细说选择器优先级与属性简写
一、伪类选择器的状态匹配
<a>标签这种链接有4中状态,
- 默认状态
- 已访问过的
- 悬停状态
- 激活状态:鼠标点击
这四种状态顺序是固定的,而且顺序不能胡乱写,否则会导致状态无效
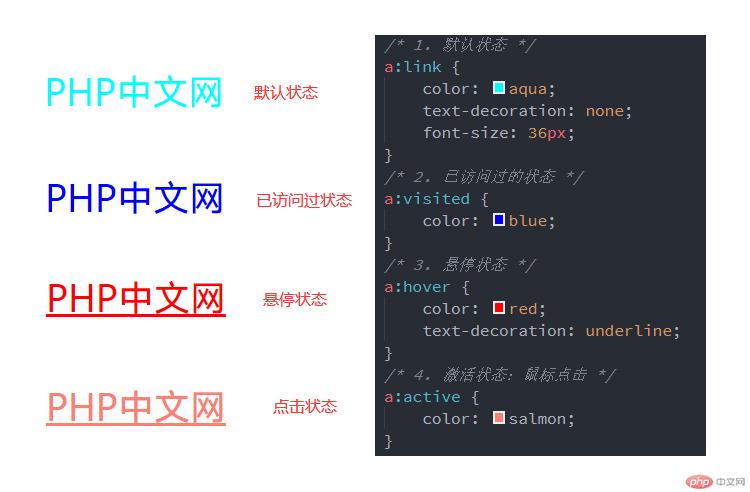
<style>/* 1. 默认状态 */a:link {color: aqua;text-decoration: none;font-size: 36px;}/* 2. 已访问过的状态 */a:visited {color: blue;}/* 3. 悬停状态 */a:hover {color: red;text-decoration: underline;}/* 4. 激活状态:鼠标点击 */a:active {color: salmon;}</style>
<a href="https://www.toutiao.com">今日头条:信息创造价值</a>
- 示例图:

<form> 标签也同样有状态属性,以下是学习过程中的一个表单的示例代码:
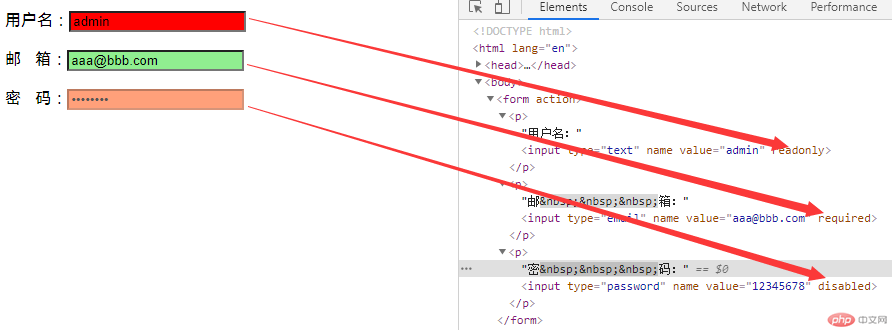
<form action=""><p>用户名:<input type="text" name="" value="admin" readonly></p><p>邮 箱:<input type="email" name="" value="aaa@bbb.com" required></p><p>密 码:<input type="password" name="" value="12345678" disabled></p></form>
比如说我们如果想要更改用户名的input框的背景色,通常的做法是:
<style>form p:first-of-type input:first-of-type {background-color: red;}</style>
- 效果如图:

但是这样写就非常繁琐了,这样的话我们可以用状态来匹配也能达到同样的效果:
<style>/* 可以使用以下简写方法 */input:read-only {background-color: red;}</style>
当然,邮箱和密码输入框也可以使用对应的状态属性来描述他们的背景颜色:
<style>input:required {background-color: lightgreen;}input:disabled {background-color: lightsalmon;}</style>
- 整体效果如图:

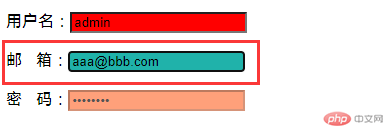
不仅如此,我们还以通过选中的状态(focus)来修改被选中的input输入框的背景色:
<style>input:focus {background-color: lightgreen;}</style>
- 效果如图:

二、选择器的优先级
通常在一个页面中,我们经常会遇到一个标签上有多个选择器,这个时候我们就在给元素样式的时候就需要考虑它们的优先级了,因为优先级的不同,会导致样式显示的跟实际书写代码的顺序不太一样,例如有以下h2标签:
<h2 class="on" id="foo">Hello World!</h2>
- 效果如图:

