盒模型简介
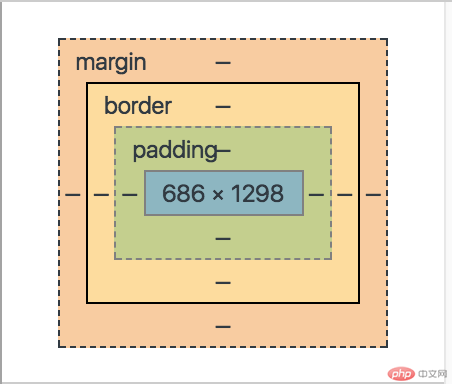
盒子模型,就是类似于俄罗斯套娃的,大盒子套小盒子的东西,由内容,内边距,边框,外边距组成
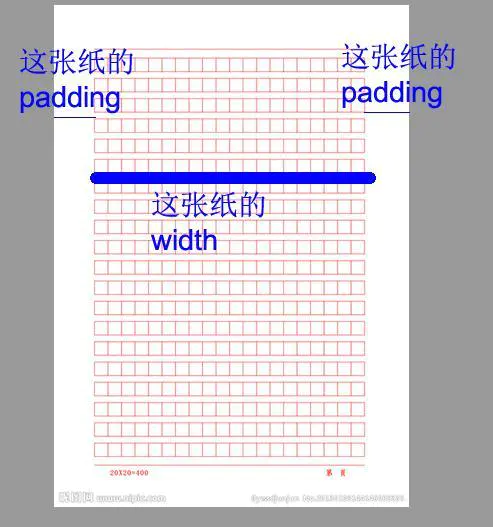
想象一个盒子,它有:外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性;
让我们俯视这个盒子,它有上下左右四条边,所以每个属性除了内容(content),都包括四个部分:上下左右;这四部分可同时设置,也可分别设置;内边距可以理解为盒子里装的东西和边框的距离,而边框有厚薄和颜色之分,内容就是盒子中间装的东西,外边距就是边框外面自动留出的一段空白。
可以认为每个html标签都是一个方块,然后这个方块又包着几个小方块,如同盒子一层层的包裹着,这就是所谓的盒模型。
盒模型的分类(box-sizing)
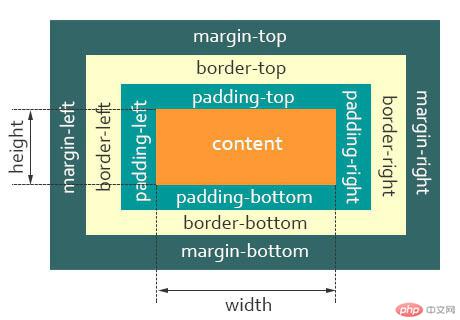
W3C 盒子模型(标准盒模型)
- W3C 盒子模型(标准盒模型)

属性width,height只包含内容content,不包含border和padding。
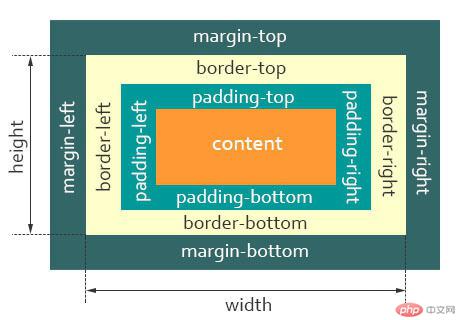
- IE 盒子模型(怪异盒模型)

属性width,height包含border和padding,指的是content+padding+border
在ie8+浏览器中使用哪个盒模型可以由box-sizing(CSS新增的属性)控制,默认值为content-box,即标准盒模型;如果将box-sizing设为border-box则用的是IE盒模型。如果在ie6,7,8中DOCTYPE缺失会触发IE模式。在当前W3C标准中盒模型是可以通过box-sizing自由的进行切换的。
两种盒模型的区别
宽度和高度的计算方式不同
标准盒模型:
width = 内容的宽度
height = 内容的高度
怪异盒模型:
width = border + padding + 内容的宽度
height = border + padding + 内容的高度
如何在CSS 设置这两个模型
标准盒模型(默认):
box-sizing: content-box
怪异盒模型:
box-sizing: border-box
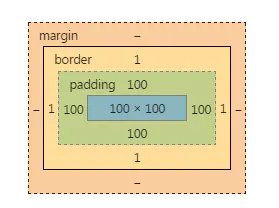
盒子中的区域
一个盒子中主要的属性有5个:width、height、padding、border、margin。
width:宽度。CSS中width指的是内容的宽度,而不是盒子的宽度。
height:高度。CSS中height指的是盒子的高度,而不是内容的高度。
padding:内边距。(盒子与盒子内部的文本之间)
border:边框。
margin:外边距。(盒子与盒子之间)
认识width、height
width:代表盒子内容的宽度
height:代表盒子内容的高度
认识padding(内边距)
padding就是内边距。padding的区域有背景颜色,并且背景颜色一定和内容区域相同。也就是说,background将填充所有border以内的区域。
padding有四个方向,所以能够分别描述4个方向的padding。方法有两种,第一种是写小属性;第二种是写综合属性,中间用空格隔开。
小属性:
上:padding-top:30px;
右:padding-right:30px;
下:padding-bottom:30px;
左:padding-left:30px;
这种属性就是复合属性,比如不写padding-left那么就是没有左内边距。
快捷键:pdt、pdr、pdb、pdl然后按下tab键。
综合属性:
如果写了四个值:
padding:10px 30px 40px 20px;(中间用空格隔开)
则分别表示上、右、下、左。如果只写了三个值:
padding:10px 30px 20px;(中间用空格隔开)
则依次表示上、右、下,左和右一样。如果只写了两个值:
padding:10px、20px;
则依次表示上、右,下和上一样,左和右一样。如果只写一个值
padding: 10px;
则表示上、右、下、左都为10px但是一些元素是默认带有padding的:
比如:ul标签。
为了便于控制,一般会选择清除这个默认的padding。
*{
margin: 0;
padding: 0;
}
认识margin(外边距)
外边距更很好理解,就是指边框以外的距离,可以表示和其它元素之间的距离,使用margin属性来设置
margin也是有四个方向,所以能够分别描述4个方向的margin。方法有两种,第一种是写小属性;第二种是写综合属性,中间用空格隔开。
小属性:
上:margin-top:30px;
右:margin-right:30px;
下:margin-bottom:30px;
左:margin-left:30px;
外边距可以有负值
margin-left和margin-top可以改变这个元素本身的位置
margin-right 和margin-bottom 不能改变这个元素本身的位置,只能改变这个元素右边和下边元素的位置
综合属性:
如果写了四个值:
margin:10px 30px 40px 20px;(中间用空格隔开)
则分别表示上、右、下、左。如果只写了三个值:
margin:10px 30px 20px;(中间用空格隔开)
则依次表示上、右、下,左和右一样。如果只写了两个值:
margin:10px、20px;
则依次表示上、右,下和上一样,左和右一样。如果只写一个值
margin: 10px;
则表示上、右、下、左都为10px
外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
必须是块级元素。
盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
认识border(边框)
border就是边框,有三个要素:粗细、线型、颜色。
颜色如果不写,则默认为黑色。另外领个属性不写,则显示不出边框。
格式:border:1px solid red;
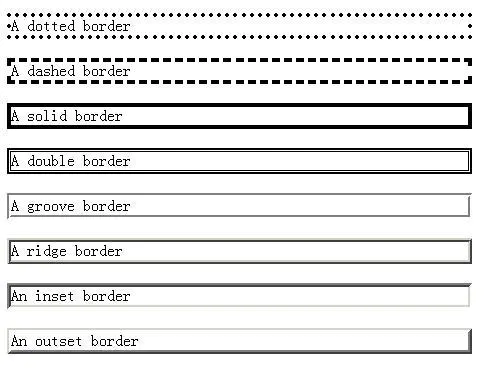
所有线型如图:
点画线:dotted;
虚线:dashed;
实线:solid;
双实线:double;
border属性是一个大综合属性:(一个border由三个小属性综合而成)
border:1px solid red;
就是把4个方向的边框都设置成1px宽度、线型为实线、红色的。
border有两种拆开方式:
1)按3要素:border-width、border-style、border-color
2)按方向:border-top、border-right、border-bottom、border-left
(按方向还能再拆一层,就是把每个方向再按照3要素拆开,一共十二条语句。如:border-top-width:1px;)
如果某个小属性后面是空格隔开的多个值,那么做从上右下左规则。(同padding)
如:
border-width:10px 20px;(上右下左的线宽)
border-style:solid dashed dotted;(上右下左的线型)
border-color:red pink skyblue;(上右下左的颜色)
在工作中的写法:怎样简单怎样写。border可以没有。
如:border:none;
border某一条边框没有:border-left:none;
或者写成宽度为0
定位属性(position)
文档流:自窗体自上而下分成一行一行,并在每行中按从左到右的顺序排放元素。
脱离文档流:浮动float、绝对定位absolute、固定定位fixed、元素不显示display:none
定位类型:绝对定位(absolute)、相对定位(relative)、固定定位(fixed)和默认的文档流布局方式(static)。
1、静态定位(static)
它是position的默认值,一般不设置position属性时,元素会按照正常的文档流进行排列。
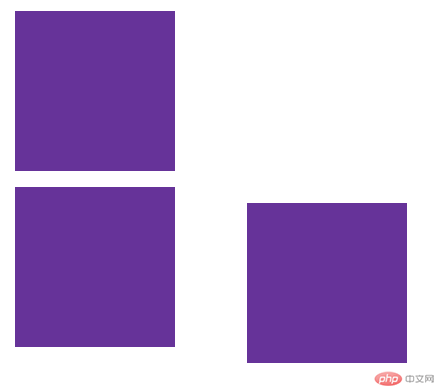
2、相对定位(relative)
相对定位:不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
- 如:
<style>body div:nth-of-type(1n + 1) {border: solid rebeccapurple solid;width: 10rem;height: 10rem;background-color: rebeccapurple;margin: 1rem;}.box2 {/*相对定位*/position: relative;left: 15rem;}</style></head><body><div class="box"></div><div class="box2"></div><div class="box3"></div></body>

3、固定定位(fixed)
固定定位:fixed是特殊的absolute,按照浏览器的窗口进行定位。
即使拖动滚动条,元素的位置也是不变的,我们使用浏览器时一些广告的效果就是这样的。
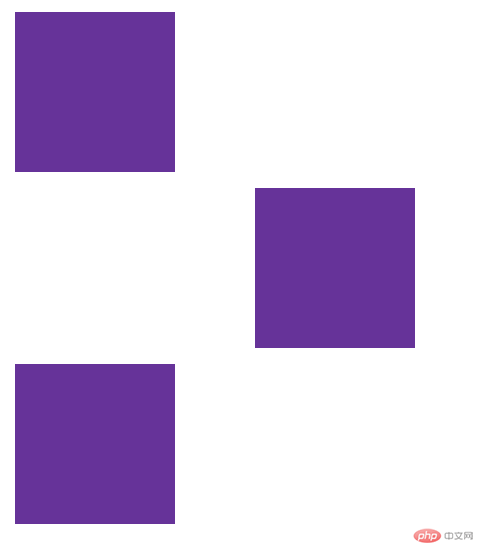
4、绝对定位(absolute)
绝对定位:脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为body文档本身。
- 如:
<style>body div:nth-of-type(1n + 1) {border: solid rebeccapurple solid;width: 10rem;height: 10rem;background-color: rebeccapurple;margin: 1rem;}.box2 {/*绝对定位*/position: absolute;left: 15rem;}</style></head><body><div class="box"></div><div class="box2"></div><div class="box3"></div></body>

5、三种定位总结:
相对定位:position:relative
相对定位:不脱离文档流
相对定位:自动的转为定位元素
绝对定位:position:absolute
绝对定位:脱离文档流
文档流:显示顺序与书写顺序一致
固定定位:position:fixed
固定定位:永远相对于html定位
定位元素:只要这个元素上有非static的定位属性,就是定位元素
只要是定位元素,定位偏移量就有效,可以被其他的定位元素当成定位参照物
定位偏移量有 top bottom left right
6、使用定位实现元素在盒子中垂直水平居中
<style>.box {/* 相对定位 */position: relative;border: rebeccapurple 1px solid;width: 20rem;height: 20rem;background-color: rebeccapurple;}.box2 {background-color: yellow;width: 10rem;height: 10rem;/* 绝对定位 */position: absolute;/* 设置垂直、水平居中 */top: 0;right: 0;bottom: 0;left: 0;margin: auto;}</style></head><body><div class="box"><div class="box2"></div></div></body>
- 原理:
布局的基本前提:宽度受限,而高度不限。
所以块状元素定位时要先确定四个点 上下左右都为0,确定后方能居中。
使用绝对定位一步搞定垂直、水平居中。

