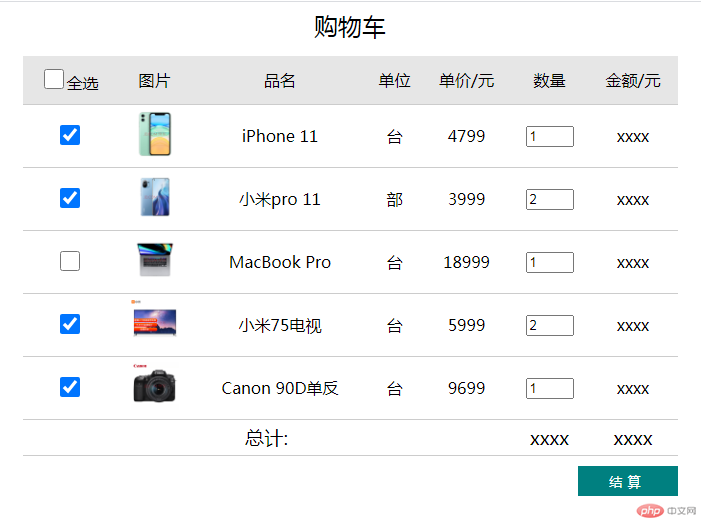
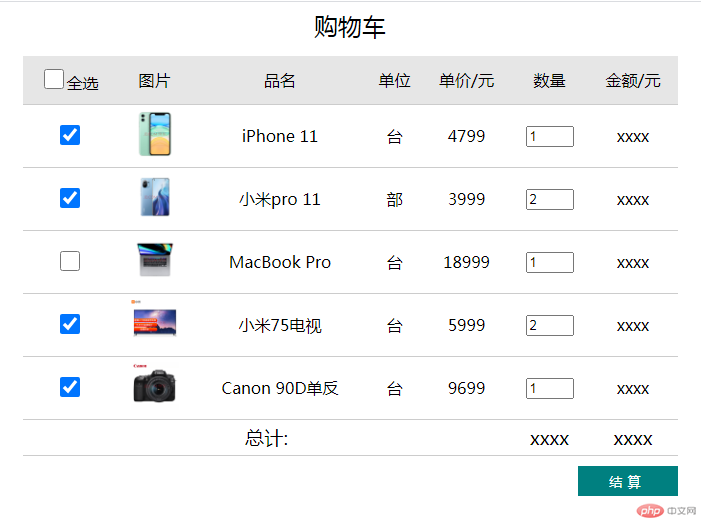
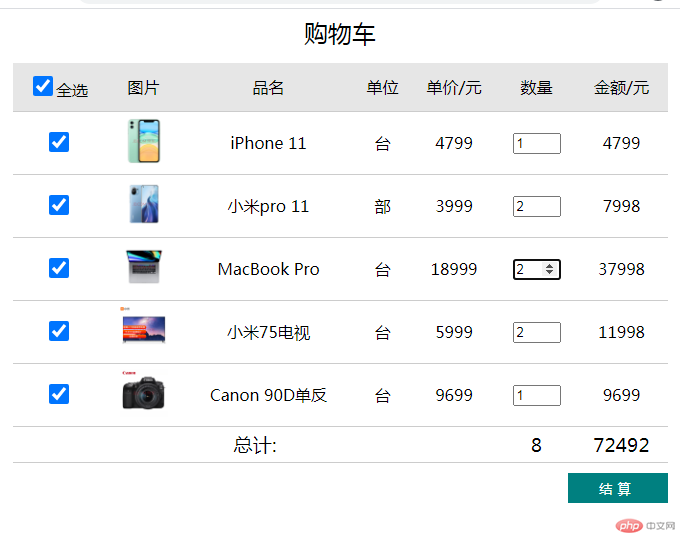
1.jQuery完成购物车全选/不全选

<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jquery购物车全选与不全选</title> </title> <link rel="stylesheet" href="style.css" /> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script></head><body> <table> <caption> 购物车 </caption> <thead> <tr> <!-- 全选复选框 --> <th><input type="checkbox" name="checkAll" id="check-all" checked /><label for="check-all">全选</label> </th> <th>图片</th> <th>品名</th> <th>单位</th> <th>单价/元</th> <th>数量</th> <th>金额/元</th> </tr> </thead> <tbody> <tr> <td> <input type="checkbox" name="item" value="SN-1020" checked /> </td> <td> <a href=""><img src="images/p1.jpg" alt="" /></a> </td> <td>iPhone 11</td> <td>台</td> <td class="price">4799</td> <td><input type="number" min="1" value="1" /></td> <td class="amount">xxxx</td> </tr> <tr> <td> <input type="checkbox" name="item" value="SN-1020" checked /> </td> <td> <a href=""><img src="images/p2.jpg" alt="" /></a> </td> <td>小米pro 11</td> <td>部</td> <td class="price">3999</td> <td><input type="number" min="1" value="2" /></td> <td class="amount">xxxx</td> </tr> <tr> <td> <input type="checkbox" name="item" value="SN-1030" checked /> </td> <td> <a href=""><img src="images/p3.jpg" alt="" /></a> </td> <td>MacBook Pro</td> <td>台</td> <td class="price">18999</td> <td><input type="number" min="1" value="1" /></td> <td class="amount">xxxx</td> </tr> <tr> <td> <input type="checkbox" name="item" value="SN-1040" checked /> </td> <td> <a href=""><img src="images/p4.jpg" alt="" /></a> </td> <td>小米75电视</td> <td>台</td> <td class="price">5999</td> <td><input type="number" min="1" value="2" /></td> <td class="amount">xxxx</td> </tr> <tr> <td> <input type="checkbox" name="item" value="SN-1050" checked /> </td> <td> <a href=""><img src="images/p5.jpg" alt="" /></a> </td> <td>Canon 90D单反</td> <td>台</td> <td class="price">9699</td> <td><input type="number" min="1" value="1" /></td> <td class="amount">xxxx</td> </tr> </tbody> <tfoot> <tr style="font-weight: bolder; font-size: 1.2em"> <td colspan="5">总计:</td> <td id="sum">xxxx</td> <td id="total-amount">xxxx</td> </tr> </tfoot> </table> <div style="width: 90%; margin: 10px auto"> <button style="float: right; width: 100px">结算</button> </div> <script> // 1.全选复选框 const checkAll = $("#check-all"); // 2.独立复选框 const checkItems = $("input[name='item']"); // 改变全选,独立复选框也改变 checkAll.change(ev => checkItems.each(function () { $(this).prop("checked", $(ev.target).is(":checked")); })) // 改变独立复选框,改变全选 checkItems.change(() => checkAll.prop("checked", [...checkItems].every(item => item.checked))); </script></body></html>
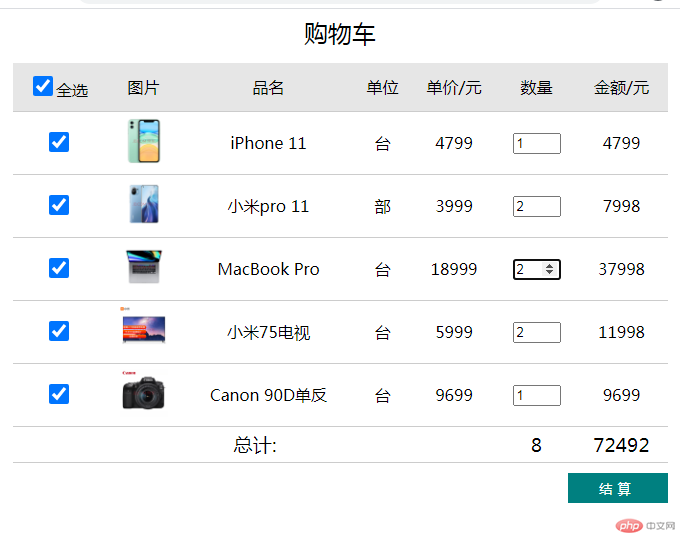
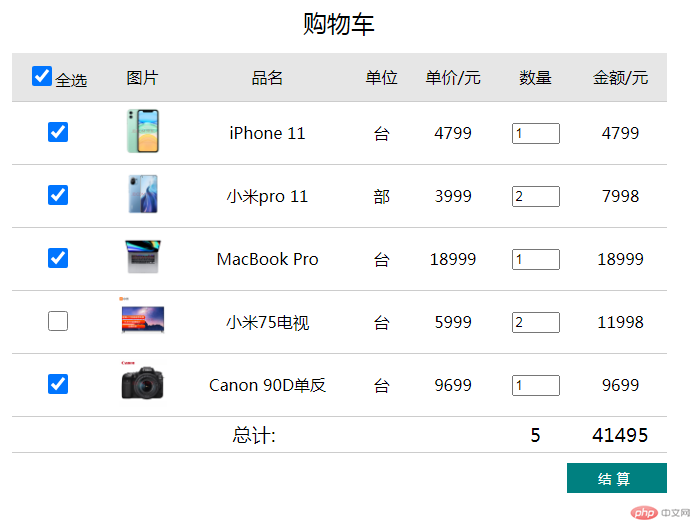
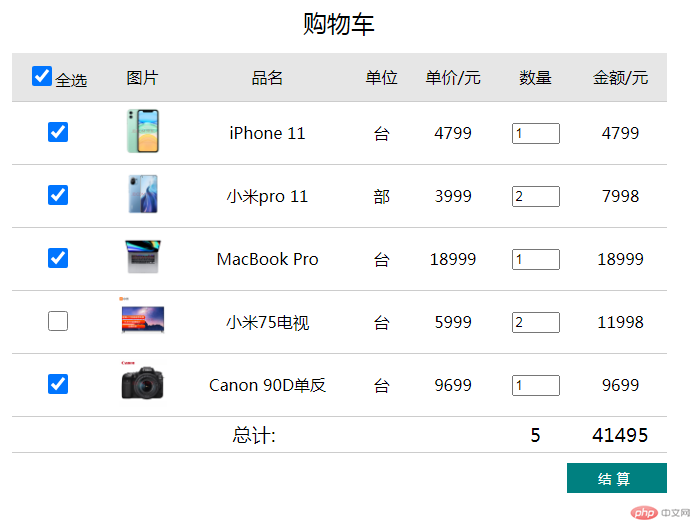
2.勾选/不勾选商品时购物车自动完成计算


<html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>购物车勾选不勾选时自动完成计算</title> <link rel="stylesheet" href="style.css" /></head><body> <table> <caption> 购物车 </caption> <thead> <tr> <!-- 全选复选框 --> <th><input type="checkbox" name="checkAll" id="check-all" checked /><label for="check-all">全选</label> </th> <th>图片</th> <th>品名</th> <th>单位</th> <th>单价/元</th> <th>数量</th> <th>金额/元</th> </tr> </thead> <tbody> <tr> <td> <input type="checkbox" name="item" value="SN-1020" checked /> </td> <td> <a href=""><img src="images/p1.jpg" alt="" /></a> </td> <td>iPhone 11</td> <td>台</td> <td class="price">4799</td> <td><input type="number" min="1" value="1" /></td> <td class="amount">xxxx</td> </tr> <tr> <td> <input type="checkbox" name="item" value="SN-1020" checked /> </td> <td> <a href=""><img src="images/p2.jpg" alt="" /></a> </td> <td>小米pro 11</td> <td>部</td> <td class="price">3999</td> <td><input type="number" min="1" value="2" /></td> <td class="amount">xxxx</td> </tr> <tr> <td> <input type="checkbox" name="item" value="SN-1030" checked /> </td> <td> <a href=""><img src="images/p3.jpg" alt="" /></a> </td> <td>MacBook Pro</td> <td>台</td> <td class="price">18999</td> <td><input type="number" min="1" value="1" /></td> <td class="amount">xxxx</td> </tr> <tr> <td> <input type="checkbox" name="item" value="SN-1040" checked /> </td> <td> <a href=""><img src="images/p4.jpg" alt="" /></a> </td> <td>小米75电视</td> <td>台</td> <td class="price">5999</td> <td><input type="number" min="1" value="2" /></td> <td class="amount">xxxx</td> </tr> <tr> <td> <input type="checkbox" name="item" value="SN-1050" checked /> </td> <td> <a href=""><img src="images/p5.jpg" alt="" /></a> </td> <td>Canon 90D单反</td> <td>台</td> <td class="price">9699</td> <td><input type="number" min="1" value="1" /></td> <td class="amount">xxxx</td> </tr> </tbody> <tfoot> <tr style="font-weight: bolder; font-size: 1.2em"> <td colspan="5">总计:</td> <td id="sum">xxxx</td> <td id="total-amount">xxxx</td> </tr> </tfoot> </table> <div style="width: 90%; margin: 10px auto"> <button style="float: right; width: 100px">结算</button> </div> <script> // 全选复选框 const checkAll = document.getElementById("check-all"); const checkItems = document.getElementsByName("item"); // 改变全选,独立复选框也改变 checkAll.onchange = ev => checkItems.forEach(item => item.checked = ev.target.checked); // 改变独立复选框,改变全选 checkItems.forEach(item => item.onchange = () => checkAll.checked = [...checkItems].every(ele => ele.checked)); // 购物车,自动计算 function cart() { // 独立单价组 let priceArr = [...document.getElementsByClassName("price")].map(p => p.textContent * 1); // 独立数量数组 let numbersArr = [...document.querySelectorAll("input[type='number']")].map(n => n.value * 1); // 独立金额数组 let aumoutsArr = [priceArr, numbersArr].reduce((total, curr) => total.map((item, i) => item * curr[i])); // 独立金额数据填充,由单品数量改变时触发,与独立复选框状态无关 document.querySelectorAll(".amount").forEach((ele, i) => (ele.textContent = aumoutsArr[i])); // 获取所有独立复选框元素 let items = document.getElementsByName("item"); // 过滤出所有独立复选框选中状态的数量数组 numbersArr = numbersArr.filter((ele, i) => [...items][i].checked); // 过滤出所有独立复选框选中状态的金额数组 aumoutsArr = aumoutsArr.filter((ele, i) => [...items][i].checked); // 计算总数量和总金额 let sum = numbersArr.reduce((pre, cur) => pre + cur, 0); let total = aumoutsArr.reduce((pre, cur) => pre + cur, 0); // 填充总数量和总金额到页面中 document.getElementById("sum").textContent = sum; document.getElementById("total-amount").textContent = total; } // 改变单品数量时触发 document.querySelectorAll("input[type='number']").forEach(ele => ele.onchange = cart); // 改变独立复选框状态时触发 document.getElementsByName("item").forEach(item => item.onchange = cart); // 全选状态改变时触发 document.getElementById("check-all").addEventListener("change", cart); // 页面载入完成时加载 window.onload = cart; </script></body></html>