box-sizing功能及相对定位与绝对定位实例演示
盒模型组成的部分
content(内容区)、padding(内边距)、border(边框)、margin(外边距)
- content(内容区)大小样式可用widht设置宽度,height设置高度 及最大宽度(max-widht)最大高度(max-height)和最小宽度(min-widht)最小高度(min-height)
- padding(内边距) 由padding-top、padding-right、padding-bottom、padding-left
是由顺时针方向作为书写顺序的,即上、右、下、左
其中书写格式可分为:
四值写法:padding:1px(上) 2px(右) 3px(下) 4px(左); ()括号中的上右下左仅为演示
三值写法:padding:1px 2px 3px ; 中2px表示左右边距相等同为2px
二值写法:padding:1px 2px ; 表示上下边距相等都为1px 左右边距相等为2px
一值写法:padding:1px ; 表示上下左右边距相等,都为1px
注意:谨记三值和二值写法时, 第2个参数为左右! - margin的顺序及语法同padding,只是关键词由padding改为了margin
- border边框样式:
关键字:
none :默认无边框
hidden : 隐藏边框。和关键字none类似,不显示边框,在应用于表格单元格的边框时,优先值为最高,相邻单元格的重叠边框不会显示
solid : 实线边框
dotted : 点线边框
dashed : 虚线边框
double : 双实线边框
groove : 雕刻效果边框,样式与ridge相反
ridge : 浮雕效果边框,样式与groove相反
inset : 陷入效果边框,样式与outset相反
outset : 凸出效果边框,样式与inset相反
position定位
关键字:
static : 默认值,静态定位。即没有定位的意思;
relative : 相对定位。相对于文档流中自身的原始位置进行定位;
absolute : 绝对定位。脱离了文档流,相对与距离自己最近的祖先定位元素进行定位,如果没有则相对于body元素进行定位
fixed : 固定定位。永远相对于html进行定位。页面内容滚动不会导致元素的位置变化。
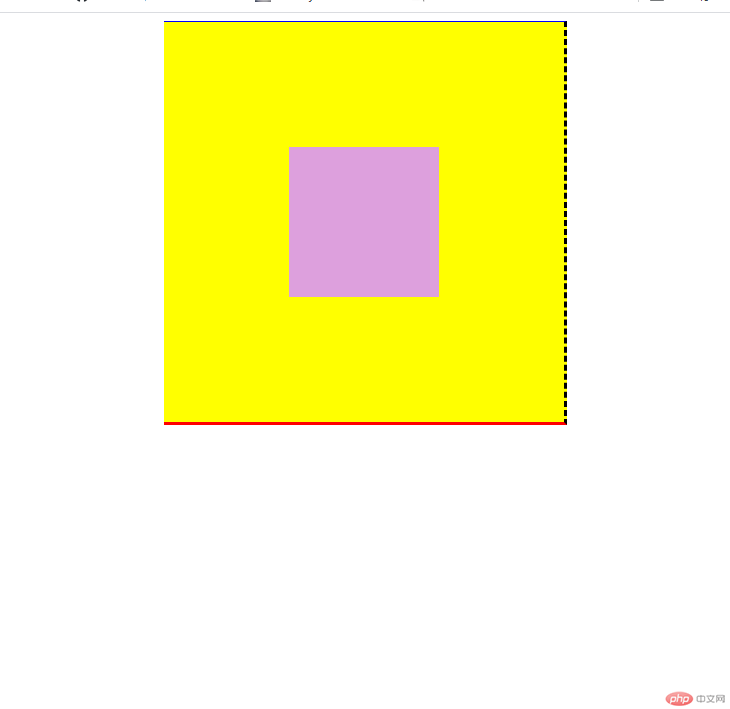
演示:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型</title><style>:root {font-size: 10px;margin: 0;padding: 0;box-sizing: border-box;}.fuyuansu {margin: auto;/*水平居中,垂直不居中,因为宽度受限,高度不受限*/padding: 50px;height: 300px;width: 300px;background-color: yellow;border-top: 1px solid blue;/* 上边框为蓝色宽度1像素实线 */border-right: dashed;/* 右边框为虚线 */border-bottom: solid red;/* 下边框为红色实线 */border-left: none;/* 左边框没有边框 */position: relative;/* 相对定位,作为子元素的父级定位元素 */}.ziyuansu {width: 150px;height: 150px;background-color: plum;position: absolute;/* 绝对定位,依据定位元素来定位,脱离了文档流 */top: 0;right: 0;left: 0;bottom: 0;margin: auto;/* 以上5个操作可把块元素设置水平且垂直居中对齐 */}</style></head><body><div class="fuyuansu"><div class="ziyuansu"></div></div></body></html>

