一、CSS选择器
常见选择器类型有:
1、标签选择器
2、属性选择器:(常用的id选择器(#id)和类选择器.class)
3、伪类选择器:
- 结构伪类选择器
详情请见:https://www.php.cn/blog/detail/25340.html 状态伪类选择器:
(1)、a标签状态伪类选择器器:link:a标签初始状态选择器
a{}定义的样式针对所有的超链接(包括锚点)
a:link{}定义的样式针对所有写了href属性的超链接(不包括锚点):visited:点击后访问的状态:hover:鼠标悬停时的状态:active:单击时的状态
(2)、form表单中input状态选择器(常见状态选择伪类等等)
:disabled:选择禁用状态的input标签:read-only:选择只读状态的input标签:required:选择必选项的input标签:focus:选择选中的input标签
4、选择器的优先级
(1)!important > 行内样式(内敛样式)> id选择器 > class选择器、属性选择器(含伪类选择器) > 标签选择器 > 通配符选择器
(2)常见的选择器的权重值(id、class、标签)
- id权重100;class权重10;标签权重1;
- 一个id就是100,两个就200,以此类推,class(n10)、tag(n1)和id(n*100)一样
- 可以多id、class、tag混合使用
- 有id看id,没id看class,没class看标签,谁的权重大,谁优先级高
- 如果id权重值一样看class,如果id和class权重值都一样就看tag
二、CSS常见的属性
1、字体属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| font-size | 单位:像素px rem、em | 设置字体大小 |
| font-family | 与系统字体一致,可以设多值 | 设置不同字体 |
| font-weight | 100-900数值或者normal、bold、light等 | 设置字体粗度 |
| font-style | normal、italic(斜体)、oblique(认为设置的倾斜提) | 设置字体样式 |
| line-height | 单位px | 设置字体高度 |
三、盒子模型入门
1、盒子一般包含以下部分:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
2、盒子内外边距的使用方式:
- 每个盒子的外|内边距都有四边:
top right bottom left都可以单独设置宽度,值为像素, - 简写方式:以padding:top right bottom left;以顺时针单独设置四条边宽度
- 如果上下一直,左右一直可以用两只法简写;例如
padding:10px 5px;第一个值表示上下边宽度,第二个值表示左右边宽度 - 如果上下不一致,左右一直可以用三值法:
padding:10px 5px 15px;第一个值表示上下边宽度,第二个值表示左右边宽度,第三个值为底边
如果四个边都一致,可以用单值法:padding:10px; - 不管三值法还是二值法,第二个值都用来表示左右边的宽度
四、相关知识点练习
1、代码:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>CSS选择器和状态伪类</title><style>a:link{text-decoration: none;color:#42B983}a:visited{color:#8B0000;}a:active{background-color: #FF0000;}a:hover{font-size: 40px;}form{display: flex;flex-direction: column;width: 400px;/* text-align: center; */}input:disabled{background-color: lightgreen;}input:read-only{background-color: red;}input:focus{background-color:#DA70D6;}input:required{background-color: #000000;}form{margin:10px 15px;padding: 10px;}body{background: url(image/bg.jpg);background-size: 600px;background-repeat: no-repeat;}</style></head><body><a href="https://www.zhongyequan.com">种业圈</a><form action=""><div><label for="">用户名:</label><input type="text" disabled value="admin"></div><div><label for="">密码:</label><input type="password" name="" id="" readonly value="123456"></div><input type="text"><input type="text" required><button>登陆</button></form></body></html>
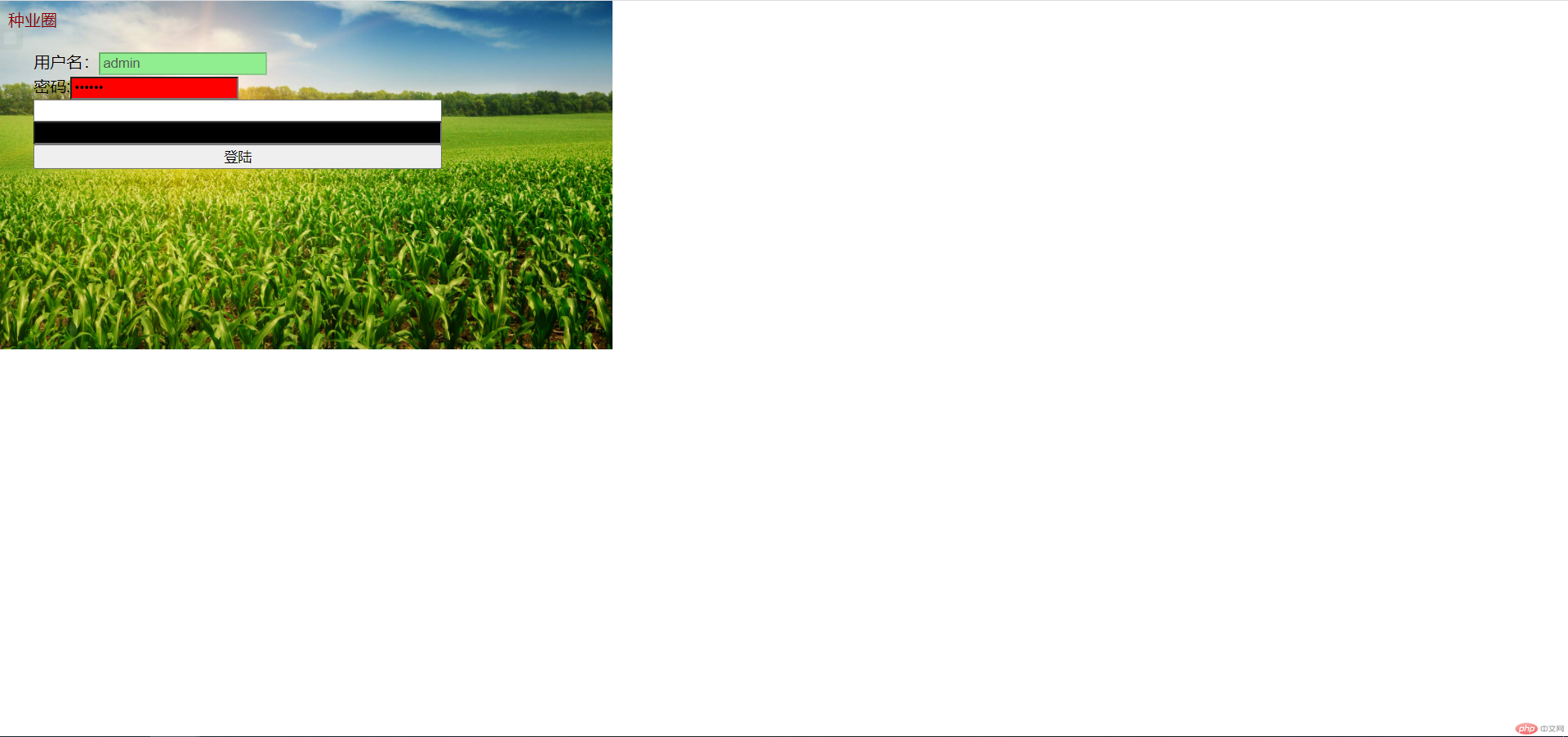
2、运行结果图