一、什么是 flex 布局?
- Flexible Box 模型,通常被称为 flexbox,是一种一维的布局模型。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。
- flexbox 是一种一维的布局,因为一个 flexbox 一次只能处理一个维度上的元素布局,一行或者一列。
- 转为 flex 布局的元素就叫 flex 容器,弹性容器。
- flex 容器中的子元素自动成 flex 容器的项目,并且是行内块显示。
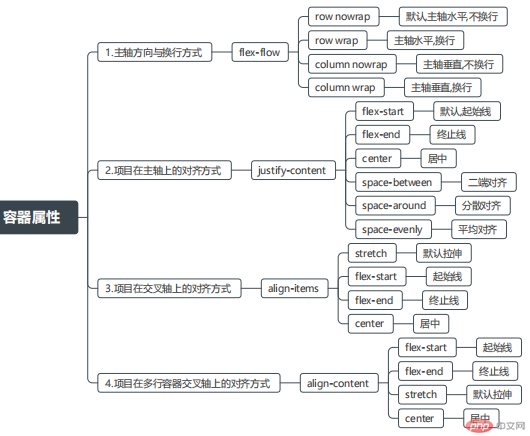
二、flex 容器的四个属性的功能、参数、作用

1、主轴方向与换行方式 flex-flow
- row nowrap
默认主轴水平,不换行。 - row wrap
主轴水平,换行。 - column nowrap
主轴垂直,不换行。 - column wrap
主轴垂直,换行。
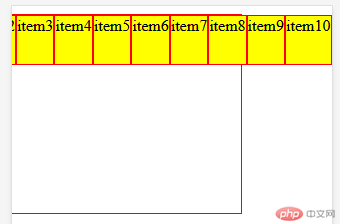
(1)row nowrap
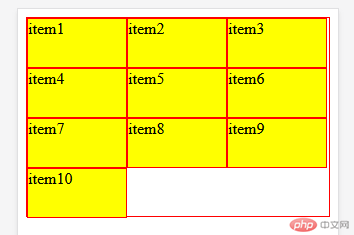
(2)row wrap
效果图:


代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex主轴方向换行方式</title><style>* {box-sizing: border-box;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid red;}.container > .item {width: 10rem;height: 5rem;background-color: yellow;border: 1px solid red;}.container {/* flex-flow: row nowrap; */flex-flow: row wrap;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><div class="item">item10</div></div></body></html>
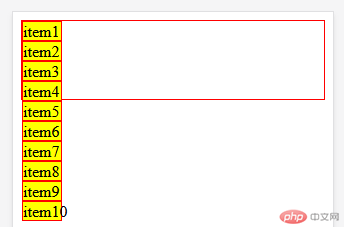
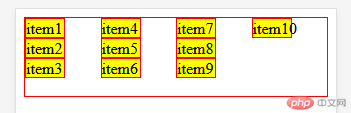
(3)column nowrap
(4)column wrap
效果图:


代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex主轴垂直方向换行方式</title><style>* {box-sizing: border-box;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 8rem;border: 1px solid red;}.container > .item {width: 4rem;height: 2rem;background-color: yellow;border: 1px solid red;}.container {/* flex-flow: column nowrap; */flex-flow: column wrap;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><div class="item">item10</div></div></body></html>
2、项目在主轴上的对齐方式 justify-content
- 设置项目在主轴的对齐方式的前提是: 主轴上存在剩余空间
- 项目在主轴上的对齐方式: justify-content
1.将所有项目看成一个整体来处理
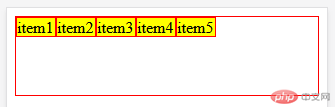
justify-content: flex-start
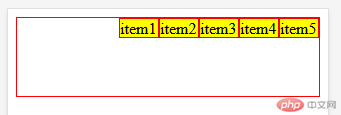
从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个对齐。justify-content: flex-end
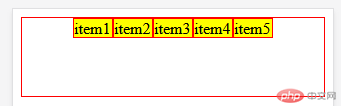
从行尾开始排列。每行最后一个弹性元素与行尾对齐,其他元素将与后一个对齐。justify-content: center
伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同。
效果图:



代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex项目在主轴上的对齐方式</title><style>* {box-sizing: border-box;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 8rem;border: 1px solid red;}.container > .item {width: 4rem;height: 2rem;background-color: yellow;border: 1px solid red;}.container {flex-flow: row nowrap;justify-content: flex-start;justify-content: flex-end;justify-content: center;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div></div></body></html>
2.将所有项目看成一个个独立的个体来处理
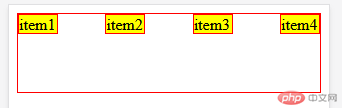
justify-content: space-between
在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首对齐,每行最后一个元素与行尾对齐。justify-content: space-around
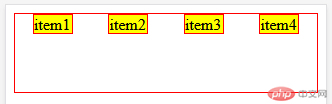
在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。justify-content: space-evenly
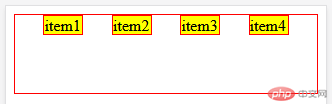
flex 项都沿着主轴均匀分布在指定的对齐容器中。相邻 flex 项之间的间距,主轴起始位置到第一个 flex 项的间距,,主轴结束位置到最后一个 flex 项的间距,都完全一样。
效果图:



代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex项目在主轴上的对齐方式</title><style>* {box-sizing: border-box;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 8rem;border: 1px solid red;}.container > .item {width: 4rem;height: 2rem;background-color: yellow;border: 1px solid red;}.container {flex-flow: row nowrap;/* 两端对齐 */justify-content: space-between;/* 分散对齐 */justify-content: space-around;/* 平均对齐 */justify-content: space-evenly;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div></body></html>
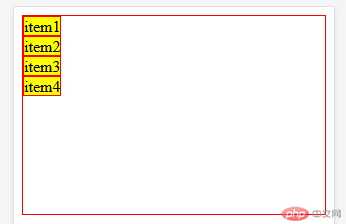
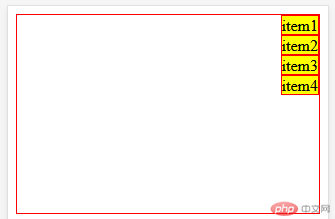
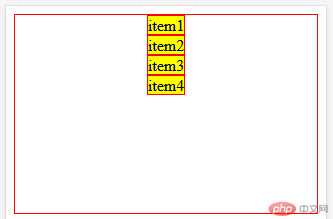
3、项目在交叉轴的对齐方式 align-items
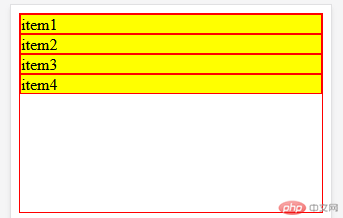
align-items:stretch
弹性元素被在侧轴方向被拉伸到与容器相同的高度或宽度。align-items:flex-start
元素向侧轴起点对齐。align-items:flex-end
元素向侧轴终点对齐。align-items:center
元素在侧轴居中。如果元素在侧轴上的高度高于其容器,那么在两个方向上溢出距离相同。




<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex项目在交叉轴的对齐方式</title><style>* {box-sizing: border-box;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid red;}.container > .item {/* width: 4rem; */height: 2rem;background-color: yellow;border: 1px solid red;}.container {flex-flow: column nowrap;/* align-items: stretch; *//* align-items: flex-start; *//* align-items: flex-end; */align-items: center;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div></body></html>
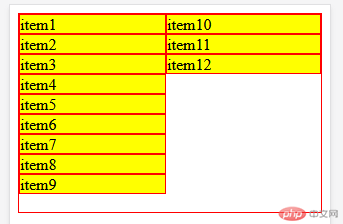
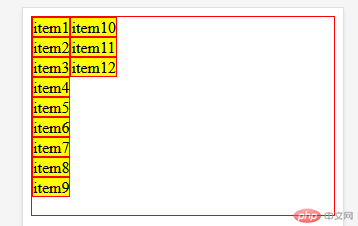
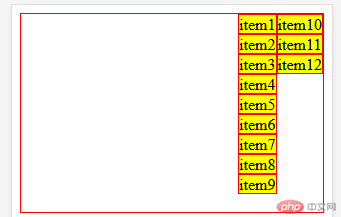
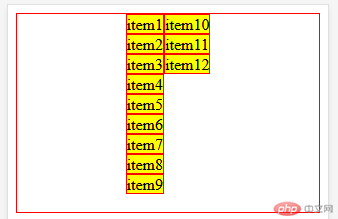
4、项目在多行容器交叉轴上的对齐方式 align-content
stretch
拉伸所有行来填满剩余空间。剩余空间平均地分配给每一行。flex-start
所有行从垂直轴起点开始填充。第一行的垂直轴起点边和容器的垂直轴起点边对齐。接下来的每一行紧跟前一行。flex-end
所有行从垂直轴末尾开始填充。最后一行的垂直轴终点和容器的垂直轴终点对齐。同时所有后续行与前一个对齐。center
所有行朝向容器的中心填充。每行互相紧挨,相对于容器居中对齐。容器的垂直轴起点边和第一行的距离相等于容器的垂直轴终点边和最后一行的距离。




<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex项目在多行容器交叉轴上的对齐方式</title><style>* {box-sizing: border-box;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid red;}.container > .item {/* width: 4rem; */height: 2rem;background-color: yellow;border: 1px solid red;}.container {flex-flow: column wrap;/* align-content: stretch; *//* align-content: flex-start; *//* align-content: flex-end; */align-content: center;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><div class="item">item10</div><div class="item">item11</div><div class="item">item12</div></div></body></html>

