Vue条件渲染,计算属性Computed与侦听器Watch的共性与区别
一、Vue条件渲染:指令v-if和v-show
1.1 v-if指令
只需要给元素添加上v-if指令即可,与之配合使用的还有v-else-if,首先我们给出一个id=app的DOM结构,并挂载到Vue上,交给Vue接管。
- 单分支:
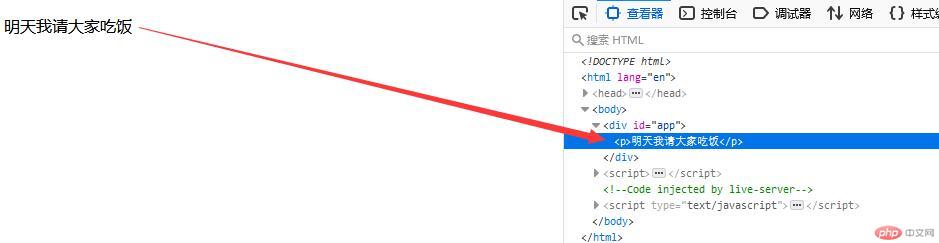
<div id="app"><p v-if="flag">{{msg}}</p></div><script>const vm = new Vue({el: document.querySelector("#app"),data() {return {msg: "明天我请大家吃饭"}}});</script>
- 效果图:

- 多分支:
<div id="app"><p v-if="point > 0 && point <= 500">{{level[0]}}</p><p v-else-if="point > 500 && point <= 1000">{{level[1]}}</p><p v-else-if="point > 1000 && point <= 2000">{{level[2]}}</p><p v-else-if="point > 2000 && point <= 3000">{{level[3]}}</p><p v-else-if="point > 3000 && point <= 4000">{{level[4]}}</p><p v-else-if="point > 400 && point <= 5000">{{level[5]}}</p><p v-else="point > 5000 && point <= 6000">{{level[6]}}</p></div><script>const vm = new Vue({el: document.querySelector("#app"),data() {return {point: 6000,level: ["青铜","白银","黄金","铂金","钻石","至尊星耀","最强王者"],}}});</script>
当上述案例中的point的值位6000时,页面上将显示最强王者。
1.2 v-show指令
v-show也可以用于实现条件渲染,不过它仅仅是简单的切换CSS属性:display。当条件判定为false时,元素的display属性将被赋值为none,反之,元素的display属性将恢复原有值。
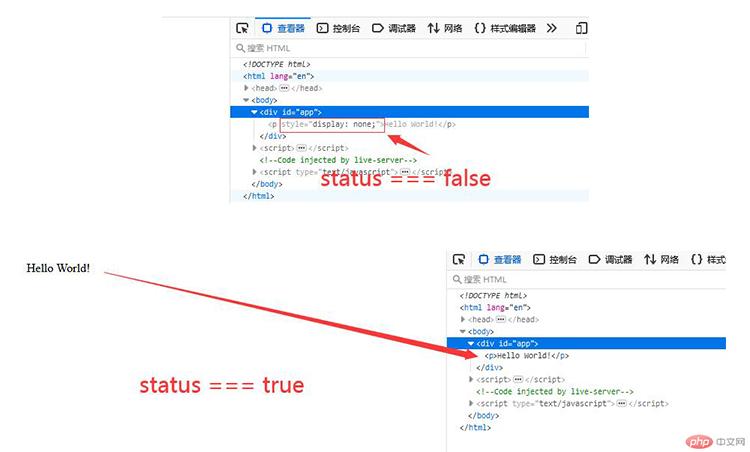
<div id="app"><!-- v-show --><p v-show="status">Hello World!</p></div><script>const vm = new Vue({el: document.querySelector("#app"),data() {return {status: true}}});</script>
- 效果图:

总结:
v-if会在切换中将组件进行销毁和重建,当组件被销毁时,它将无法通过任何方式被获取,因为它已经不存在与DOM中。
v-show有更高的初始渲染开销,因为它在页面创建的时候元素已经被添加到页面中了。
二、计算属性Computed
模板表达式设计初衷用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。所以,对于任何复杂逻辑,我们都应当使用计算属性。
以下是一个计算总价的计算属性案例:
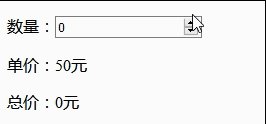
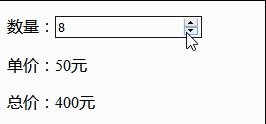
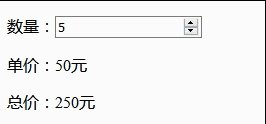
<div id="app"><p>数量:<input type="number" min="0" v-model="num"></p><p>单价:{{price}}元<p>总价:{{totalPrice}}元</p></div><script>const vm = new Vue({el: "#app",data () {return {num: 0,price: 50,res: 0}},computed: {totalPrice: {get () {return this.num * this.price;},set (value) {console.log(value);if (value > 1000) {this.price = 40;}}}}});</script>
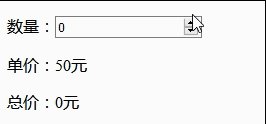
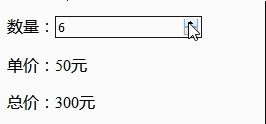
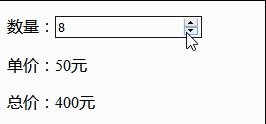
- 效果图:

