- 实例演示选择器的优先级,id,class,tag; 2. 实例演示前端组件样式模块化的原理与实现; 3. 实例演示常用伪类选择器的使用方式,并用伪类来模块化元素组件(例如表单或列表) —>
#关于CSS选择器以及语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明,格式如下:
- TAG选择器:
标签 { 属性; } - 类选择器:
.class值{属性;} - id选择器:
#idz值{属性;} - 后代元素选择器:只要是后代元素就会被作用 格式如下:
div 标签A{属性; }释义:div容器下 指定标签A内的子级元素都会生效, 非div以外的A标签就不会生效, 仅限定div下的A标签
- 子元素选择器:父元素与子元素见加一个>,只有父子关系时,子元素才会被作用,孙子元素无效 如下:
div>span{ color: red; } - 伪类选择器:通过冒号来定义,它定义了元素的状态,如点击按下,点击完成等,通过伪类可以为元素的状态修改样式,简单理解 就是css内置类css内部本身赋予它一些特性和功能,也就是你不用再class=…或id=…你就可以直接拿来使用,当然你也可以改变它的部分属性比如:a:link{color:#FF0000;}
伪类用于定义元素的特殊状态。例如,它可以用于:设置鼠标悬停在元素上时的样式;为已访问和未访问链接设置不同的样式;设置元素获得焦点时的样式
- { }大括号内可以设置多个属性,每个属性需要;分号隔开,通过选择器设定属性
CSS选择id ,class,tag优先级
关于优先级:id选择器是最高的 我们可以设置为权重为100,类选择器其次 权重为10, 标签选择器权重最低 为1
通常的css优先级比较可转化为数值大小的比较,如:#list 和.list以及tag ,其优先级为:100> 10>1具体可以代码如下:
<head><style>#list {background-color: red;}.list {background-color: #fff;}li {background-color: lightblue;}</style></head><body><div><li id="list" class="list">hello,world</li></div></body></html>
最终运行结果背景颜色是红色 如图:
前端组件样式模块化的原理与实现
小白原理:通常一个网站是由html css 与js共同实现的, 比较复杂的网站那么html页面也是比较复杂的,可读性不雅观,同时个人开发效率低,这个时候我们需要用到组件样式模块化进行开发,比如将html页面中的 css代码和js代码都分开到来个文件夹中,A部门写CSS代码,B部门写JS代码, 最后由C部门写HTML代码 ,并且直接导入A和B部门的代码直接拿过来用 这样多人协同短时间就可以构建一个完整的结构复杂的网站 ,举个例子,正常情况下我们会这样写:
<html><head><style>h1 {background-color: red;}</style></head><body><div><h1>hello,world</h1></div></body></html>
其中h1 {
background-color: red;
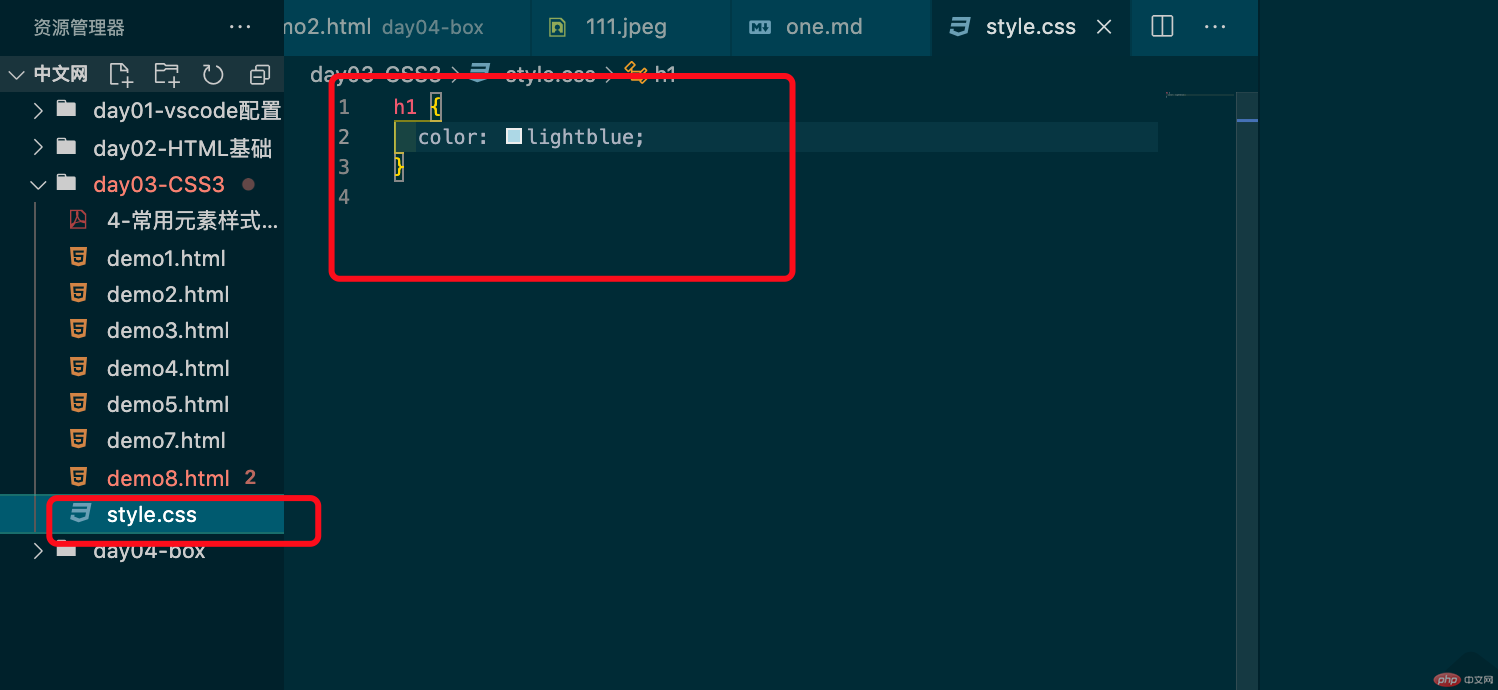
} 是CSS选择器,接下来我们可以单独建立一个后缀是css文件,专门存放style样式表,方便后续直接调用 如下图:
这样我们可以把选择器部分抽出来到css文件中,后续我们可以直接通过 @import url(这里传入css文件);命令导入css文件即可同样的效果 写法如下:
<html><head><style>@import url(style.css);<!--注意这里,如果当前文件在某个目录下需要传入路径--></style></head><body><div><h1>hello,world</h1></div></body></html>
css文件中设置的颜色是lightblue浅蓝色,我们可以看下运行效果如图:
三,关于CSS伪类选择器的原理和使用方式
伪类选择器简单理解 是虚拟的class选择器 主要用结构伪类 用来选择子元素的, 需要有父元素作为查询的结构伪类选择器 代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>伪类选择器</title><style>/* 结构伪类:选择子元素,要有一个父元素作为起点 * /<!--注意这里,当前list类中的限定li标签选择第三个列表,li也可以不写 空格默认为后代选择器,*代表所有标签, 建议写上标签限定,另外注意的点就是伪类选择器都是: 冒号开头 -->.list > li:nth-child(0n + 3) {@import url(style.css);}</style></head><body><ul class="list"><li>item1</li><li>item2</li><li>item3</li> 这是被伪类选择器的标签<li>item4</li><h6>item5<h6><li>item6</li></ul></body></html>
这样我们就直接选择中了第三个标签了,不过这样的写法可读性不够直观,这里我们推荐分组伪类结构选择器,推荐使用还是上述代码,我们改动下选择器 代码如下:.list > li :nth-of-type(3){
@import url(style.css);
}
这里我们就可以选择li标签下第三个, 如果想要选择h6标签的选择器呢,我们直接替换li,代码如下:.list > h6 :nth-of-type(1){
@import url(style.css);
}
其中第一个和最后一个是有快捷语法的,效果和上面是一样的,代码如下:.list > li :last-of-type(1){ 注意这里 nth替换为last即可
@import url(style.css);
} 倒数第一个 li元素.list > li :first-of-type(1){ 注意这里 nth替换为first即可
@import url(style.css);
} 正数第一个 li元素
四,组件化思想与伪类选择器实战
关于伪类选择器组件化,只要获取到某个元素的组件入口 也就是给父元素的class值,然后在根据子元素位置,使用伪类选择器就可以选择任何一个元素 代码如下:
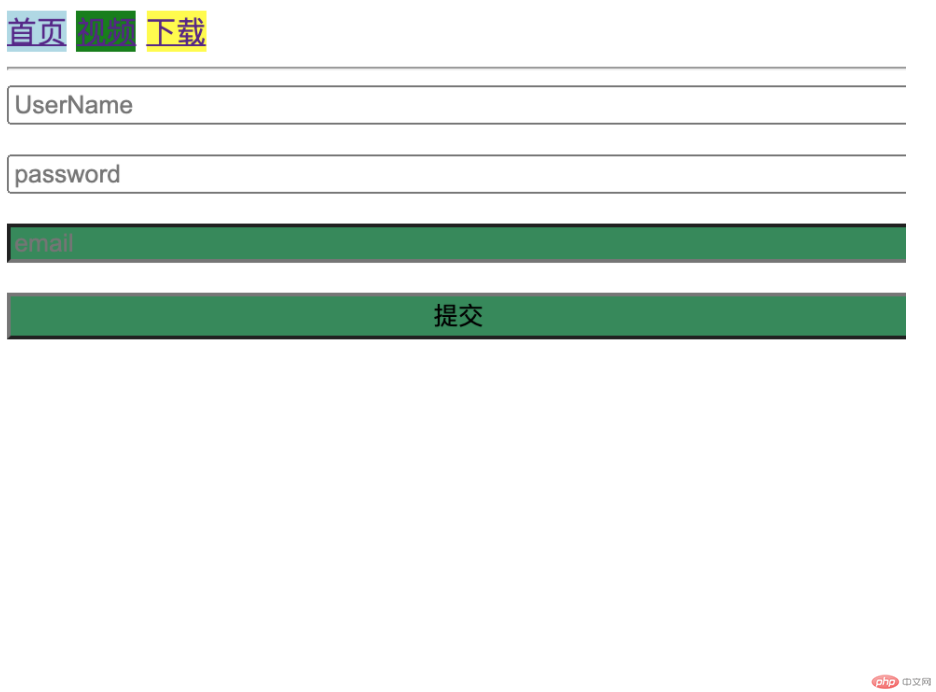
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>组件化编程</title><style>/* 只要获取到页面中某个元素组件的入口,再根据子元素的位置,在使用伪类就可以选择任何一个元素 *//* 选择首页 */.menu :first-of-type {background-color: lightblue;}/* 获取下载 */.menu :last-of-type {background-color: yellow;}/* 获取视频 */.menu :nth-last-of-type(2) {background-color: green;}/* 获取提交按钮 */.login :last-of-type {background-color: seagreen;}</style></head><body><nav class="menu"><a href="">首页</a><a href="">视频</a><a href="">下载</a></nav><hr /><form action="" style="display: grid; gap: 