盒模型与对齐方式
box-sizing
在CSS中,box-sizing属性定义了用户代理(浏览器)应该如何计算一个元素的总宽度和总高度。
通常情况下,在默认的CSS盒模型定义里,一个元素的宽(width)高(height)只会应用到当前元素的内容区里。如果这个元素有padding(内边距)或border(边框),那么这个盒子在显示的时候,宽高会加上内边距和边框的值。这就意味着我们在布局的时候,需要时刻主要到这个盒子的内边距和边框,尤其是在使用响应式布局的时候,这点非常烦人。因此,w3c给出了一个新属性,box-sizing,它可以被用来调整这些烦人的特点。
box-sizing有两个值:
content-box: 默认值,元素的宽高只用到内容区,在该元素的宽高之外绘制内边距和边框。
尺寸计算公式:
width = 内容区的宽度
height = 内容区的高度
宽度和高度的结果值都不包含内边距(padding)和边框(border)border-box: 元素的内边距和元素宽高都是包含在宽高内的。
尺寸计算公式:
width = 内容区的宽度 + padding + border
height = 内容区的高度 + padding +border
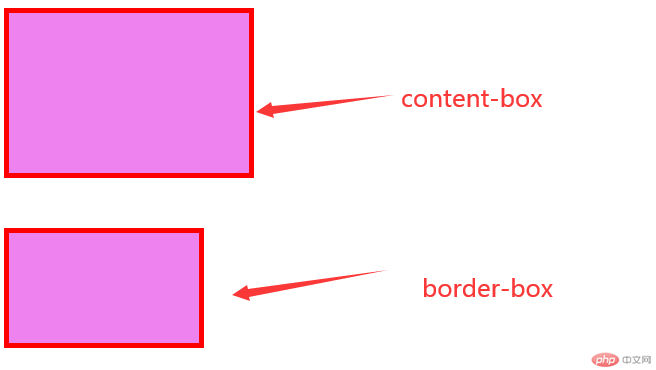
以下是根据box-sizing不同的值渲染出来的元素尺寸:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>box-sizing:不同值渲染的元素</title><style>html {font-size: 10px;}div.box {width: 20em;height: 12em;padding: 2em;border: 5px solid red;background-color: violet;}.content-box {box-sizing: content-box;margin-bottom: 5em;}.border-box {box-sizing: border-box;}</style></head><body><div class="box content-box"></div><div class="box border-box"></div></body></html>
- 效果图:


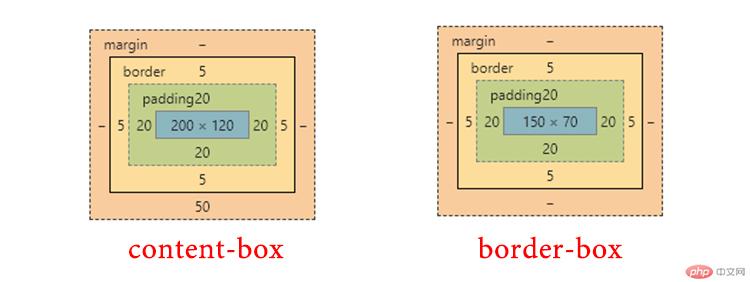
从上图可以看出,content-box和border-box的总宽高的值是不一样的。当属性值为content-box时的总宽高:
- width:200 + 20x2 + 5x2 = 250px
- height: 120 + 20x2 + 5x2 = 170px
当属性值为border-box时的总宽高:
- width:150 + 20x2 + 5x2 = 200px
- height: 70 + 20x2 + 5x2 = 120px
这里有一点值得注意的是,我在写这个demo的时候为了方便区分两个盒模型,我在第一个box上加了一个margin-bottom,但是我发现这个margin-bottom貌似并不影响这个宽高的结果,不论box-sizing的值是哪个。后来我在MDN上得到了结果,确定了我的猜想是正确的。
元素居中方式
1.行内元素和行内块元素的水平居中:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素居中问题</title><style>html {font-size: 1em;}.box {width: 15rem;height: 10rem;border: 1px solid #000;box-sizing: border-box;}.box {text-align: center;}</style></head><body><!-- 行内元素、行内块元素的水平居中 --><div class="box"><a href="">Hello World!</a><img src="https://img.php.cn/upload/course/000/117/584/5aa8cd08b9cf9363.jpg" width="150" alt=""></div></body></html>
- 效果图:

2.行内元素的垂直居中:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素居中问题</title><style>html {font-size: 16px;}.box {width: 15em;height: 10em;border: 1px solid #000;box-sizing: border-box;}.box {text-align: center;}.box a {line-height: 10em;}</style></head><body><div class="box"><a href="">Hello World!</a></div></body></html>
效果图:

注意:如果要想使行内元素垂直居中,只需要将line-height的值设置成等于height的值就可以了。但是,这个方法对于行内块元素是无效的,需要注意。
3.垂直居中问题-padding:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>垂直居中问题:padding</title><style>html {font-size: 16px;}/* padding是最简单的方式 */.box {width: 15em;/* 不要给高度,这个高度应该由padding挤出来 *//* height: 10em; */border: 1px solid #000;}.box {padding: 5em 0;}.box > div {width: 5em;height: 5em;background-color: greenyellow;margin: 0 auto;}</style></head><body><div class="box"><div></div></div></body></html>
- 效果图:

3.水平且垂直
1.行内元素的水平垂直居中:text-align + line-height
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内元素的水平垂直居中</title><style>/* 行内元素的水平垂直居中 *//* text-align:center + line-height */.box {width: 15em;height: 10em;border: 1px solid #000;box-sizing: border-box;}.box {text-align: center;line-height: 10em;}</style></head><body><div class="box"><a href="">Hello World!</a></div></body></html>
- 效果图:

2.padding实现水平和垂直居中
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>padding实现水平和垂直居中</title><style>.box {width: auto;height: auto;padding: 5em;text-align: center;}</style></head><body><div class="box"><a href="">Hello World!</a></div></body></html>
- 效果图:

3.margin实现水平垂直居中
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>margin实现水平垂直居中</title><style>.box {width: 15em;height: 10em;border: 1px solid #000;box-sizing: border-box;position: relative;}.box div {position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}.box > div {width: 5em;height: 5em;background-color: greenyellow;}</style></head><body><div class="box"><div></div></div></body></html>
- 效果图: