后台代码
<header>网站后台</header><aside><ul><li>侧边栏</li><a href="列表与表单.html" target="main"><li>目录一</li></a><a href="aimg锚点.html" target="main"><li>目录二</li></a><a href="http://www.baidu.com" target="main"><li>目录三</li></a><a href="" target="main"><li>目录四</li></a></ul></aside><main><iframe srcdoc="这是主体部分" name="main"></iframe><div class="article"><article>文章标签</article><section>区块标签</section></div></main></div><footer>页脚</footer>

自己加了点css样式
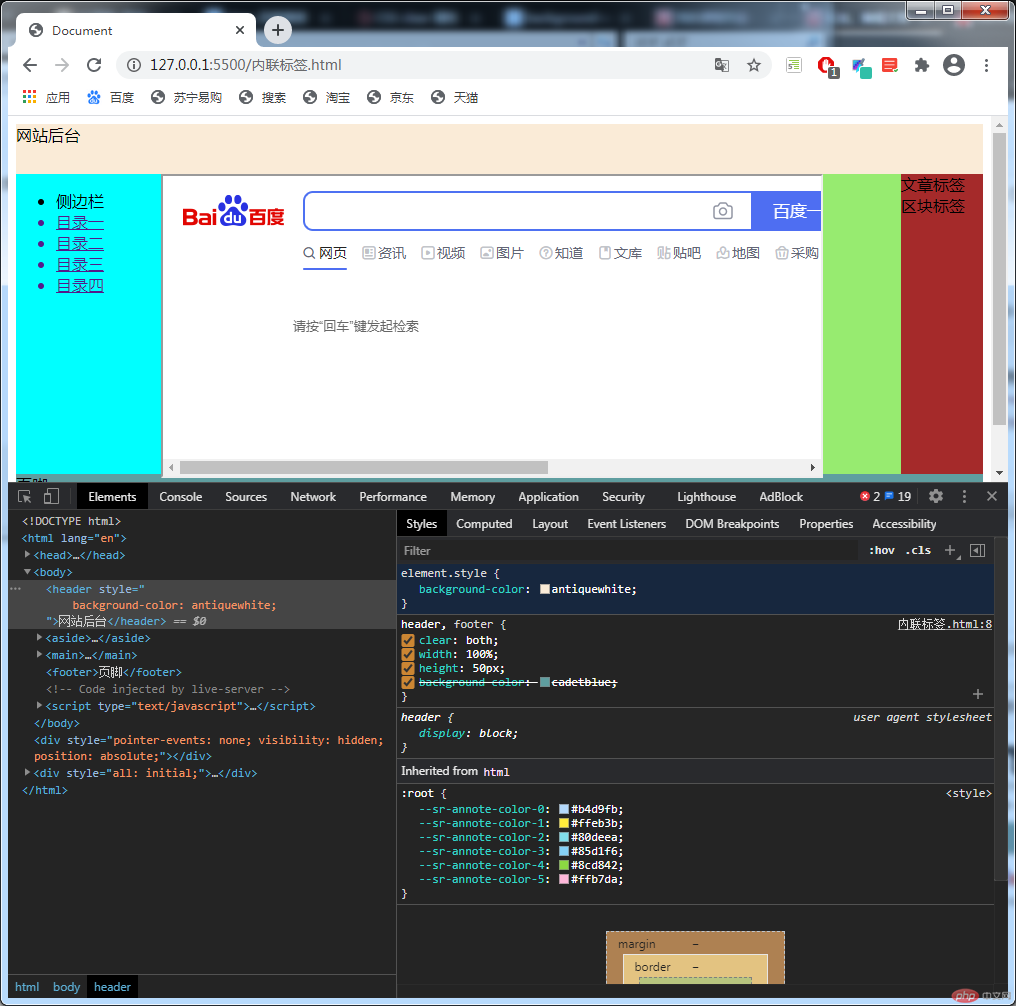
元素样式的四个来源

- 行内样式元素
- 选择器设计的样式元素
- 浏览器自带的样式元素
- 继承与HTML的样式元素
选择器优先级
- ID选择器最高,但是唯一性得自己来保证
- 类选择器第二
- 标签选择器最后
自测题
1.标签和属性之间的关联用选择器来实现管理,区别在与标签是告诉浏览器这段代码是干什么用的,属性是给这段代码加各种各样的样子
2.html的标签都是定义好的,它是什么就是什么,然后用每个各式各样的标签结构来构成了网站
3.表格太过于固定,没有区块灵活
4.有四方面来构成,分别是:行内元素,选择器元素,浏览器定义的元素,继承HTML的元素

