开发工具安装配置与html文档结构
关于开发工具
目前推荐一款比较好用到开发工具叫vscode ,这是微软开发的 优点是免费 开源 使用方便,插件库种类很多,非常强大 集成了许多IDE才具有的功能 比代码编辑器更像编辑器 方便我们在日常开发时提高效率 ,官方下载地址:https://code.visualstudio.com/ 分别对应windows ,mac ,linux系统,可以根据当前电脑系统选择对应到版本到vscode进行安装
vscode常用插件安装
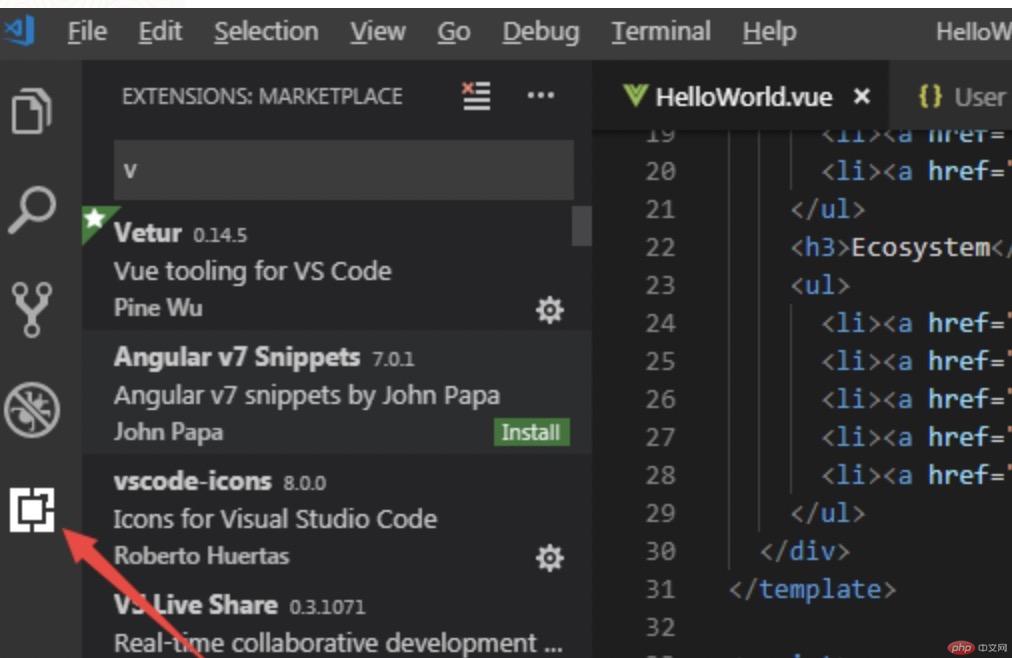
安装插件的过程也非常简单,直接在vscode主界面商店搜索即可, 商店入口可以参考下图:

vscode常用插件:
- Chinese Language Pack 简体中文语言包
- One Dark Pro 主题图标
- Auto Close Tag HTML标签自动关闭
- HTML Snippets H5代码自动片断
- indent -rainbow 以不同颜高亮显示代码缩紧
- Live Server 实时预览html
- Auto Rename Tag 标签自动更名
- Bracket Pair Colorizer 以不同的颜匹配标配对的括号
- intelliSense for CSS class nams in HTML CSS自动感知html类名
- CSS Peek 查看并跳转到CSS讲义
- HTML CSS Support CSS智能感知补齐
- JavaScript(ES6)code snippets ES6代码片段
- ESLint 代码质量检查器
- Vetur 语法高亮 智能感知
- Vue 3 Snipptes vue3常用代码片段
- Vue-Helper 在扩展中使用Vue提示
- PHP DocBlocker php块级注释
- PHP lntelephense php语法自动补齐全
- PHP lntelliSense PHP代码跟踪,重构与自动完成
- PHP Debug php代码调试器
- Path lntellisense 路径智能感知提示
- Prettier-Code formatter 代码自动格式化
- REST Client REST http请求测试
关于浏览器
这里推荐使用谷歌或者火狐浏览器哈
- 谷歌浏览器全球开发者使用最多的浏览器
- 火狐浏览器 是最标准的浏览器 新特征总是最新支持
关于MarkDown语法
Markdown是一种纯文本格式的标记语言。通过简单的标记语法,它可以使普通文本内容具有一定的格式。
表格
格式写法以及运行结果如下:
| 序号 | 名称 | 描述 |
| —— | —— | ——————— |
| 1 | html | 超文本语言 |
| 2 | php | 服务器脚本语言 |
| 3 | —— | —— |
超链接
http://www.php.cn 用<这里放网址>
代码块
用这个符号 ` 三个一组也就是 ``` ,在俩组之间存放代码以及注释即可展示效果如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body></body></html>
关于HTML文档结构
HTML文档结构一般包括包括标记(Html)、头部(Head)、主体(Body)三部分。
以上述代码为例作为讲解
<!DOCTYPE html>表示文档类型为HTML
-<head>头元素 这是给浏览器看的内容
-<body>页面主体元素 也是用户最终看到的内容
-<title>文档标题,显示在浏览器窗口标签上
-<meta charset="UTF-8" />字符集编码
-<meta http-equiv="X-UA-Compatible" content="IE=edge" />IE兼容模式级别
-<meta name="viewport" content="width=device-width, initial-scale=1.0" />移动端视口设置
-文档注释<!--注释内容-->
基本常识
url协议
协议://域名:端口号/路径/文件/查询字符串https://www.php.cn/courses.html?p=1
文件路径
文件路径分为绝对路径和相对路径
绝对路径是从根目录为起点到你所在的目录,比如
C:\User\windows\desk\abc.txt相对路径,从一个目录为起点到你所在的目录,比如
./abc.txt
文件命名
- html文件名内容是不分大小写的
-推荐使用小写英文字母和数字进行命名
-

