一、CSS引入HTML文档的三种方式
1.通过<style>标签引入HTML文档
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS基础语法</title><style>h1 {color: violet;border: 1px solid #000;}</style></head><body><h1>php.cn</h1></body></html>
- 效果图:

2.通过外部样式表引入
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS引入方式:外部样式表(公共样式表、共享样式表)</title><link rel="stylesheet" href="css/style.css"></head><body><h1>php.cn</h1></body></html>
- 效果图

3.通过style属性设置元素样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS引入方式:style属性设置样式</title><link rel="stylesheet" href="css/style.css"></head><body><h1>toutiao.com</h1><h1 style="color: yellow;">Hello World</h1></body></html>
- 效果图:

二、选择器
1.标签选择器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器1:简单选择器</title><style>li {background-color: violet;}</style></head><body><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body></html>
- 效果图:

2.class选择器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器1:简单选择器</title><style>/* li[class="on"] {background-color: #ffffff;} *//* class选择器可以简化为 */li.on {background-color: yellow;}</style></head><body><ul><li id="foo">item1</li><li class="on">item2</li><li id="foo">item3</li><li class="on">item4</li><li class="on">item5</li></ul></body></html>
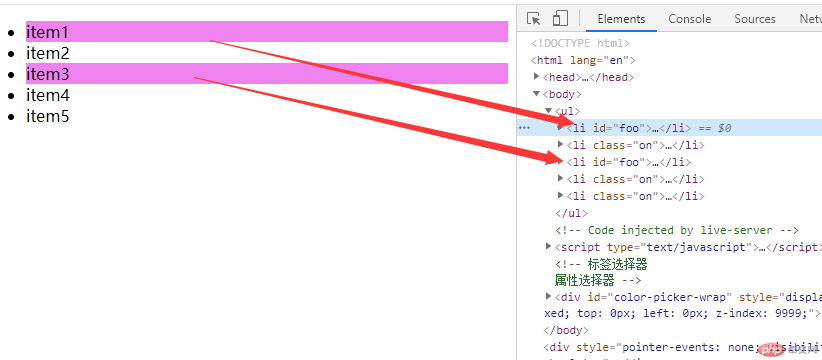
- 效果图:

3.id选择器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器1:简单选择器</title><style>/* ---------------------------------------------- *//* id选择器:返回一个 *//* li[id="foo"] {background-color: violet;} *//* id选择器可以简化为 */#foo {background-color: violet;}/* 浏览器并不检查id选择器的唯一性,由开发者自行保证它的唯一性。 */</style></head><body><ul><li id="foo">item1</li><li class="on">item2</li><li id="foo">item3</li><li class="on">item4</li><li class="on">item5</li></ul></body></html>

需要注意的是,这里面有一个坑,我通过学习发现id选择器,在页面中不能重复使用,跟class选择器是不一样的,它需要在页面中保证它的唯一性,这个浏览器并不会检查id的唯一性,需要开发者自行保证。
4.上下文选择器
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器1:上下午选择器</title><style>/* 1.后代选择器:所有层级 */ul li {background-color: lightblue;}/* 2.子元素选择器 */body > ul > li {background-color: teal;}/* 3.同级相邻选择器:仅选中与之相邻的第一个元素 */.start+li {background-color: #000;color: #ffffff;}/* ------------------------------ *//* 4.同级所有选择器:选中与之相邻的后面所有兄弟元素 */.start~li {background-color: tomato;}</style></head><body><ul><li id="foo">item1</li><li class="start">item2</li><li id="foo">item3</li><li class="on">item4<ul><li>item4-1</li><li>item4-2</li><li>item4-3</li></ul></li><li class="on">item5</li></ul></body></html>
- 效果图:

总结,上下午选择器用到的符号:
空格:所有层级;
>:父子级;
+:仅选中与之相邻的第一个元素
~:选中与之相邻的后面所有兄弟元素
5.伪类选择器
匹配任意位置的元素:nth-of-type(an + b),其中an表示起点,b是偏移量,n为从0开始的正整数。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器:结构伪类(重难点)</title><style>/* 1.匹配任意位置的元素:`:nth-of-type(an+b)` *//* 0乘以任何数都等于0,通常直接写偏移量就可以 *//* ul li:nth-of-type(3) {background-color: tomato;} *//* 选择li的所有元素 *//* ul li:nth-of-type(1n) {background-color: yellow;} *//* 如果只是为了全选,这样做没意义,还不如标签选择器来的直接,但是一旦带上偏移量就完全不同了。 *//* 1乘以任何数都等于自己,所以省去1 *//* ul li:nth-of-type(1n + 3) {background-color: yellowgreen;} *//* ul li:nth-of-type(n + 8) {background-color: springgreen;} *//* ----------------------------------------------------------------- *//* 2. 反向获取任意位置的元素:`nth-last-of-type(an + b)` *//* ul li:nth-last-of-type(-n + 3) {background-color: wheat;} *//* 只选择倒数第3个,直接命中 *//* ul li:nth-last-of-type(-0n + 3) {background: wheat;} *//* 3.选择所有索引为偶数的子元素:2,4,6,8 *//* ul li:nth-of-type(2n) {background-color: yellow;} *//* 选择所有奇数行的子元素:1,3,5,7,9 *//* ul li:nth-of-type(2n - 1) {background-color: yellow;} *//* 这里2n - 1 也是对的,为什么呢? *//* 偶数行:even *//* ul li:nth-of-type(even) {background-color: violet;} *//* 奇数行:odd *//* ul li:nth-of-type(odd) {background-color: yellowgreen;} *//* ----------------------------------------------------------------- *//* 3.选择第一个子元素: *//* :nth-of-type(1) 的语法糖:first-of-type *//* ul li:first-of-type {background-color: turquoise;} *//* 选中最后一个:last-of-type */ul li:last-of-type {background-color: #000;}/* :nth-of-type(an + b) 这是最核心的一个选择器,其他的相关选择器都是它的语法糖 *//* :nth-last-of-type(), :first-of-type, :last-of-type这些都是快捷方式 *//* ul:last-of-type li {background-color: turquoise;} *//* 如果只想匹配父元素中唯一子元素,使用:only-of-type就可以快速实现 */ul li:only-of-type {background-color: violet;}</style></head><body><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul><ul><li>Hello ssssWorld!</li><li>Hello ssssWorld!</li></ul><ul><li>Hello World!</li></ul></body></html>
- 效果图:


