盒子的顶部网格单元盒子转为grid布局容器 */display: grid;/* 把盒子分成9等分列 */grid-template-columns: repeat(9, 1fr);/* 给容器设置宽高占满父元素 */width: 100%;height: 100%;/* 让项目在网格单元中垂直居中 */place-items: center;/* 给点间距,火车轨道 */gap: 0.5rem;}.main > .main-1 > .dbdh > .ssk {/* 给搜索框横跨2行 */grid-area: auto / span 2;}.main > .main-1 > .lbt {border: teal 1px solid;width: 100%;height: 100%;text-align: center;}.main > .main-1 > .dbst {/* 把项目转为网格容器 */display: grid;grid-template-columns: repeat(4, 1fr);width: 100%;height: 100%;place-items: center;/* margin: auto; */border: lawngreen 1px solid;gap: 0.5rem;}.main > .main-2 {width: 100%;height: 30px;text-align: center;border: 1px red solid;margin: 1rem 0;}