1rem" class="login"><input type="text" placeholder="UserName" /><input type="password" placeholder="password" /><input type="email" placeholder="email" /><button>提交</button></form></body></html>
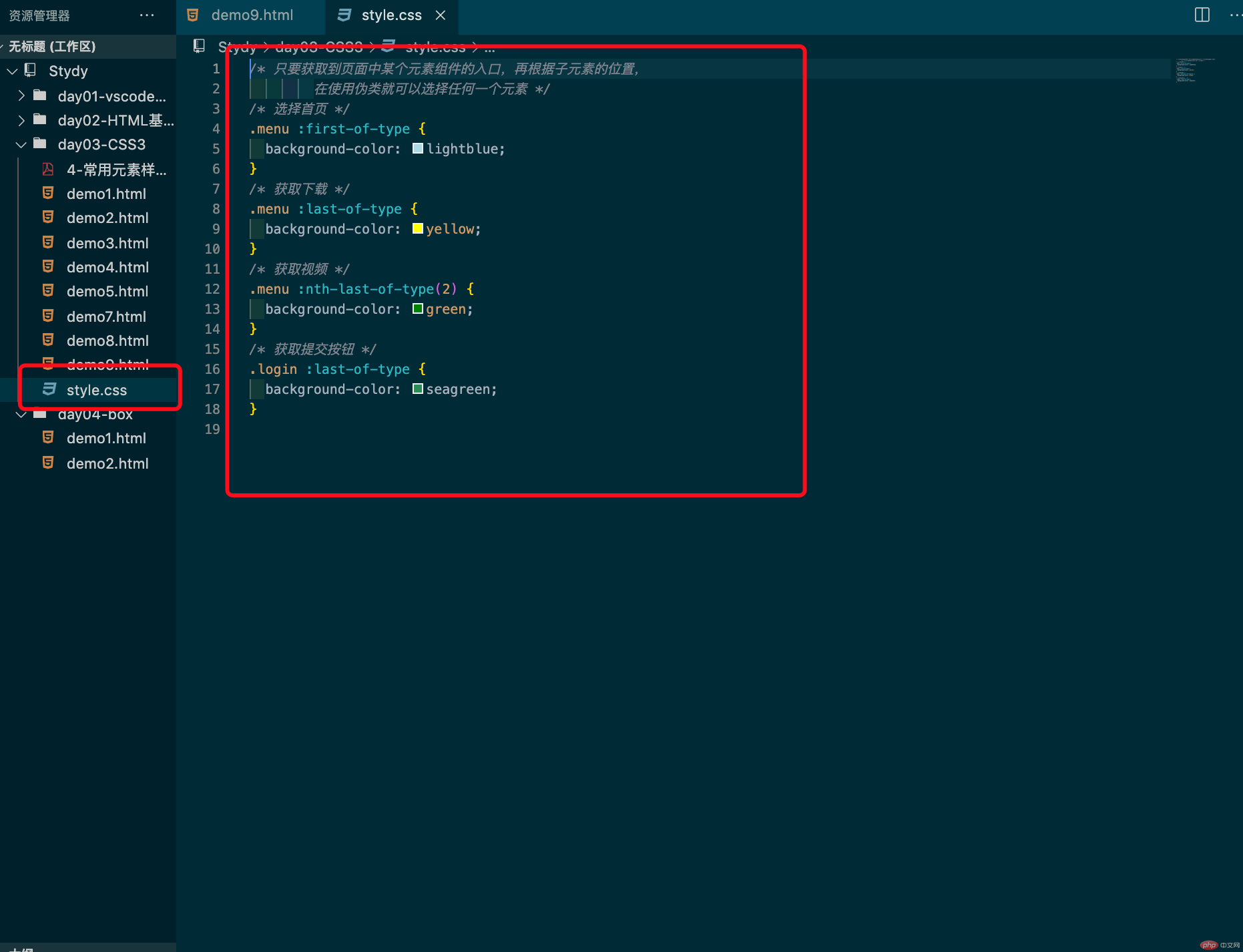
同理,我们可以把<style>这部分单独打包成css文件命名为style.css 代码如下:
/* 只要获取到页面中某个元素组件的入口,再根据子元素的位置,在使用伪类就可以选择任何一个元素 *//* 选择首页 */.menu :first-of-type {background-color: lightblue;}/* 获取下载 */.menu :last-of-type {background-color: yellow;}/* 获取视频 */.menu :nth-last-of-type(2) {background-color: green;}/* 获取提交按钮 */.login :last-of-type {background-color: seagreen;}
vscode文件格式是这样的,如下图:
下一步,我们利用组件化思维直接导入css文件即可,代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>组件化编程</title><style>@import url(style.css); 注意这里导入上面的css文件</style></head><body><nav class="menu"><a href="">首页</a><a href="">视频</a><a href="">下载</a></nav><hr /><form action="" style="display: grid; gap: 1rem" class="login"><input type="text" placeholder="UserName" /><input type="password" placeholder="password" /><input type="email" placeholder="email" /><button>提交</button></form></body></html>
最终运行的结果都是一样的 结果如下图:
感谢,如有不足,欢迎指定