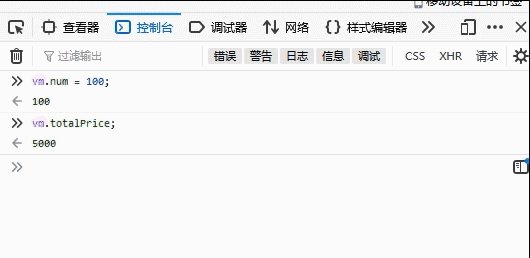
以上案例,我们声明了一个计算属性totalPrice,我们提供的函数将用作vm.totalPrice的getter函数:
console.log(vm.totalPrice); // 0
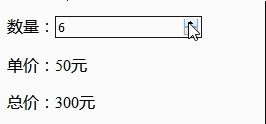
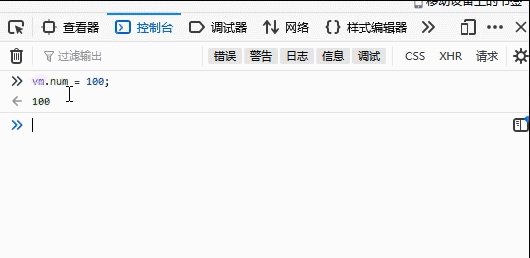
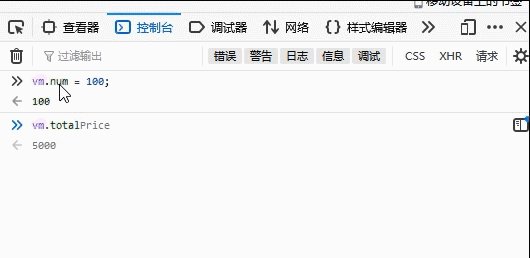
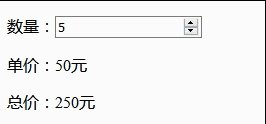
如果此时在控制台修改了vm.num的值为100,那么totalPrice的值就会随之改变:

总结:
计算属性本质上就是原生JS的访问器属性。
计算属性最终的函数属性名称会与data中的数据进行合并,所以不要跟data中的变量重名。
三、侦听属性Watch
Vue提供了一种更通用的方式来观察和响应Vue实例上的数据变动:侦听属性。
现在我们用侦听属性也一样可以完成上述案例功能:
<div id="app"><p>数量:<input type="number" min="0" v-model="num" :max="max"></p><p>单价:{{price}}元<p>总价:{{res}}元</p></div><script>const vm = new Vue({el: "#app",data () {return {num: 0,price: 50,res: 0,max: 100}},// 侦听器属性watch: {// 侦听是某一个属性的值的变化,它的属性名与data里面要监听的变量名一致。num (newValue, oldValue) {console.log(newValue, oldValue);this.res = newValue * this.price;if (newValue > 20) {this.max = newValue;alert("请补货!");}}}});</script>
- 效果图:

侦听属性侦听的是某一个属性的值的变化,它的属性名与data里面要监听的变量名一致。
计算属性Computed与侦听器Watch的区别:
Computed:
监控自己定义的变量,不用再data里面声明,函数名就是变量名;
适合多个变量或对象进行处理后返回一个值(结果)。若这多个变量发生只要有一个发生变化,结果都会变化;
计算的结果具有缓存,依赖响应式属性变化,响应式属性没有变化,直接从缓存中读取结果;
在内部函数调用的时候不用加();
必须用return返回;
不要在computed 中对data中的数据进行赋值操作,这会形成一个死循环;
Watch:
watch 函数是不需要调用的;
重点在于监控,监控数据发生变化的时候,执行回调函数操作;
当我们需要在数据变化时执行异步或开销较大的操作时,应该使用
watch;函数名就是要监听的数据名字。
总结:
computed:当有一些数据随着另一些数据进行改变的时候,建议使用计算属性;watch:当有一些通用的数据进行变化的时候,并且可以是进行异步操作,建议使用侦听器。

