Vue分支的用法
1.v-for中in和of的区别:(item,index)of arr常用来遍历数组,(item,key,index) in Obj常用来遍历对象,作用相同,且在使用v-for遍历时必使用:key来绑定唯一标识(防止vue重渲染DOM时计算出错),v-for中推荐使用in作为遍历的关键字
2.v-if和v-show条件渲染:v-if根据当前的值(true或false)是否渲染DOM,而v-show则是根据当前的值,是否显示当前DOM
3.当在以Vue实例中存在两个需要遍历的对象时,遍历时的:key绑定的值必须区分开(不能重复);
事件的键盘修饰
在@keyup事件的键盘修饰符:
- .enter => // enter键
- .tab => // tab键
- .delete (捕获“删除”和“退格”按键) => // 删除键
- .esc => // 取消键
- .space => // 空格键
- .up => // 上
- .down => // 下
- .left => // 左
- .right => // 右
Vue实例上方法属性和计算属性以及监听属性
1.methods:用来存放Vue实列所需要的方法
2.computed:计算属性类似(JS原生的属性访问器get),计算属性的命名不能与data中的重名,在Vue实例中,最终两者时需要合并的
3.watch:监听属性,动态监听当前值的变化;侦听的是某一个属性的值的变化,它的属性名与data中要监听的属性同名;监听属性的值时函数有两个值newvalue和odlvalue;
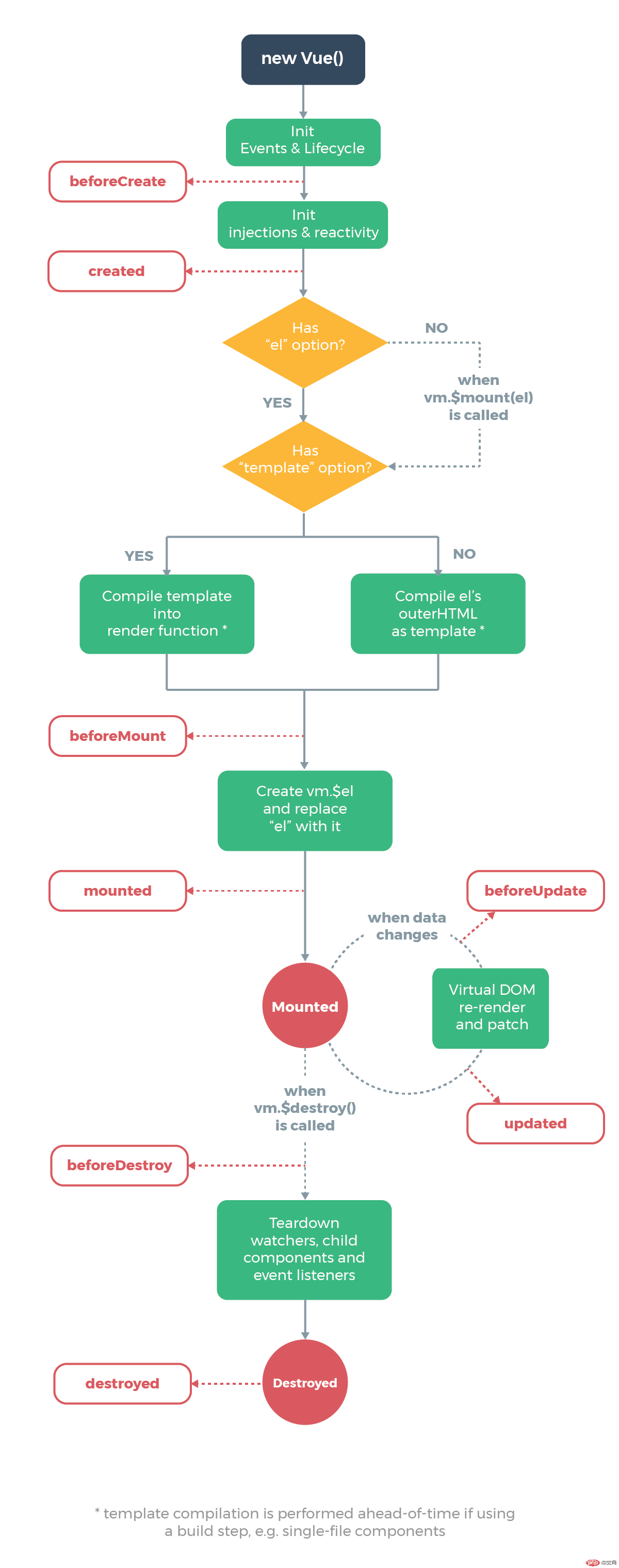
Vue实例的生命周期函数:
1.beforeCreate:实际创建前操作:挂载根节点为挂载,和data数据都未创建
2.created:实列创建后操作:Vue实列根节点未挂在,但数据data已经出啊关键
3.mounted:挂载后操作:根节点已挂载,数据data已经创建,vue已经渲染页面内容
4.updated:数据跟新时进行的操作,并重新渲染数据
5.destroyed:数据销毁后的操作
6.
代码实操
1.代码
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Vue入门2</title></head><body><div id="app"><!-- for-in和for-of的区别,必须绑定:key --><ul v-for="(item,i) of ldy" :key="i"><li>{{i}}=>{{item}}</li></ul><ul v-for="(item,key,index,) in dacheng" :key="item.id"><li>{{key}}:{{index}}=>{{item.id}}=>{{item.name}}=>{{item.age}}</li></ul><!-- 条件渲染 --><div v-if="istrue">晚上好!</div><div v-show="isshow">晚上好!</div><hr><span>{{isshow?uptip:downtip}}</span><hr><div v-if="14 < age < 18">未成年人</div><div v-else-if="18 <= age <= 30">成年人</div><div v-else >成年人</div><input type="text" @keyup.enter="createlist()" v-model="message"><ul v-if="list.length > 0"><li v-for="item in list" >{{item}}</li></ul><div><h3>加法运算</h3><input type="text" v-model.number="num1">+<input type="text" v-model.number="num2">=<span v-text="sum"></span></div><input type="number" v-model="count"></div></body><script src="vue.js" type="text/javascript" charset="utf-8"></script><script>const vm=new Vue({el:"#app",data:{ldy:[1,2,3,4,5],dacheng:{ldy:{id:6,name:"ldy",age:20},cui:{id:7,name:"cqw",age:20},},isshow:true,istrue:false,uptip:"早上好!",downtip:"晚上好!",age:20,message:"",list:[],num1:"",num2:"",count:0,},methods:{createlist(){this.list.unshift(this.message);this.message=null;}},computed:{sum(){return this.num1+this.num2;}},watch:{count(newvar,oldvar){console.log(newvar,oldvar);if(this.count>20)alert("你已经超过最大值!");}}})</script></html>
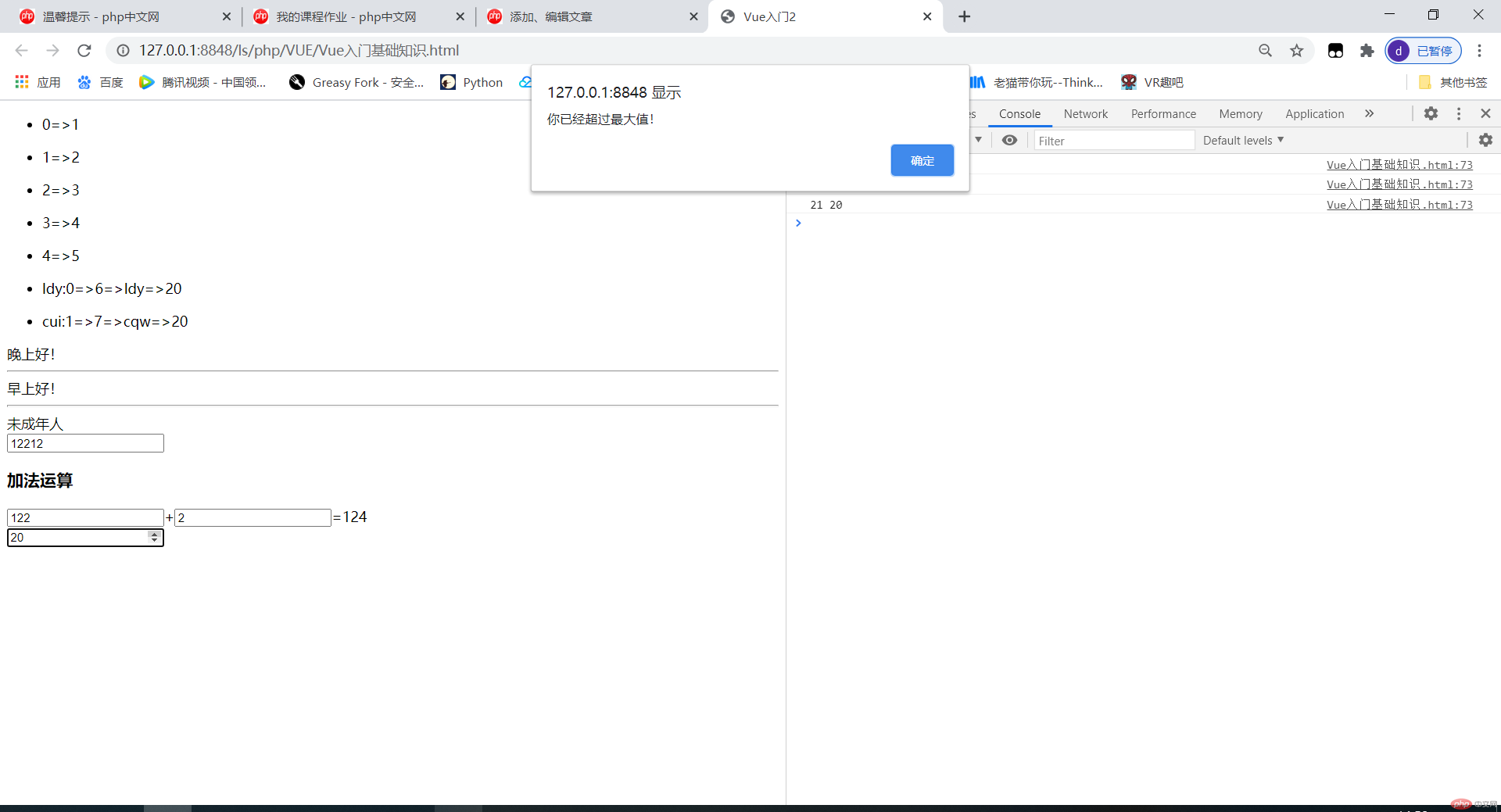
2.运行结果