css伪类选择器状态匹配、选择器的优先级提权、字体的属性简写、盒子模型缩写方案
1. css伪类选择器:状态匹配
链接四种状态,顺序是固定的
1.默认状态,没访问过:a:link {...}
2.已访问过状态:a:visited {...}
3.悬停状态:a:hover {...}
4.激活状态,当鼠标按压下去时:a:active {...}
1.默认状态,没访问过
a:link {...}<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器:状态匹配</title><style>/* 1.默认状态,没有访问过 */a:link {color: red;}</style></head><body><a href="https://www.jd.com/">京东</a></body></html>
演示截图

2.已访问过状态
a:visited {...}
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器:状态匹配</title><style>/* 2.已访问过状态 */a:visited {color: green;}</style></head><body><a href="https://www.baidu.com/">百度一下</a></body></html>
演示截图
- 3.悬停状态
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器:状态匹配</title><style>/* 3.悬停状态 */a:hover {background-color: yellow;}</style></head><body><a href="https://www.baidu.com/">百度一下</a></body></html>
演示截图
- 4.激活状态,当鼠标按压下去时
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器:状态匹配</title><style>/* 4.激活状态,当鼠标按压下去时 */a:active {background-color: violet;}</style></head><body><a href="https://www.baidu.com/">百度一下</a></body></html>
演示截图
2. 选择器的优先级
选择器优先级:id > class > tag
1.选择器相同时,与源码顺序有关,后面的样式覆盖前面的
2.选择器不同时,与优先级有关,优先级高的覆盖低的
- 1.当选择器相同时,后面的样式覆盖前面的
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器的优先级</title><style>h1 {background-color: violet;}h1 {background-color: yellow;}/* 当选择器相同时,后面的样式覆盖前面的 */</style></head><body><h1 class="a" id="b">Hello World</h1></body></html>
演示截图
- 2.当选择器不同是,级别高的覆盖级别低的
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器的优先级</title><style>h1 {background-color: violet;}h1 {background-color: yellow;}/* 当选择器相同时,后面的样式覆盖前面的 */.a {background-color: red;}#b {background-color: skyblue;}/* 当选择器不同是,级别高的id覆盖级别低的class结论:id > class >tag */</style></head><body><h1 class="a" id="b">Hello World</h1></body></html>
演示截图
3. 选择器的优先级的提权方法
计算公式:[id的数量,class的数量,tag的数量]
tag级向class进位,class级向id级进位
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器优先级的提权方法</title><style>/*计算公式:[id的数量,class的数量,tag数量]tag级向class进位,class级向id级进位 *//* [0,0,1] */h1 {background-color: yellow;}/* [0,0,2] */body h1 {background-color: skyblue;}/* [0,0,3] */html body h1 {background-color: red;}/* [0,1,1] */h1.a {background-color: violet;}/* [0,1,2] */body h1.a {background-color: green;}/* [0,1,3] */html body h1.a {background-color:tomato;}/* [1,0,1] */h1#b {background-color:wheat;}/* [1,0,2] */body h1#b {background-color:teal;}/* [1,0,3] */html h1#b {background-color:pink;}/* [1,1,1] */h1#b.a {background-color:saddlebrown;}</style></head><body><h1 class="a" id="b">Hello World!</h1></body></html>
演示截图
4. 字体属性的简写与引入字体图标
- 4-1 字体属性的简写
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字体属性的简写</title><style>.title {/* font-family: sans-serif;font-size: 35px;font-style: italic;font-weight: lighter; *//* 简写 */font: italic lighter 15px sans-serif;}</style></head><body><h1 class="title">php中文网</h1></body></html>
演示截图
- 4-2 引入字体图标
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>引入字体图标</title><link rel="stylesheet" href="icon-font/iconfont.css"><style>.iconfont {color: red;}</style></head><body><span class="iconfont icon-kehuguanli"></span></body></html>
演示截图
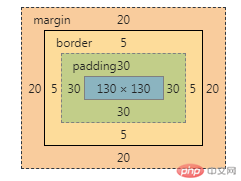
5. 盒模型的属性与缩写方案
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型的属性与缩写</title><style>.box {height: 200px;width: 200px;background-color: skyblue;box-sizing: border-box;}/* 边框 */.box {border-top: 5px red solid;border-bottom: teal 5px solid;/* 缩写 */border: 5px black solid;}/* 内边距 */.box {/* 内边距:上右下左,按顺时针排序 */padding: 5px 6px 8px 10px;background-clip: content-box;/* 三值 */padding: 10px 20px 15px;/* 二值 */padding: 10px 20px;/* 单值 */padding: 30px;/* 结论:当使用三值和二值时,只需要记住第二个永远表示左右就可以了 */}/* 外边距 */.box {/* 控制多个盒子之间的排列间距 *//* 四值,按顺时针,上右下左 */margin: 10px 5px 6px 7px;/* 三值 */margin: 5px 6px 7px;/* 二值 */margin: 8px 7px;/* 单值:四个方向全相等 */margin: 20px;}</style></head><body><div class="box"></div></body></html>
演示截图