jQuery中$()函数的四个参数以及getter/setter方法
一、$()函数的四个参数
1.$(selector, context):获取元素 => $(选择器,上下文)
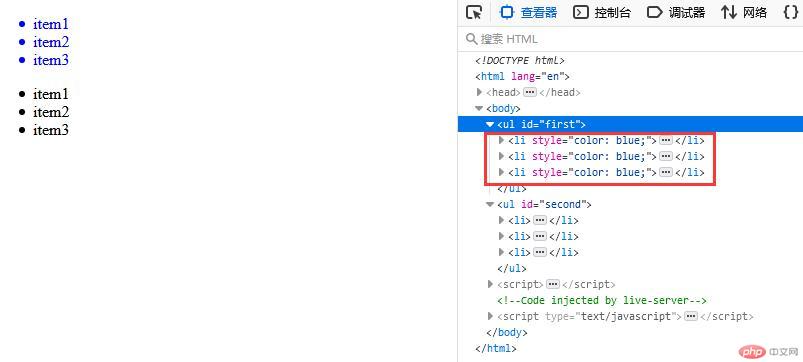
- 案例:给id=first的元素下面的子元素的字体变成蓝色。
// 原生写法document.querySelectorAll('li').forEach(li => li.style.color = 'red');// jQuery$("#first li").css("color", "blue");
- 效果图:

其中,jQuery中还能传入第二个参数,上述样式也可以这样写,效果也是一样的:
$("li", "#first").css("color", "blue");
2.$(JS对象):jQuery包装器,JS对象是原生的JS对象,将原生的JS对象转为jQuery对象
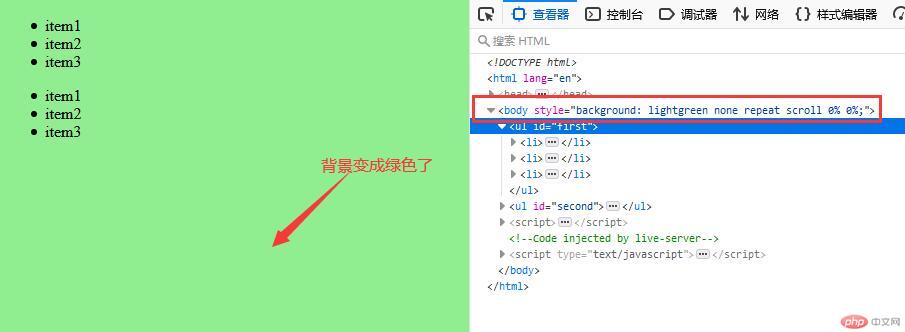
- 案例:使用jQuery中的css方法来设置style属性(内联样式)。
$(document.body).css("background", "lightgreen");
- 效果图:

将jQuery对象还原成原生的js对象集合,然后就可以使用forEach方法遍历每个元素了。
console.log([...$(document.querySelectorAll('li'))]);
![[...$(document.querySelectorAll('li [...$(document.querySelectorAll('li'))]](https://img.php.cn/upload/image/498/810/201/1610952793232743.jpg) )]”)
)]”)
使用get(n)方法,将jQuery集合中的某一个对象还原成原生的js对象
console.log($(document.querySelectorAll('li')).get(2));
以上两个方法在得到原生的JS对象之后,都可以使用原生的JS对象属性对元素进行样式操作。
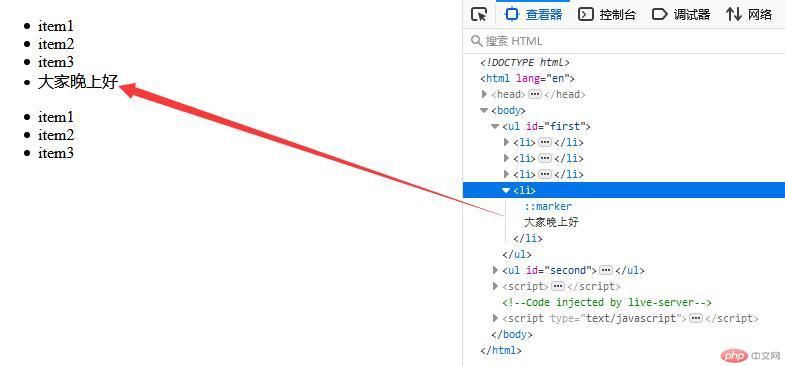
3.$(html文本):生成dom元素
// 原生js语法生成元素document.querySelector('#first').insertAdjacentHTML('beforeend', '<li>大家晚上好</li>');// jQuery$('<li>大家晚上好</li>').appendTo(document.querySelector('#first'));
- 效果图:

4.$(callback回调函数):传一个回调函数,当页面加载完成之后自动执行它
// 此代码不会执行,因为页面元素还没有加载完成// $('<li>大家晚上好</li>').appendTo(document.querySelector('#first'));// 使用$(回调函数),页面加载完成之后自动执行$(function () {// $('<li>大家晚上好</li>').appendTo(document.querySelector('#first'));});
二、jQuery中的getter/setter方法
现在有一个登录表单,HTML代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>getter/setter 1</title><script src="https://lib.baomitu.com/jquery/3.5.1/jquery.js"></script><style>body {display: flex;flex-direction: column;align-items: center;color: #666;}form {width: 400px;/* height: 150px; */padding: 20px 10px;border: 1px solid #aaa;box-shadow: 0 0 5px #888;box-sizing: border-box;background-color: #eee;display: grid;grid-template-columns: 80px 200px;gap: 10px;place-content: center center;}button {grid-column: 2 / 3;height: 26px;}button:hover {color: white;background-color: #888;border: none;cursor: pointer;}.red {color: red;}</style></head><body><h2 class="red">用户登录</h2><form action="handle.php" method="POST" id="login"><label for="email">Email:</label><input type="email" name="email" id="email" autofocus value="leture@php.cn" /><label for="password">Password:</label><input type="password" name="password" id="password" value="不少于6位" /><label for="confirm">记住我:</label><div><input type="radio" name="save" id="confirm" value="1" checked /><label for="confirm">保存</label><input type="radio" name="save" id="cancel" value="0" /><label for="cancel">放弃</label></div><button>登录</button></form></body></html>
- 效果图:

获取form表单:
const form = $('form');
2.1 attr():获取/设置元素属性
- attr(name):获取元素属性
// 获取表单中的action属性console.log(form.attr('action')); // handle.php
- attr(name, value):获取元素属性
// 设置表单中的action属性form.attr('action', 'admin/check.php');console.log(form.attr('action')); // admin/check.php
- attr(name, callback):第二个参数传一个回调函数
form.attr('action', () => {let method = form.attr('method').toUpperCase();return method === 'GET' ? 'query.php?id=2' : 'register.php';});console.log(form.attr('action')); // register.php
2.2 css():获取/设置元素的行内样式(style)
- css(name):获取元素的行内样式
在使用原生JS的时候,如果我们想要获取元素的CSS样式表中的元素宽度,只能使用计算样式(computedStyle),使用obj.style.width只能获取到元素的内联样式的宽度。
// 使用原生JS获取元素的CSS样式表中的宽度let width = window.getComputedStyle(document.querySelector('form'), null).getPropertyValue('width');console.log(width); // 400px
但是,如果要是使用css()方法就方便了很多:
console.log($('form').css('width')); // 400px
- css(name, value):设置元素的行内样式
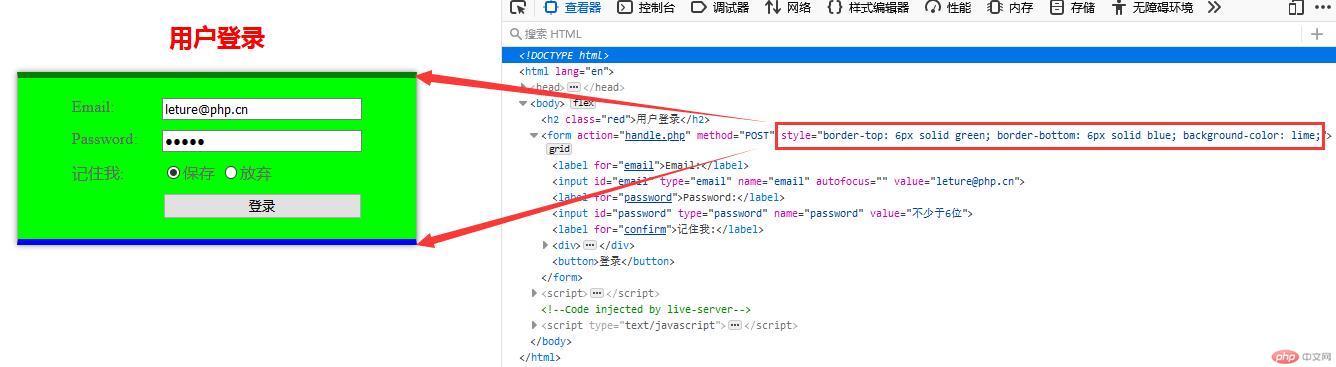
form.css("border-top", "6px solid green");
css()不仅接收单值,还接收传入一个对象:
form.css({"border-bottom": "6px solid blue","background-color": "lightcyan"});
- 效果图:

- css(name, callback):第二个参数支持传入一个回调函数
以下就是一个刷新页面随机展示背景颜色案例:
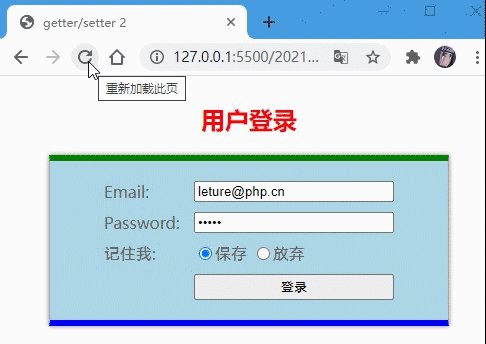
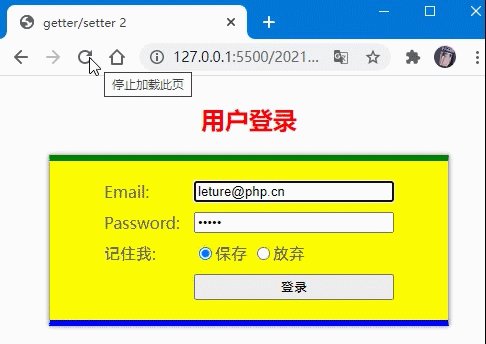
form.css("background-color", () => {const colors = ["pink", "lightblue", "lime", "yellow"];// 四种颜色值let i = Math.floor(Math.random() * colors.length);console.log(i);return colors[i];});
- 效果图:

2.3 val() 获取表单元素的值,表单控件的value属性
- val():获取表单控件value值
在使用原生JS时,我们如果要获取一个表单控件的value属性值,需要这样写:
// 原生console.log(document.forms.login.email.value); // leture@php.cn
而使用jQuery时,可以这样写:
console.log($("#email")[0].value);console.log($("#email").get(0).value);
使用val()属性可以更简单:
console.log($("#email").val()); // leture@php.cn
获取表单控件password的值:
console.log($("input[name=password]").val()); // 123456
获取单元按钮被选中的控件的值:
console.log($('input[type=radio]:checked').val()); // 1
- val(value):设置表单控件value的值
修改表单控件email的值:
let value = $("#email").val("aaa@bbb.cn");console.log(value); // aaa@bbb.cn
- val(callback):使用回调函数设置value值
$("#email").val(() => 'user@admin.cn');
此时,email的值被修改为user@admin.cn了。
- 效果图: