网页布局中盒子的相关属性:
一、盒子的基础属性:
1、width和height:设置盒子的宽度和高度:常见单位:px,em,rem,vh/vm等
2、background:color(设置背景颜色),image(设置背景图片),repeat(设置背景图片如何重复),clip(设置背景图片剪裁),position|size(设置图片位置,和尺寸大小),attachment(设置图片是否背景固定和滚动:值有fixed,scroll,local)
3、border(top|right|bottom|left):width style color(px,solid|double|dashed|dotted,颜色)
4、box-sizing:设置盒子的区域,值有:content-box(那内容为盒子大小基准)、border-box(以盒子宽高为盒子大小)
5、margin|padding:设置盒子的内外边距
6、overflow:设置内容溢出盒子的处理方法,常见值有auto|scroll|hidden|默认值visible
7、max|min-width|height:最小高度和最大高度
8、opacity:设置盒子的透明度:0-1
9、calc():CSS样式计算函数
二、盒子居中常见的几种方法:
常见的居中分为行内元素居中和块级元素居中:
1、行内元素居中:text-align:center;
2、行内元素垂直居中:line-height:值等于父级高度即可
3、块级元素居中:
方案一:容器不设置高度,利用padding挤压垂直居中,内容通过margin设置水平居中;
方案二:利用position位置属性,把top|left|bottom|right这个四个属性设置为0;再利用margin:auto;把盒子中的元素居中;
三、盒子居中小案例:
1、代码
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>CSS布局-盒子居中小案例</title><style>*{margin:0;padding: 0;box-sizing:border-box;}.box{background-color: lightcoral;width: 200px;height: 200px;opacity:1;/* 控制容器的行内元素的居中 */text-align: center;line-height: 200px;/* 控制盒子居中 */margin:auto;position: absolute;top:0;right: 0;bottom: 0;left:0;}.box span{background-color: lightblue;}/* 利用marin和padding把盒子居中 */.box1{border: 2px solid #008000;padding: 40px;/* padding: 40px; */background-color: olive;}.small{width: 100px;height: 100px;background-color: #42B983;margin: 0 auto;}</style></head><body><div class="box"><span>我行内元素</span></div><div class="box1"><div class="small"></div></div></body></html>
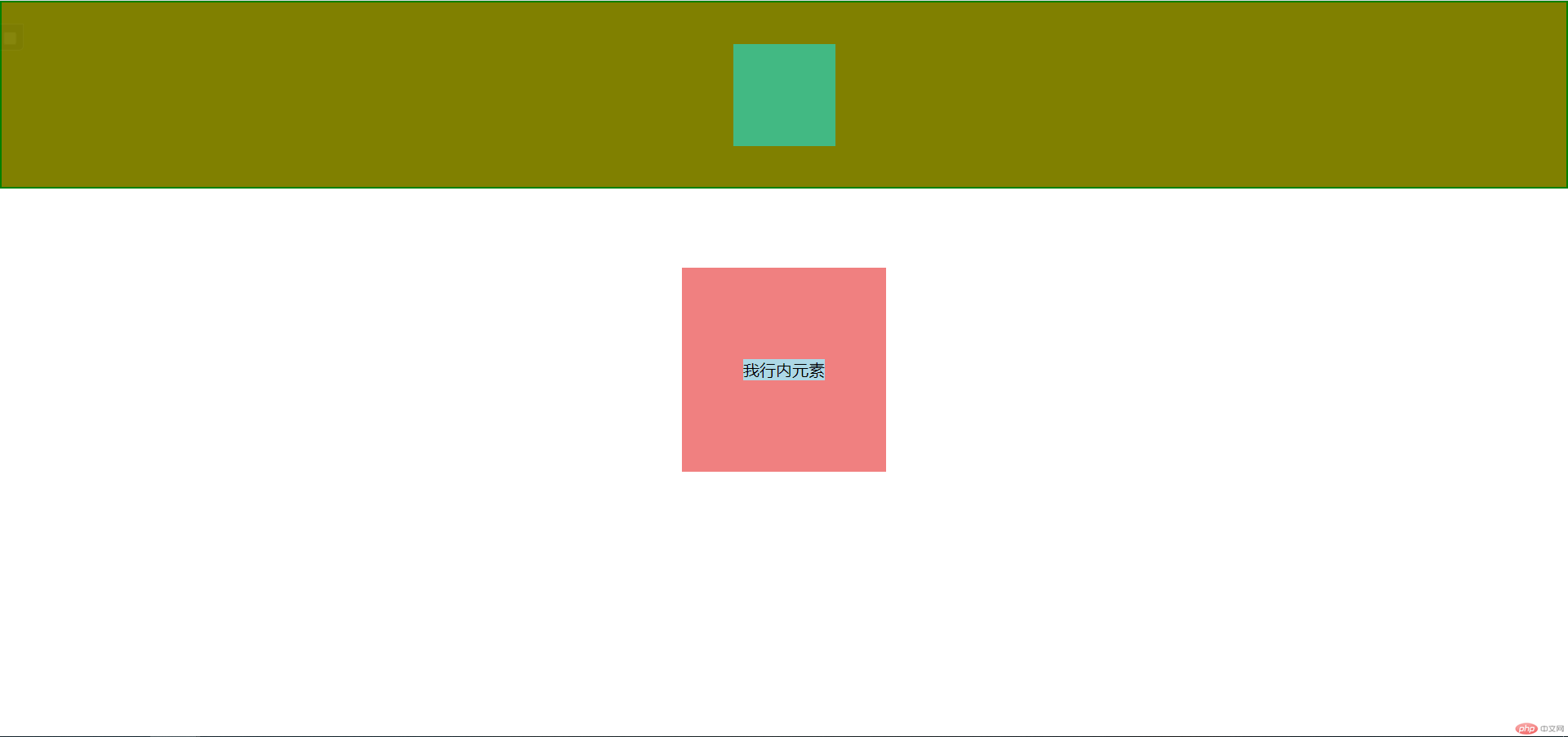
2、运行结果