flex弹性盒模型
一. 必知术语
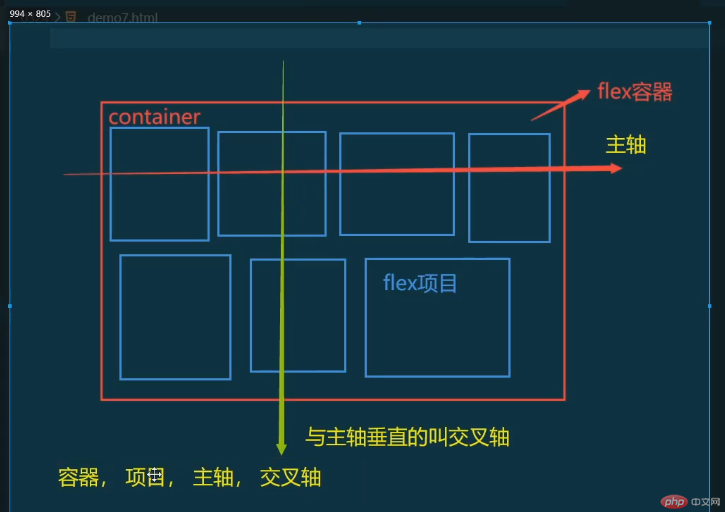
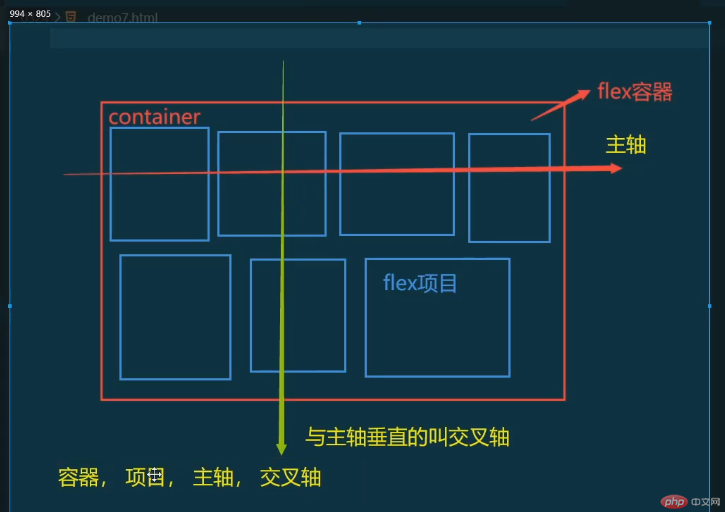
flex容器:具有 “display:flex;” 属性的元素
flex项目:flex 容器的直接”子元素”
主轴:flex项目排列的轴线,有水平和垂直二种
交叉轴:与主轴垂直的轴线

二. 容器属性
| 描述 |
属性 |
| 主轴方向与换行方式 |
flex-flow |
| 项目在主轴上的对齐方式 |
justify-content |
| 项目在交叉轴上的对齐方式 |
align-items |
| 项目在多行容器交叉轴上的对齐方式 |
align-content |
1.主轴方向与换行方式(flex-flow)
| flex项目属性 |
属性描述 |
| row nowrap |
默认,主轴水平,不换行 |
| row wrap |
主轴水平,换行 |
| column nowrap |
主轴垂直,不换行 |
| column wrap |
主轴垂直,换行 |
2.项目在主轴上的对齐方式(justify-content)
| flex项目属性 |
属性描述 |
| flex-start |
默认,起始线 |
| flex-end |
终止线 |
| center |
居中对齐 |
| space-between |
二端对齐 |
| space-around |
分散对齐 |
| space-evenly |
平均对齐 |
3.项目在交叉轴上的对齐方式(align-items)
| flex项目属性 |
属性描述 |
| stretch |
默认拉伸 |
| flex-start |
起始线(顶部对齐) |
| flex-end |
终止线(底端对齐) |
| center |
居中 |
4.项目在多行容器交叉轴上的对齐方式(align-content)
| flex项目属性 |
属性描述 |
| stretch |
默认拉伸 |
| flex-start |
起始线(顶部对齐) |
| flex-end |
终止线(底端对齐) |
| center |
居中 |
三. 项目属性
| 描述 |
属性 |
| 项目的缩放比例与基准宽度 |
flex |
| 单个项目在交叉轴上的对齐方式 |
align-self |
| 项目在主轴上排列顺序 |
order |
1.项目的缩放比例与基准宽度(flex)
| 项目属性 |
描述 |
| 0 1 auto / initial |
默认,禁止放大,允许收缩,宽度自动 |
| 1 1 auto / auto |
允许放大和收缩 |
| 0 0 auto / none |
禁止放大和收缩/PC布局 |
2.单个项目在交叉轴上的对齐方式(align-self)
| 项目属性 |
描述 |
| flex-start |
起始线 |
| flex-end |
终止线 |
| stretch |
默认拉伸 |
| conter |
居中 |
3.项目在主轴上排列顺序(order)
| 项目属性 |
描述 |
| order: 数值顺序; |
显示顺序:默认按书写的源码顺序排列 |
| order: 数值顺序; |
默认序号越小越靠前,越大越靠后 |
四. 梳理演示
1.项目上的flex属性
<style> /* flex容器 */ .center { display: flex; height: 20rem; border: #000 solid 1px; } /* 项目样式:必须是flex容器的子元素 */ .center .item { padding: 1rem; /* width: 25rem; */ background-color: lightcyan; border: 1px solid #000; /* 项目是否允许放大 */ /* 自动将容器剩余空间全部占满,1的意思是每个项目平均分配剩余空间 */ flex-grow: 1; /* 设置项目是否允许收缩 */ /* 1的意思是当空间不够时 允许项目收缩 */ /* 0的意思是当空间不够时 不允许项目收缩 */ flex-shrink: 1; /* 设置项目在主轴空间的大小 */ /* 如果当前主轴是横的,那么他就是宽度 */ /* 如果当前主轴是垂直,那么他就是高度 */ flex-basis: 5rem; /* max-width > flex-basis > width */ /* ----------------------------------------------------- */ /* 简写 */ /* flex:是否允许放大 是否允许收缩 计算大小 */ flex: 1 0 5rem; /* flex默认值 */ /* 禁止放大 允许缩小 宽度自动 */ flex: 0 1 auto; /* 允许放大与收缩 */ flex: 1 1 auto; flex: auto; /* 完全失去弹性(禁止放与收缩),PC端 */ flex: 0 0 auto; flex: none; /* 单值,仅表示是否允许放大 */ flex: 1; flex: auto; } /* ----------------------------------------------------- */ /* 弹性布局的等比分配 */ .center .item:first-of-type { flex: 1 1 auto; /* 简写 */ flex: 1; } .center .item:first-of-type + * { /* item2属性的宽度是item1和item2的两倍 */ flex: 2 1 auto; /* 简写 */ flex: 2; } .ceneter .item:last-of-type { flex: 1 1 auto; /* 简写 */ flex: 1; } </style> </head> <body> <div class="center"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div>
2.单个项目在交叉轴上的对齐方式(align-self)
<style> /* flex容器 */ .center { display: flex; height: 20rem; border: #000 solid 1px; } /* 项目样式:必须是flex容器的子元素 */ .center .item { width: 10rem; background-color: lightcyan; border: 1px solid #000; } /* 设置单个项目的垂直对齐方式 */ .center .item:nth-of-type(3) { /* 顶端对齐 */ align-self: flex-start; /* 底端对齐 */ align-self: flex-end; /* 默认拉伸 */ align-self: stretch; /* 居中对齐 */ align-self: center; } /* ----------------------------------------------------- */ /* flex项目支持定位,但不支持浮动 */ /* 先设置定位父级 */ .center { position: relative; } /* 设置子元素定位 */ .center .item:nth-of-type(3) { background-color: yellow; position: absolute; } </style> </head> <body> <div class="center"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> </div> </body>
3.项目在主轴上排列顺序(order)
<style> /* flex容器 */ .center { display: flex; height: 20rem; border: #000 solid 1px; } /* 项目样式:必须是flex容器的子元素 */ .center .item { width: 10rem; background-color: lightcyan; border: 1px solid #000; /* 把所有项目的顺序都设置为0 */ order: 0; } /* 排列顺序是order的值谁小谁靠前,谁大谁靠后 */ .item.one { background-color: #fff; order: 5; } .item.two { background-color: #ff7; order: -1; } .item.three { background-color: #9f7; } .item.four { background-color: #897; } </style> </head> <body> <div class="center"> <div class="item one">item1</div> <div class="item two">item2</div> <div class="item three">item3</div> <div class="item four">item4</div>
5.仿写移动端京东首页
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>京东手机端布局</title> <!-- <link rel="stylesheet" href="css/css Pre format.css" /> --> <link rel="stylesheet" href="css/index.css" /> <link rel="stylesheet" href="icon-font/iconfont.css" /> <link rel="stylesheet" href="css/header.css" /> <link rel="stylesheet" href="css/footer.css" /> <link rel="stylesheet" href="css/nav.css" /> <style> /* z-index==层级 保证总会显示在视口的最前面,一般在页眉和页脚*/ /* z-index: 100; */ </style> </head> <body> <header> <!-- 菜单 --> <div class="menu iconfont icon-menu"></div> <!-- 搜索框 --> <div class="search"> <div class="jd">JD</div> <div class="magnifier iconfont icon-search"></div> <input type="text" class="text" value="显卡gtx系列" /> </div> <!-- 登录 --> <a href="" class="sign">登录</a> </header> <!-- 内容区 --> <main> <div class="banne"> <img src="images/bg/banner.jpg" alt="" /> </div> <div class="nav"> <ul> <li> <a href=""><img src="images/dh/nav-1.png" alt="" /></a> <a href="">京东超市</a> </li> <li> <a href=""><img src="images/dh/nav-2.png" alt="" /></a> <a href="">数码电器</a> </li> <li> <a href=""><img src="images/dh/nav-3.png" alt="" /></a> <a href="">京东服饰</a> </li> <li> <a href=""><img src="images/dh/nav-4.png" alt="" /></a> <a href="">京东生鲜</a> </li> <li> <a href=""><img src="images/dh/nav-5.png" alt="" /></a> <a href="">京东到家</a> </li> <li> <a href=""><img src="images/dh/nav-6.png" alt="" /></a> <a href="">充值缴费</a> </li> <li> <a href=""><img src="images/dh/nav-7.png" alt="" /></a> <a href="">9.9元拼</a> </li> <li> <a href=""><img src="images/dh/nav-8.png" alt="" /></a> <a href="">领劵</a> </li> <li> <a href=""><img src="images/dh/nav-9.png" alt="" /></a> <a href="">领金贴</a> </li> <li> <a href=""><img src="images/dh/nav-10.png" alt="" /></a> <a href="">PLUS会员</a> </li> </ul> </div> <!-- 秒杀区 --> <div class="seckill"> <div class="list_1"> <ul> <li><p>京东秒杀</p></li> <li><p>20点专场</p></li> <li><p>01:40:33</p></li> <li><a href="">更多秒杀</a></li> </ul> </div> <div class="list_2"> <ul> <li> <img src="images/ms/ms-1.jpg" alt="" /> <p class="iconfont icon-rmb">338</p> <p class="iconfont icon-rmb">558</p> </li> <li> <img src="images/ms/ms-2.jpg" alt="" /> <p class="iconfont icon-rmb">338</p> <p class="iconfont icon-rmb">558</p> </li> <li> <img src="images/ms/ms-3.jpg" alt="" /> <p class="iconfont icon-rmb">338</p> <p class="iconfont icon-rmb">558</p> </li> <li> <img src="images/ms/ms-4.jpg" alt="" /> <p class="iconfont icon-rmb">338</p> <p class="iconfont icon-rmb">558</p> </li> </ul> </div> </div> <!-- 推荐商品列表区 --> <p class="cai">猜你喜欢</p> <!-- <br /> --> <div class="tj"> <div class="one"> <div> <img src="images/sp/sp-1.webp" alt="" /> <p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p> </div> <div class="remarks"> <p class="iconfont icon-rmb">138</p> <p>看相似</p> </div> </div> <div class="two"> <div> <img src="images/sp/sp-2.webp" alt="" /> <p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p> </div> <div class="remarks"> <p class="iconfont icon-rmb">203</p> <p>看相似</p> </div> </div> <div class="three"> <div> <img src="images/sp/sp-3.webp" alt="" /> <p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p> </div> <div class="remarks"> <p class="iconfont icon-rmb">203</p> <p>看相似</p> </div> </div> <div class="four"> <div> <img src="images/sp/sp-4.webp" alt="" /> <p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p> </div> <div class="remarks"> <p class="iconfont icon-rmb">203</p> <p>看相似</p> </div> </div> <div class="five"> <div> <img src="images/sp/sp-5.webp" alt="" /> <p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p> </div> <div class="remarks"> <p class="iconfont icon-rmb">203</p> <p>看相似</p> </div> </div> <div class="six"> <div> <img src="images/sp/sp-6.webp" alt="" /> <p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p> </div> <div class="remarks"> <p class="iconfont icon-rmb">203</p> <p>看相似</p> </div> </div> <div class="seven"> <div> <img src="images/sp/sp-7.webp" alt="" /> <p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p> </div> <div class="remarks"> <p class="iconfont icon-rmb">203</p> <p>看相似</p> </div> </div> <div class="eight"> <div> <img src="images/sp/sp-8.webp" alt="" /> <p>商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍商品介绍</p> </div> <div class="remarks"> <p class="iconfont icon-rmb">203</p> <p>看相似</p> </div> </div> <p class="baseline">------我也是有底线的------</p> </div> </main> <footer> <div> <div class="iconfont icon-home"></div> <!-- <a href="">首页</a> --> <p>首页</p> </div> <div> <div class="iconfont icon-layers"></div> <!-- <a href="">分类</a> --> <p>分类</p> </div> <div> <div class="iconfont icon-kehuguanli"></div> <!-- <a href="">惊喜</a> --> <p>惊喜</p> </div> <div> <div class="iconfont icon-shopping-cart"></div> <!-- <a href="">购物车</a> --> <p>购物车</p> </div> <div> <div class="iconfont icon-user"></div> <!-- <a href="">未登录</a> --> <p>未登录</p> </div> </footer> </body></html>
/* css预格式化 */* { padding: 0; margin: 0; box-sizing: border-box;}html { font-size: 10px; font-family: Microsoft YaHei;}body { font-size: 1.6rem;}/* 去掉标签前面的小点 */li { list-style: none;}/* 去掉a链接的下划线 *//* 给a链接一个灰色(默认蓝色太难看) */a { text-decoration: none; color: #7b7b7b;}/* 媒体查询,根据屏幕的宽度不同,从而选择不同的样式规则 *//* 当html到480px的时候 字体变为12px */@media screen and (min-width: 480px) { html { font-size: 12px; }}/* 当html到640px的时候 字体变为14px */@media screen and (min-width: 640px) { html { font-size: 14px; }}/* 当html到720px的时候 字体变为16px */@media screen and (min-width: 720px) { html { font-size: 16px; }}
index.css
@import url(css\ Pre\ format.css);/* 页眉 */header { background-color: #e43130; /* 1rem=10px */ height: 4.4rem; position: fixed; top: 0; left: 0; right: 0; /* 优先层级为100 */ z-index: 100;}/* 内容 */main { position: absolute; background-color: #f6f6f6; top: 4.4rem; left: 0; right: 0; bottom: 4.4rem;}/* 页脚 */footer { height: 4.4rem; background-color: #fff; border-top: solid 0.1rem #ccc; position: fixed; left: 0; right: 0; bottom: 0; /* 优先层级为100 */ z-index: 100;}
header { display: flex; align-items: center;}header .menu { flex: 1;}header .search { flex: 6;}header .sign { flex: 1;}/* 菜单区 */.banne { display: flex; justify-content: center; padding: 1rem 0; height: 22vh; background: linear-gradient(red, #fff);}.banne img { border-radius: 1rem;}header .menu { text-align: center; font-size: 2.5rem; color: #fff;}.search { background-color: #fff; display: flex; /* justify-items: center; */ align-items: center; padding: 0.2rem; border-radius: 3rem;}.search .jd { color: #e43130; font-size: 2rem; flex: 0 1 3rem; margin-left: 1rem;}.search .magnifier { font-size: 1.5rem; color: #ccc; border-left: 1px solid; padding-left: 1rem; flex: 0 1 4rem;}.search .text { border: none; background-color: #fff; color: #ccc;}.sign { color: #fff; display: flex; justify-content: center; align-items: center;}
nav.css
/* nav */.nav { margin-bottom: 1rem;}.nav ul li img { height: 4rem; width: 4rem;}main .nav ul { padding: 1rem; display: flex; /* row wrap 主轴水平,换行 */ flex-flow: row wrap;}.nav ul li a:last-of-type { font-size: 1.5rem;}main .nav ul li { display: flex; flex: 1 1 20%; /* column nowrap 主轴垂直,不换行 */ flex-flow: column nowrap; align-items: center;}/* <!-- 秒杀区 --> */.seckill { background-color: #fff;}.list_1 ul { padding: 1rem; display: flex; align-items: center;}.list_1 ul li:nth-of-type(2) { padding: 0.2rem 0.5rem; color: #fff; font-size: 1.2rem; background-color: red; border-radius: 2rem; z-index: 99;}.list_1 ul li:nth-of-type(3) { position: relative; left: -1rem; padding-left: 1rem; font-size: 1.2rem; border-radius: 2rem; border: 1px red solid;}.list_1 ul li:last-of-type { position: absolute; padding-right: 1rem; font-size: 1.2rem; right: 0rem; color: red;}.list_1 ul li a { color: red;}.list_2 ul { display: flex; justify-content: center;}.list_2 ul li { display: flex; flex-flow: column nowrap;}.list_2 img { width: 25vw;}.list_2 ul li p { text-align: center;}.list_2 ul li p:first-of-type { color: red; font-size: 1.8rem;}.list_2 ul li p:last-of-type { color: #666; /* 给文字设置删除线 */ text-decoration-line: line-through;}/* <!-- 推荐商品列表区 --> */.cai { padding-top: 1rem; text-align: center; font-size: 2rem; color: #666;}.tj { display: flex; flex-flow: row wrap; justify-content: space-evenly; background-color: #f6f6f6; margin-bottom: 10vh;}.tj > div { background-color: #fff; border-radius: 1rem; display: flex; flex-flow: column nowrap; flex: 0 1 45vw; margin-top: 1rem;}.tj div img { width: 45vw; padding: 1rem;}.tj div p { font-size: 1.2rem; padding: 0 1rem; color: #666;}.tj div:last-of-type { display: flex; justify-content: space-between; margin: 0.5rem 0;}.tj div .remarks p:first-of-type { font-size: 1.7rem; color: red;}.tj div .remarks p:last-of-type { background-color: #f6f6f6; border-radius: 3rem;}.baseline { margin: 1rem 0; font-size: 1.2rem; color: #999;}
footer { display: flex; /* 设置分散对齐 */ justify-content: space-around;}/* flex支持嵌套布局 *//* flex的项目可以又是一个flex容器 */footer > div { display: flex; /* 水平居中 */ justify-content: center; /* 垂直居中 */ align-items: center; /* 设置排列方式 */ flex-flow: column nowrap;}/* 给icon图标设置大小 */footer div .iconfont { font-size: 2rem;}/* 设置字体大小 */footer div p { font-size: 1rem;}
最终效果