1.当选择器相同时,与代码的书写顺序有关,后面的样式自动覆盖前面的样式。
<style>h2 {color: green}h2 {color: red}</style>
- 效果图:

由以上案例可以看出,后面写的h2样式把第一个h2的样式给覆盖掉了。
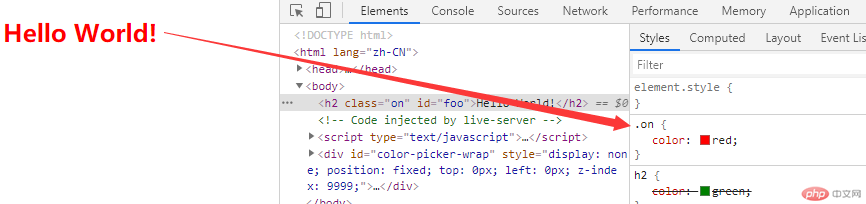
2.当选择器不同时,与其优先级有关,级别高的覆盖级别低的。
<style>.on {color: red;}h2 {color: green;}</style>
- 效果图:

由图中可以看出来“class选择器.on”的样式覆盖了h2的样式,从这个案例可以得到一个结果:class选择器的优先级大于标签选择器。
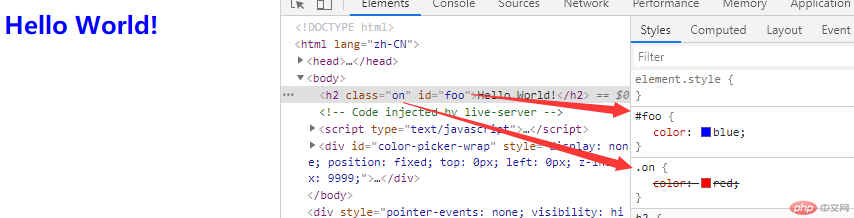
3.目前是class选择器,如果还想用更高级别的选择器,我们还可以使用id选择器。
<style>#foo {color: blue;}.on {color: red;}</style>
- 效果图:

注意:为了文章后面的描述方便,我把class选择器简称为class,标签选择器简化为tag,请id选择器简化为id,各位读者朋友注意下。
通过上述3个案例,我们可以得出来一个选择器优先级的结论:
- id > class > tag
三、选择器优先级的提权方式
通过上面的学习,我已经掌握了CSS的优先级相关的知识,但是一个页面只能通过选择器的类型来提升优先级呢?通过后面的学习我发现并不是。实际工作当中,我们在写CSS的时候可以应用一系列的选择器组合来灵活的设置优先级。
例如有以下HTML代码:
<h2 class="on off" id="foo">Hello World!</h2>
给出以下样式:
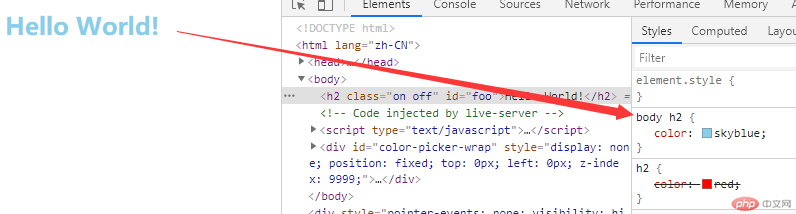
<style>body h2 {color: skyblue;}h2 {color: red;}</style>
- 效果图:

从效果图中看出,body h2的优先级高于h2,这是为什么呢?
因为这里有一个计算公式:
- [id的数量,class的数量,tag的数量]
根据我的学习心得,感觉这个公式是非常重要的,理解了这个,以后的CSS优先级的问题都不会觉得再难,再出错了。
明白了这个公式,我们也就知道了为什么上述的body h2的优先级高于h2了,根据上述公式,body h2的计算公式:[0, 0, 2],而h2的公式:[0, 0, 1],从计算公式里面看出来,tag的数量前者比后者多1个,所以body h2的优先级高。
还有一个问题,如果说tag一样多呢,又该如何比较呢?其实,我在学习的时候也猜出来了,应该是往前进一位,比较class的数量。
例如,以下样式,h2的标签样式已经是从html开始了,如果我们想要后来写的样式提权,无法再通过增加tag的数量来操作了,这时候我们就可以使用class(相当于往前进1)来覆盖html body h2的样式了。
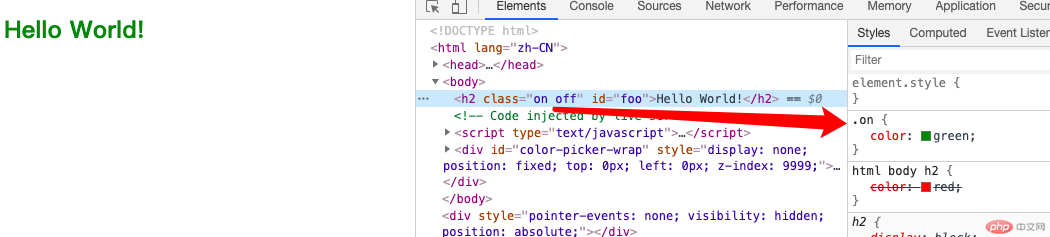
<style><!-- [0, 1, 0] -->.on {color: green}<!-- [0, 0, 3] -->html body h2 {color: red;}</style>
- 效果图:

由此类推,我们还可以通过id的数量来决定优先级。
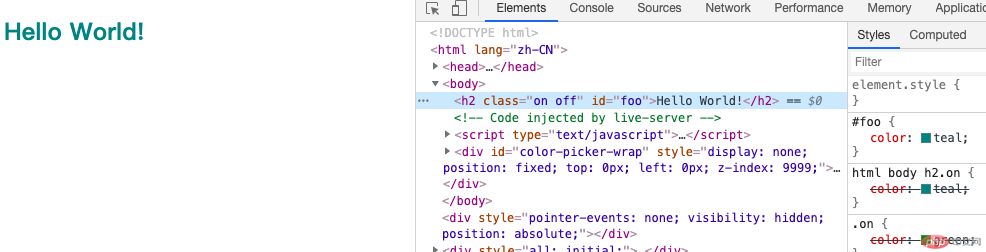
<style><!-- [1, 0, 0] -->#foo {color: blue}<!-- [0, 1, 3] -->html body h2.on {color: red;}</style>
- 效果图:

通过这个公式,我们可以灵活的对HTML元素进行不同级别的CSS样式的渲染,掌握这个,以后的CSS优先级问题都不在话下,这个是重点,需要牢记掌握。
四、属性的简写
1.在之前的CSS学习中,如果我要设置一个字体的样式,我会这样写:
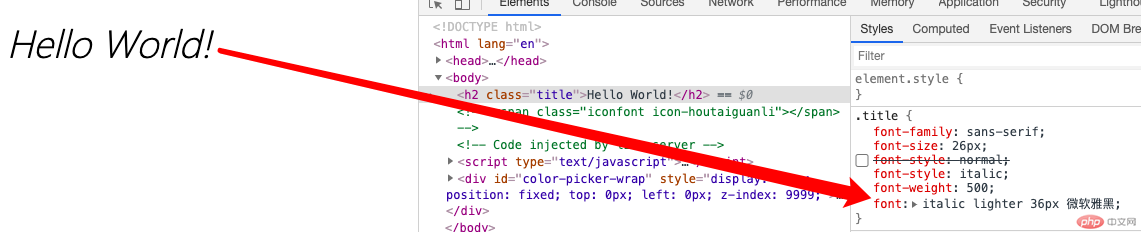
<style>/* 字体属性 */.title {font-family: sans-serif;font-size: 26px;/* font-style: normal */font-style: italic;/* lighter */font-weight: 500;}</style>
但是这样写感觉有点太繁琐了,于是学到了下面这种方法:
<style>/* 简写如下 */font: italic lighter 36px 微软雅黑;</style>
- 这二者效果是一样的,如图:

2.字体不光可以修饰普通的文本,还可以利用字体生成一些小图标,至于如何利用字体生成小图标呢?通过学习我了解到在iconfont-阿里巴巴矢量图标库可以选择我们需要的图标然后生成相应的代码。地址:https://www.iconfont.cn/
【第一步】引入项目中生成的fontclass代码:
<link rel="stylesheet" href="./iconfont.css">
【第二步】:选择相应图标并获取类名,应用于页面:
<span class="icoxnfont icon-xxx"></span>
“iconfont” 是我们项目下的iconfont.css文件里的font-family属性值。可以通过编辑项目查看,默认是 “iconfont”。
- 效果图:

五、盒模型的属性缩写
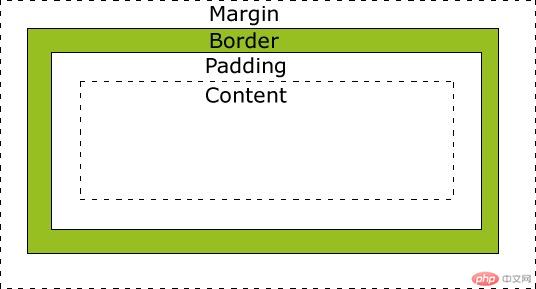
一个页面中的所有内容都是盒子,任何一个页面都是一个二维平面,二维平面中的元素只有两种排列方式,要么水平,要么垂直,一个页面中的所有元素都是一个盒子。它包含了:边距、边框、填充、和内容。
- 如下图就说明了一个盒模型的结构:

- Margin(外边距) - 清除边框外的区域,外边距是透明的;
- Border(边框) - 围绕在内边距和内容外的边框;
- Padding(内边距) - 清除内容周围的区域,内边距是透明的;
- Content(内容) - 盒子内容,显示图像和文本等。
如下代码可以清晰描述盒模型的相关内容:
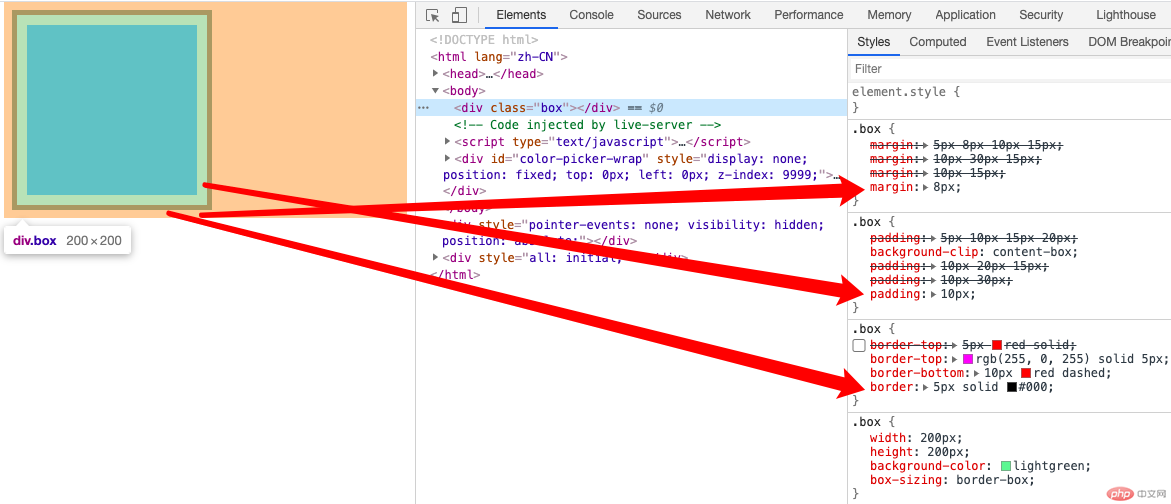
<style>.box {width: 200px;height: 200px;background-color: lightgreen;box-sizing: border-box;}.box {/* 边框 *//* 每个边框可以设置三个属性: 宽度,样式,颜色 *//* border-top-width: 5px;border-top-color: red;border-top-style: solid; *//* border-top: 5px red solid; */border-top: rgb(255, 0, 255) solid 5px;border-bottom: 10px red dashed;border: 5px solid #000;}.box {/* 内边距 *//* padding: 上 右 下 左; 按顺时针方向*/padding: 5px 10px 15px 20px;/* 页面看不到是因为padding是透明的,且背景色会自动扩展到padding *//* 将背景色裁切到到内容区 */background-clip: content-box;/* 当左右相等,而上下不相等,使用三值语法 */padding: 10px 20px 15px;/* 当左右相等,上下也相等,使用二值语法 */padding: 10px 30px;/* 如果四个方向全相等,使用单值语法 */padding: 10px;/* 总结,当使用三值和二值时,只需要记住第二个永远表示左右就可以了 */}.box {/* 外边距:控制多个盒子之间的排列间距 *//* 四值,顺时针,上右下左 */margin: 5px 8px 10px 15px;/* 三值,左右相等,上下不等 */margin: 10px 30px 15px;/* 二值,左右相等,上下也相等 */margin: 10px 15px;/* 单值,四个方向全相等 */margin: 8px;}</style>
<div class="box"></div>
- 效果图

盒模型相关总结:
1.内外边距的都是按照顺时针方向来表示值的,上、右、下、左;
2.如果使用二值、三值表示时,第二个值永远表示左、右两边的值;
3.padding是透明的,在页面中看不到,且背景色会自动扩展到padding;
4.边框有三个属性,宽度、样式、颜色,这三个属性的书写没有固定顺序。

