任何属性通过添加 display:flex 属性可以转成弹性盒子,添加后它的子元素都将会支持flex布局,任何使用过 display:flex 的属性都被称为flex容器;其中的子元素被称为flex项目,会变成行内元素。
<style>.cont{height:10em;box-sizing:border-box;display:flex;}.item{width:5em;height:2em;border: 1px solid;}</style><body><div class="cont"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div></body>
排列方式
<style>.cont{height:10em;box-sizing:border-box;display:flex;}.item{width:5em;height:2em;border: 1px solid;}.cont {/* row默认行方向 */flex-direction: row;/* 控制换行方式,默认是摆不下也不换行 */flex-wrap: nowrap;/* 上面两行的简写 */flex-flow: row nowrap;}/* 多行容器,允许换行显示 */.cont {flex-flow: row wrap;}/* 排成列的方向 */.cont {/* 竖着排,排不下也不能换行 */flex-flow: column nowrap;/* 竖着排,允许换行 */flex-flow: column wrap;}</style><body><div class="cont"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div></body>
单行对齐方式,一行里面项目对齐方式,前提有剩余空间
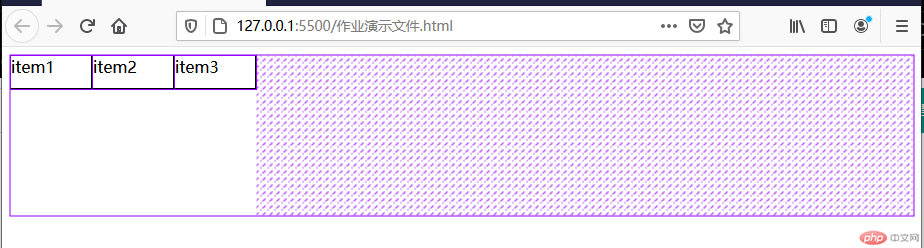
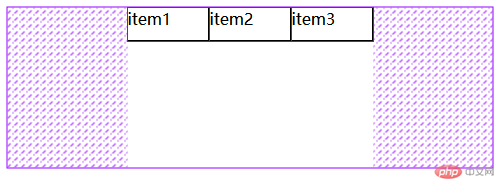
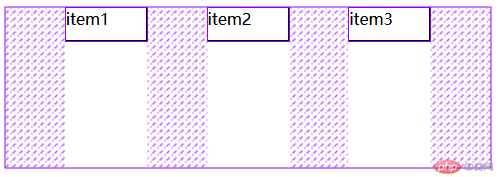
主轴对齐方式
<style>.cont{height:10em;box-sizing:border-box;display:flex;}.item{width:5em;height:2em;border: 1px solid;}/*1. 项目在一起分配*/.cont {/* 左对齐 */justify-content: flex-start;/* 右对齐 */justify-content: flex-end;/* 居中 */justify-content: center;/* 2.项目分开分配 *//* 两端对齐 ,头和尾不分配,其他的平均分配*/justify-content: space-between;/* 分散对齐,每个个体的左右平均分配 */justify-content: space-around;/* 平均对齐,每个空隙平均分配*/justify-content: space-evenly;}</style><body><div class="cont"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div></body>1.项目在一起分配效果图
2.项目分开分配效果图
项目在多行上的对齐方式
<style>.cont{height:10em;box-sizing:border-box;display:flex;border: 1px solid;}.item{width:5em;height:2em;border: 1px solid;}.cont {flex-flow: row wrap;/* 默认值,充满整个空间 */align-content: stretch;/* 网上跑 */align-content: flex-start;/* 往下跑 */align-content: flex-end;/* 居中 */align-content: center;/* 两端对齐 最开始后最后不分配空间,其他行间距相等*/align-content: space-between;/* 分散对齐 每行两边的空间是相等的*/align-content: space-around;/* 每行平均分配 */align-content: space-evenly;}</style><body><div class="cont"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><div class="item">item10</div><div class="item">item11</div><div class="item">item12</div></div></body>
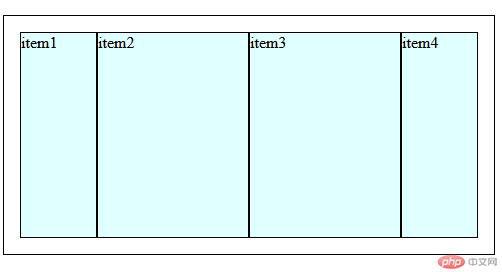
单个项目的属性应用
<style>* {box-sizing: border-box;}.container {display: flex;height: 15em;border: 1px solid;padding: 1em;margin: 1em auto;}.container > .item {width: 5em;background-color: lightcyan;border: 1px solid;}.container .item{/* flex: 放大因子 收缩因子 项目在主轴上的基准宽度; *//* 这个意思就是可放大和收缩 */flex: 1 1 auto ;/* 这是上面的简写 */flex: auto;/* 禁止放大和收缩 */flex: 0 0 auto;flex: none;/* 一个值就是放大 *//* 这是上面放大和收缩的简写,里面的数字1往上在所以项目里面是没有用的和1一样 */flex: 1;/* 不会设置所以的项目默认选项,通常来设置一个项目 */}.container>.item:first-of-type, .container>.item:last-of-type{flex: 1;}.container>.item:nth-of-type(2), .container>.item:nth-of-type(3){/* 对单个项目使用时,写数字几就是上个数字1的几倍 */flex: 2;}</style><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div></body>
项目的排列循序和单个项目的对齐方式
<style>* {box-sizing: border-box;}.container {display: flex;height: 15em;border: 1px solid;padding: 1em;margin: 1em auto;flex-flow: row wrap;}.container > .item {width: 5em;height: 2em;background-color: lightcyan;border: 1px solid;}.container > .item:nth-of-type(2) {/* 想要改它个体的位置就用order:0;默认是0位,其中数越小越往前,支持负数 */order: 2;}.container > .item:nth-of-type(3) {/* 单个项目的对齐方式 *//* 中 */align-self: center;/* 上 */align-self: flex-start;/* 下 */align-self: flex-end;order: 0;}</style><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div></body>
博客列表 >flex项目与容器的常用属性
flex项目与容器的常用属性
- 庄周梦蝶原创转载
- 2020年12月30日 15:20:47503浏览
上一条:grid布局相关属性以及grid实现媒体查询功能下一条:JS的基础知识1
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议