grid布局相关属性
Grid容器属性
1、 grid-template-columns/rows:基于列/行定义网格线和轨道大小;常见单位:repeat(int,fr)、px、%
2、 grid-column/row-gap:列和行的间隙(grid-gap|gap)
3、 grid-template-areas:命名网格区域(配合项目的grid-area属性使用)
4、 grid-auto-columns/rows:隐藏网格的列宽和行高
5、 grid-auto-flow:网格项目的流动方向(默认先行后列)值row/column
流动方向为行:可设置隐藏列宽,反之可设置行高
6、 justify/align-content:设置在网格单元在容器中的水平/垂直对其方式,值为:start、center、end、space-between/space-evenly/space-around
简写:place-content:align justify;
7、 justify/align-items:设置项目在网格单元内水平/垂直的对其方式,值为:start、center、end
简写:place-items:align justify;
Grid项目属性:
1、 grid-column/row-start/end:将项目放于行列网格线起始网格域内;
2、 grid-area:将项目防御网格域内或将项目放于顺时针(top-left-bottom-right)网格域内
3、 justify/align-self:设置某一个特定项目在网格中的水平/垂直的对其方式;值为:start、center、end
简写place-self: align justify;
grid的媒体查询与专业的媒体查询有什么区别
1.使用媒体查询:媒体查询能在不同的条件下使用不同的样式,使页面在不同在终端设备下达到不同的渲染效果。
语法:@media 媒体类型 and (媒体特性) {你的样式}
2.grid媒体查询主要通过auto-fit属性自动填充来实现类似媒体查询功能
grid布局实在练习案例:
1.代码部分:
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>仿PHP中文网页面布局</title><style>*{padding: 0;margin: 0;box-sizing: border-box;}ul{list-style: none;}body{min-width: 1400px;}header{height: 4rem;background-color: lightblue;}footer{height: 10rem;background-color: #000000;color:white;}main{min-height: 40rem;width: 1200px;margin: 2rem auto;/* background-color: #D3D3D3; */}main > .main-top{display: grid;grid-template-columns: 12rem 62rem;grid-template-rows: 4rem 18rem 8rem ;gap:0.4rem;background-color:#8B0000;height: 30.8rem;place-content: center;border-radius: 0.5rem;}.main-top > .top{grid-area: 1 / 2 / 2 / 3;display: flex;justify-content: center;align-items: center;background-color: lightgreen;}.main-top > .top > li{width: 8rem;text-align: center;}.main-top > aside{background-color: #20B2AA;grid-area: span 3 ;}.main-top > .banner{background-color: lightpink;}.main-top > div:last-child{display: grid;grid-template-columns: repeat(4,15rem);gap:0.5rem;margin: 0 auto;/* place-content: center; */}.main-top > div:last-child > .item{background-color: lightseagreen;border-radius: 0.5rem;}.container{margin-top: 1rem;background-color: olive;display: grid;grid-template-columns: repeat(5,14rem);grid-template-rows: 4rem repeat(3,10rem);place-content: center space-evenly;grid-row-gap:0.4rem ;padding-bottom: 1rem;border-radius: 0.5rem;}.container > .item{background-color: lightsalmon;border-radius: 0.5rem;}.container > span {grid-area: span 1 / span 5;text-align: center;line-height: 4rem;}.container > .item:first-of-type{grid-area:span 2;}</style></head><body><header>页头</header><main><div class="main-top"><ul class="top"><li>menu1</li><li>menu2</li><li>menu3</li><li>menu4</li><li>menu5</li><li>menu6</li><li>menu7</li><input type="text"></ul><aside>侧边菜单</aside><div class="banner">幻灯片</div><div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></div><!-- 精品课程区 --><div class="container"><span>标题</span><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></main><footer>页脚</footer></body></html>
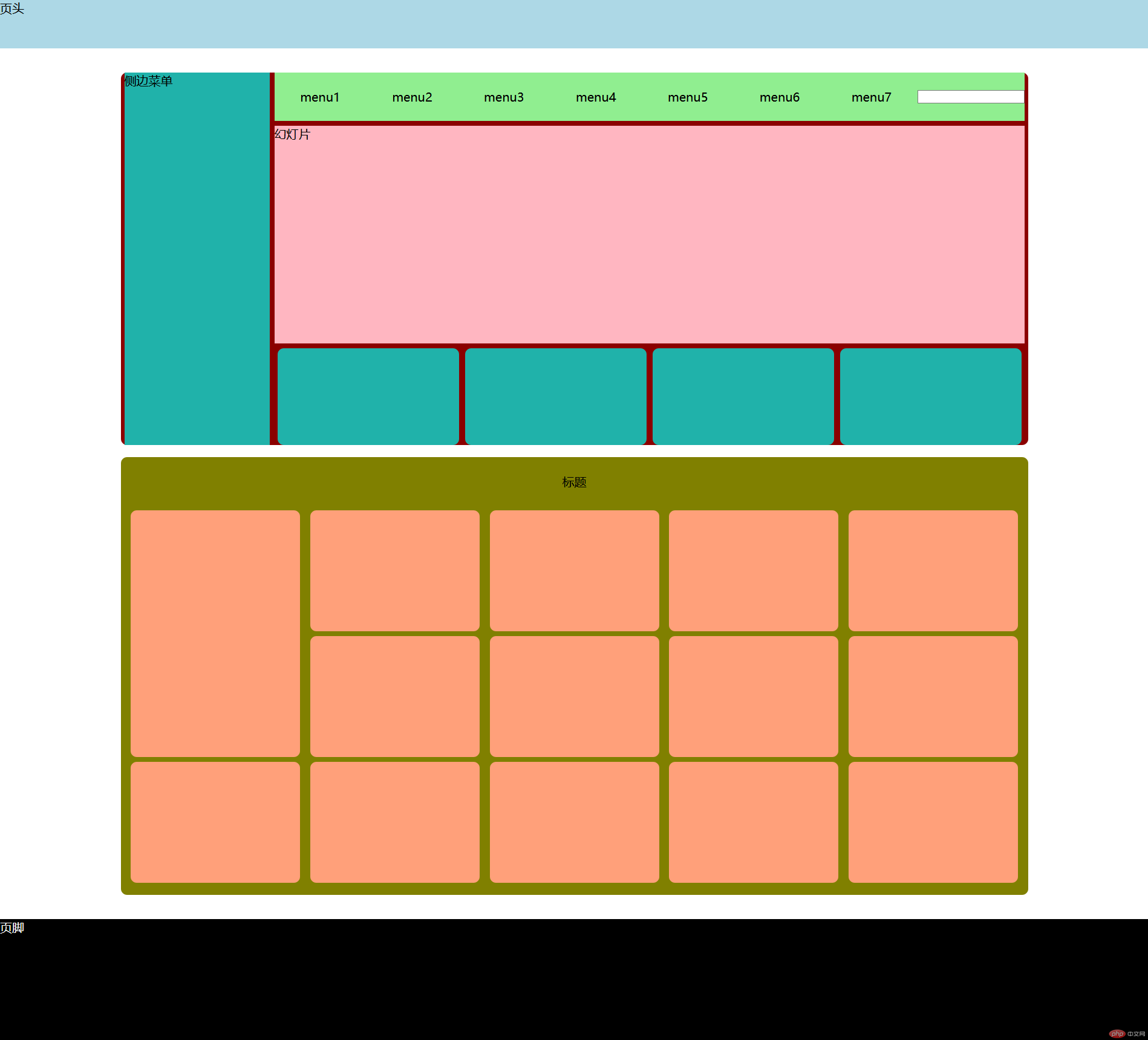
2.运行结果: