什么是flex容器?
- 把元素转为Flex布局,那么这个元素就被称为Flex容器,即弹性容器!
Flex四大属性的介绍
1:主轴方向与换行方式
flex-flow(主轴方向与换行方式)属性的用法:
- 主轴方向水平排列且不换行:flex-flow: row nowrap

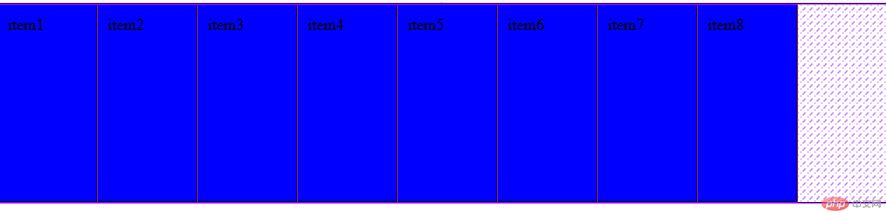
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* 默认值:主轴水平方排列向且不换行 */flex-flow: row nowrap;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>
- 主轴方向水平排列并换行:flex-flow: row nowrap;

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* 主轴水平方排列向并换行 */flex-flow: row wrap;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>
- 主轴方向垂直排列且不换行:column nowrap

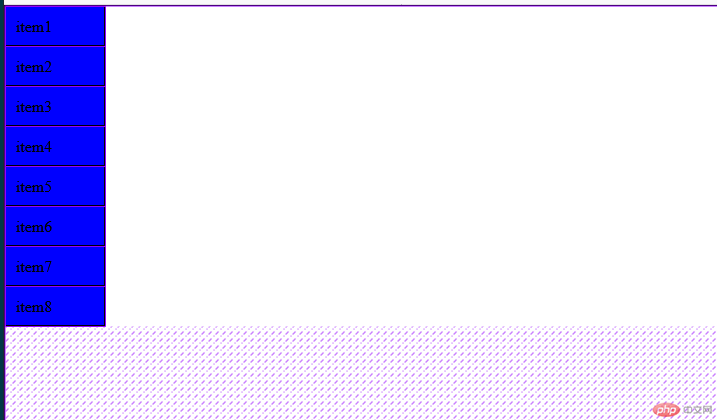
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 200rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* 主轴垂直方向排列不换行 */flex-flow: column nowrap;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>
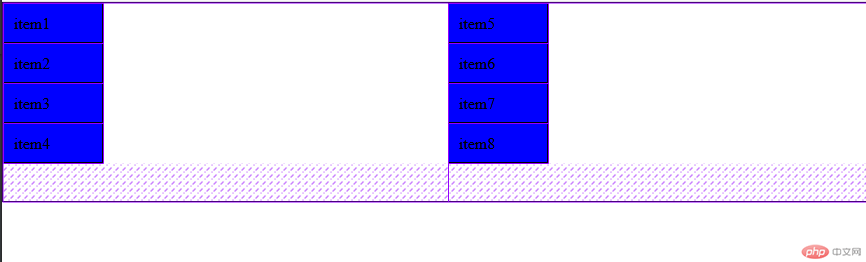
- 主轴方向垂直排列并换行:column wrap

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* 主轴垂直方排列向并换行 */flex-flow: column wrap;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>
2:项目在主轴上的对其方式
justify-content(项目在主轴上的对其方式)属性的用法:
- flex-start 默认值:起始线(左对齐)
- flex-end 终止线(右对齐)
- center 居中对齐
- space-between 两端对齐
- space-around 分散对齐
- space-evenly 平均对齐
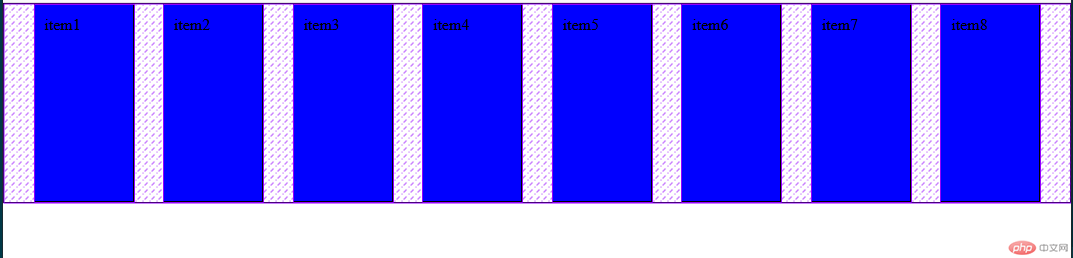
下面演示平均对齐,其他只是参数替换,具体效果自行测试:

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* .项目在主轴上的平均对齐,前提是主轴上存在剩余空间 */justify-content: space-evenly;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>
3.项目在交叉轴上的对齐方式
align-items(项目在交叉轴上的对齐方式)属性的用法:
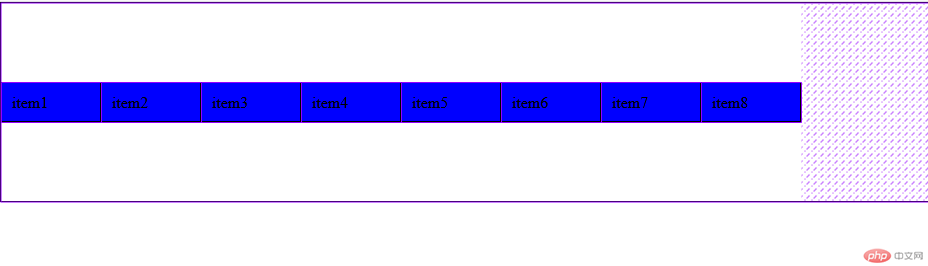
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* .项目在交叉轴上的平均对齐 */align-items: center;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>
4.项目在多行容器交叉轴上的对齐方式
align-content(项目在多行容器交叉轴上的对齐方式)属性的用法:
把项目看成整体时参数:
- stretch 默认值:拉伸
- flex-start 起始线(顶部对齐)
- flex-end 终止线(底部对齐)
- center 剧中对齐
把项目看成个体时参数:
- space-between 两端对齐
- space-around 分散对齐
- space-evenly 平均对齐
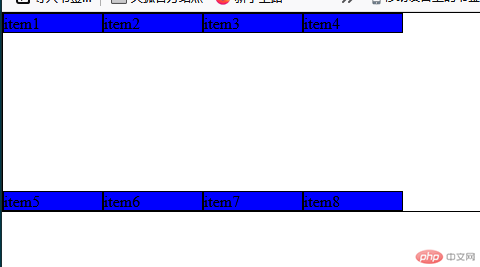
下面演示项目在多行容器交叉轴上两端对齐,其他只是参数替换,具体效果自行测试:

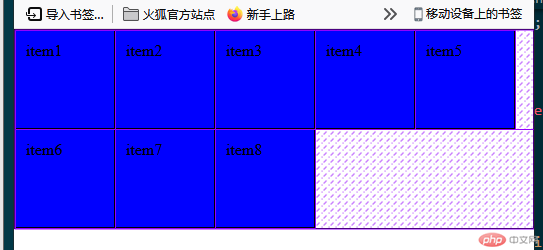
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {width: 10rem;background-color: blue;border: 1px solid black;}.container {/* .项目在交叉轴上的平均对齐 */flex-flow: row wrap;align-content: space-between;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>