细说em/rem/vh/vw与响应式布局
一、em,rem的原理与应用场景
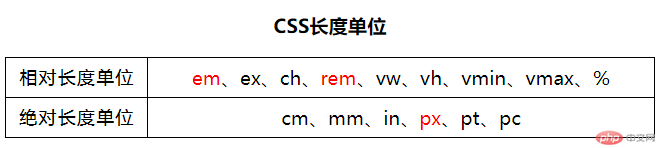
CSS单位中的长度单位分为:相对长度、绝对长度,如下表:

引用MDN上的两句话:
- em:在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小;
- rem:根元素的字体大小
出处链接:MDN
1.em是相对长度单位,通常浏览器的默认字体都是16px,那么1em = 16px,以此类推可知:0.75em = 12px,0.625em = 10px
这样使用起来不便于计算,与实际的像素px转换上比较麻烦,为了简化换算,通常我们可以在body这样写:
<style>body {font-size: 62.5%;}</style>
通过上面设置的font-size大小,我们可以换算出,16px x 62.5% = 10px,这样,页面中的1em = 10px,1.2em = 12px,1.6em = 16px,在视觉、换算上面简单多了。
例如,有以下代码:
<div>Hello World!</div>
我们给它的字体设置为:
<style>div {font-size: 2.2em;}</style>
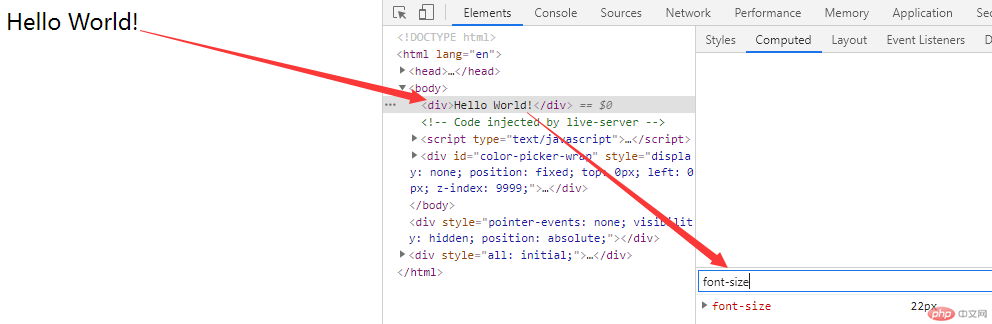
- 效果图:

由上面的案例可以看出当把div的字体样式设置为2.2em时,它的实际大小为:2.2em * 10 = 22px。
但是em也有缺点:
- em的值并不是固定的;
- em会继承父级元素的字体(font-size)的大小,参照物都是父级元素的字号大小;
- em的字体大小都是相对于父级元素的大小决定的,因此会出现这种情况:当一个设置了font-size的元素放在另外一个设置了font-size元素里,此时它还有一个子元素,它的子元素也设置了font-size,那么这个子元素的最后计算的结果就是三个font-size的乘积。
下面举例说明:
<style>body {font-size: 62.5%;}div {font-size: 2.2em;}div span {font-size: 2.2em;}</style><div>Hello World!<br><span>你好,世界!</span></div>
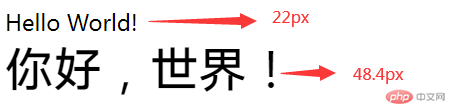
- 效果图:

以上案例可以看出:英文字符Hello World的字体大小是2.2em x 10 = 22px,汉字你好,世界!的字体大小是2.2em x 2.2em * 10 = 48.4px。
其他,诸如,宽度、高度的原理也是一样的。
em具有动态性,和继承性,但还是有缺点,因为有时候我们需要一个具有固定值的em,
它不应爱随着它自身和祖先元素的字号大小而变动
2.当前font-size属性出现在html中,html叫根元素,一个页面中它是唯一的且是最大的包含块。所以,在html中定义的em大小,可以看成一个常量(固定值),html的所有后代元素,如果想引用html中的字号,就不能再用em了,因为em具有继承性,此时,我们用一个新的关键字来引用根元素字号大小font-size的值,这个关键字就是:rem。
现有如下html代码:
<h2>Hello World!<span>PHP是世界上最好的语言!</span></h2>
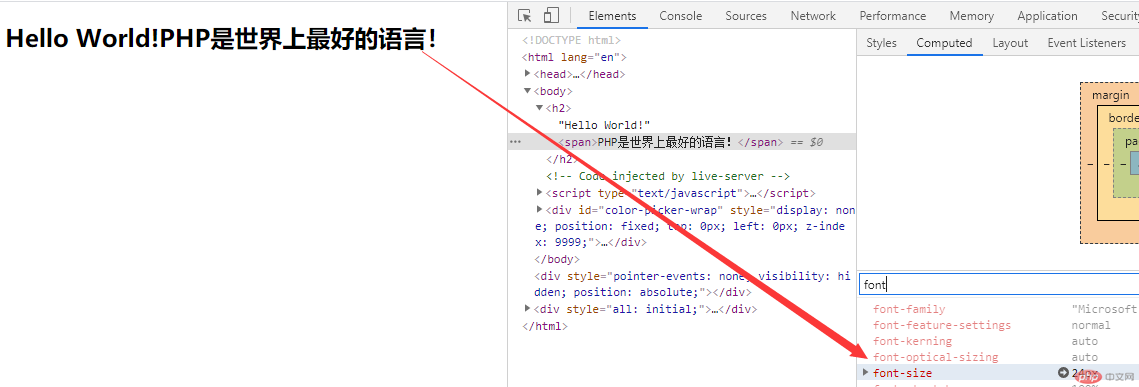
- 效果如下:

从上图可以看出来h2的大小是24px,这是默认效果,因为font-size可以被继承,所以span标签里面的字体大小也是24px。因此如果我们想要让span标签继承html根元素的font-size,就需要用rem属性。一般浏览器默认的大小是16px,所以1em = 16px,因此,1.25em = 1.25 x 16 = 20px
<style>html {fotn-size: 1.25em;}</style>
此时html根元素设置了字号大小1.25em,那么这是1em = 20px了。然后我们有如下html结构:
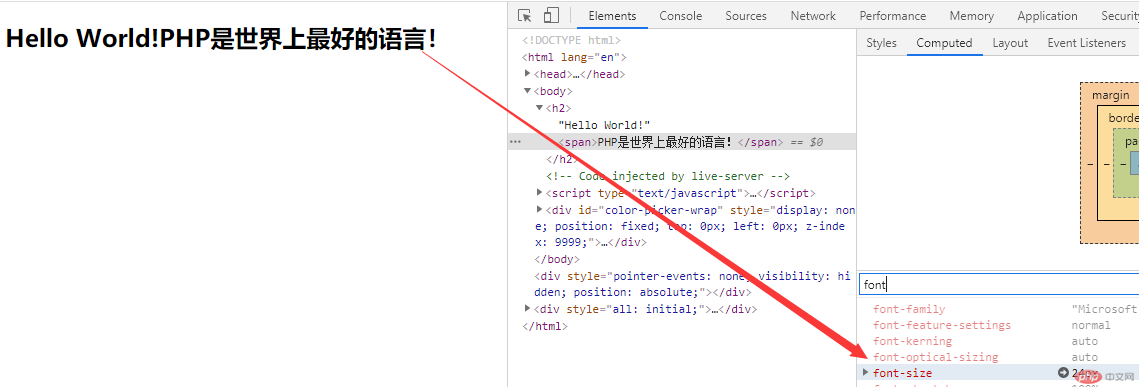
<h2>Hello World!<span>PHP是世界上最好的语言!</span></h2>
给上面的html结构添加上样式:
<style>html {/* 1em = 20px */font-size: 1.25em;}h2 {/* 1.5rem: 1.5 * 20 = 30px */font-size: 1.5rem;}h2 span {/* 1rem: 1 * 20px = 20px */font-size: 1rem;}</style>
此时的h2,和span标签里的文字大小分别为30px和20px,效果如图:
二、vh,vw
vh、vw的概念:
- vh:视口的“初始包含块”的高度的百分之一(1/100)
- vw:视口的“初始包含块”的宽度的百分之一(1/100)
在PC端,视口的宽高就是浏览器的宽高,但是值得注意的是,视口不包括地址栏,菜单栏,工具条,状态栏。
在移动端,这个跟PC端有点不太一样,不过一般设置:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1">
以上代码以显示屏幕显示的网页宽度定义了视口宽度,网页比例和最大比例均被设置成100%。

