一、CSS简介
(1)CSS是层叠样式表(Cascading Style Sheets)的简称。
(2)CSS主要作用:美化网页、布局页面,增加视觉感官。
(3)CSS最大的价值:由HTML专注做结构呈现,样式交给CSS,即结构(HTML)和样式(CSS)相分离。
二、css语法
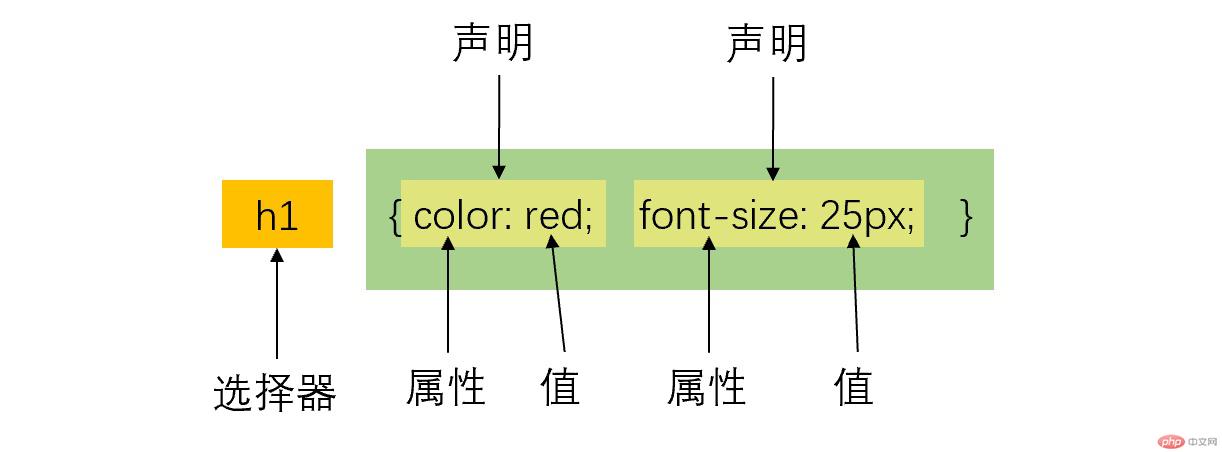
(1)CSS规则主要由两个主要部分构成:选择器及一条或多条声明。
选择器用于指定CSS样式的HTML标签,花括号内是对该对象设置的的具体样式。
属性是对制定对象设置的样式属性,例如字体大小、文本颜色等。
属性和属性值之间用英文“:”分开。
多个键值对之间用英文“;”进行区分。
三、CSS的三种引用样式
1、行内样式(内联样式):
直接现在HTML标签中的样式,通过给标签添加style属性来实现行内式
<h1 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </h1>
语法中style是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内式。其中属性和值的书写规范与CSS样式规则相同,行内式只对其所在的标签及嵌套在其中的子标签起作用。
2、内部样式表
内部样式是将CSS代码集中写在文本的head标签中,并且用style标签定义,其基本语法格式如下
<head><style type="text/CSS">选择器 {属性1:属性值1; 属性2:属性值2;}</style></head>
3、外部样式表
外部样式表是将所有的css样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link或@import标签将外部样式表文件链接到HTML文档中
<head><link href="CSS文件的路径" type="text/CSS" rel="stylesheet" /></head>或:<style>@import url(“style.css”)</style>
四、CSS选择器
选择器优先级
id选择器的权值为100>类选择器的权值10>标签选择器的权值1>
1.简单选择器
标签选择器
用HTML标签名作为选择器,按标签名分类,为页面中的某一类标签指定统一的CSS样式。
标签名 {属性1: 属性值; 属性2: 属性值2}
类选择器
为了差异化选择不同的标签,单独选一个或某几个标签,可以使用类选择器。
样式点调用,结构类(class)调用,一个或多个,开发最常用
.类名 {属性1: 属性值1; 属性2: 属性值2}
我们可以给一个标签指定多个类名,或者一个类名绑定多个标签,从而达到更多的选择的目的。这些类名都可以选出这个标签。多类名之间要用空格分隔开。
可以把一些标签元素相同的样式(共同的部分)放到一个类里面。
这些标签都可以调用公共的的类,然后再调用自己独有的类。
从而节省CSS代码,统一修改非常方便。
id选择器
样式#定义,结构id调用,只能用一次
#id名 {属性1: 属性值1; 属性2: 属性值2...}
类选择器和id选择器区别:
class可以被多次使用,id只能有一个
通配选择器
使用“*”定义,表示选中所有元素(标签)
* {属性1: 属性值1; 属性2: 属性值2...}
群组选择器
可以同时选择多个不同类型的元素
h1,h2,#id名,.类名{属性1: 属性值1; 属性2: 属性值2}
每个标签之间用,隔开
2.上下文选择器
元素的四种角色
先祖元素
拥有子元素,孙元素等所有层级的后代元素(如html、body)
父级元素
仅拥有子元素层级的元素
如:
<ul>(父级元素)<li></li>(子元素)<li></li>(子元素)</ul>
后代元素
与其它层级元素一起拥有共同祖先元素
<html>(祖先元素)<body><ul><li></li>(后代元素)<li></li>(后代元素)</ul></body></html>
子元素
与其它同级元素一起拥有共同父级元素
<ul>(父级元素)<li></li>(子元素)<li></li>(子元素)</ul>
四种上下文选择器
后代选择器
可以选择父元素里面子元素,外层标签写前面,内层标签写后面,中间用空格分隔。当标签形成嵌套时,内层标签是外层标签后代
(父级)元素1 (元素1的后代)元素2 {属性1: 属性值1; 属性2: 属性值2}
上述语法表示元素1里面的所有元素2(后代元素)。
元素1和元素2中间用空格分隔
元素1是父级,元素2是子级,选中的是元素2
元素2可以是儿子也可以是孙子,只要是元素1的后代即可
元素1和元素2可以是任意基础选择器
子选择器(父子选择器)
只能选择距离父元素 最近一级 的子元素
(父级)元素1>(子级)元素2 {属性1: 属性值1; 属性2: 属性值2}
上述语法表示选中元素1的所有直接后代(子元素)元素2
元素1和元素2用大于号隔开
元素1是父级,元素2是子级,作中选中的是元素2
元素2必须是亲儿子,孙子都不行,也可以理解为亲儿子选择器
同级所有选择器
<style>.start~li {background-color: yellow;}</style></head><body><ul><li>item1</li><li class="start">item2</li><li>item3</li><li>item4</li></ul></body>
所有相同父级中,位于某标签之后的同级的某标签享受样式。
相邻兄弟选择器可选择紧接在另一元素后的所有元素,且而者有相同父元素.
例如选择第二个li后面的所有li标签
伪类选择器
伪类选择器以 : 开始
<style>a:伪类元素</style>
链接伪类选择器
:link ==未访问的链接
:visited ==已访问的链接
:hover ==鼠标移动到链接上
:active ==选定的链接
style>a {font-size: 16px;font-weight: 700;color: black;text-decoration: none;}a:link {/* 未访问的链接 */color: gray; /*颜色:灰色*/}a:visited {/* 已访问的链接 鼠标点击过后显示的颜色*/color: orange;/*颜色:橙色*/}a:hover {/* 鼠标移动到链接上显示的颜色 */color: red;/*颜色:红色*/}a:active {/* 选定的链接 当我们点击别松开鼠标 显示的状态*/color: green;/*颜色:绿色*/}</style>
结构伪类选择器
不分组匹配:
first-child :匹配父元素的第一个子元素
:last-child :匹配父元素的最后一个子元素
:only-child :匹配只有一个子元素的父元素
:nth-child(n) : 匹配父元素的匹配任意位置的子元素
:nth-last-child(n) :从父元素的倒数第一个子元素开始计算
(n 可以是子元素的排序数字、关键词或着是公式)
<style>ul li:first-child { /* 选择第一个子元素 */color: pink;}ul li:last-child { /* 选择最后一个子元素 */color: purple;}ul li:nth-child(4) { /* 选择第4个子元素 n 代表 第几个的意思 */ color: skyblue;}li:nth-child(odd) { /*可以选择所有的 odd奇数 的子元素标签 */ color: pink;}li:nth-child(even) { /*可以选择所有的 even 偶数 的孩子标签 */ color: deeppink;}li:nth-child(3n) { /* n 0 2n 2n是 选择 2.4.6.8..的孩子 3n 3.6.9的孩子元素 */color: pink;}</style></head><body><ul>/*父元素*/<li>第一个子元素</li><li>第二个子元素</li><li>第三个子元素</li><li>第四个子元素</li><li>第五个子元素</li><li>第六个子元素</li><li>第七个子元素</li><li>第八个子元素</li></ul></body>
分组匹配:
.list > li:first-of-type:选取属于其父元素的首个li子元素的指定选择器
.list > li:last-of-type :选取属于其父元素的最后一个li子元素的指定选择器
.list li:nth-of-type(3) : 匹配属于其父元素的第 3 个li子元素,只匹配li元素
ul > li:only-of-type 匹配属于其父元素的唯一子元素的元素
style>/* 给类选择器为class的UL下的最后一个li标签添加背景颜色 */.list > li:last-of-type {background-color: aquamarine;}/* 给类选择器为class的UL下的第一个li标签添加背景颜色 */.list > li:first-of-type {background-color: royalblue;}/* 给类选择器为class的UL下的第三个li标签添加背景颜色 *//* 用空格链接后代元素会把样式带给后代元素 */.list li:nth-of-type(3) {background-color: blueviolet;}/* 给类选择器为class的UL下的单数li标签添加前景颜色 */.list > li:nth-of-type(2n + 1) {color: red;}/* 给类选择器为class的UL下的双数li标签添加前景颜色 */.list > li:nth-of-type(2n + 2) {color: blue;}/* 给ul下只存在一个li标签的元素加上边框 */ul > li:only-of-type {border: solid 2px;}</style></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3<ul><li>孙子1</li><li>孙子2</li></ul></li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul><ul><li>item1</li></ul>

