1216 状态伪类、css优先级提权、字体和字体图标、盒模型常用属性
1. 状态伪类
<head><style>/* 链接的四种状态,按照顺序执行 *//* 默认状态,未点击 */a:link {color: red;}/* 已访问状态 */a:visited {color: red;}/* 鼠标悬停状态 */a: hover{color: red;}/* 激活状态:当鼠标点击按下时 */a:active {color: red;}/* ------------------------------------------- */input:read-only {background-color: yellow;}input:required {background-color: lightgreen;}input:disabled {background-color: #eee;}input:focus {background-color: red;}</style></head><body><a herf="#">点击链接</a><form action=""><p>用户名:<input type="text" name="" value="admin" readonly autofocus></p><p>邮箱:<input type="email" name="" value="" required></p><p>密码:<input type="password" name="" value="123456" disabled></p><p><button>提交</button></p></form></body>
2.css提权
选择器优先级规则:
- 当选择器相同的时,与书写顺序有关,后面的样式覆盖前面的
- 当选择器不同时,与优先级相关,级别高的覆盖级别低
- 优先级排序:id > class > tag
- !important: 不是选择器
权重计算公式:
[id选择器的数量, class选择器的数量, tag选择器的数量]
<style>/* [0,0,1] */h1 {color:red;}/* [0,0,2] */div h1 {color:red;}/* [0,1,0] */.b1 {color:red;}/* [0,2,0] */.b1.b2 {color:red;}/* [1,0,0] */#a1 {color:red;}/* [2,0,0] */#a1#a2 {color:red;}/* [2,2,3] */body div#a2.b2 h1#a1.b1 {color:red;}</style><body><div id='a2' class='b2'><h1 id='a1' class='b1'>hello world!</h1></div></body>
3.字体和字体图标
步骤:
进入www.iconfont.cn阿里巴巴矢量图标网

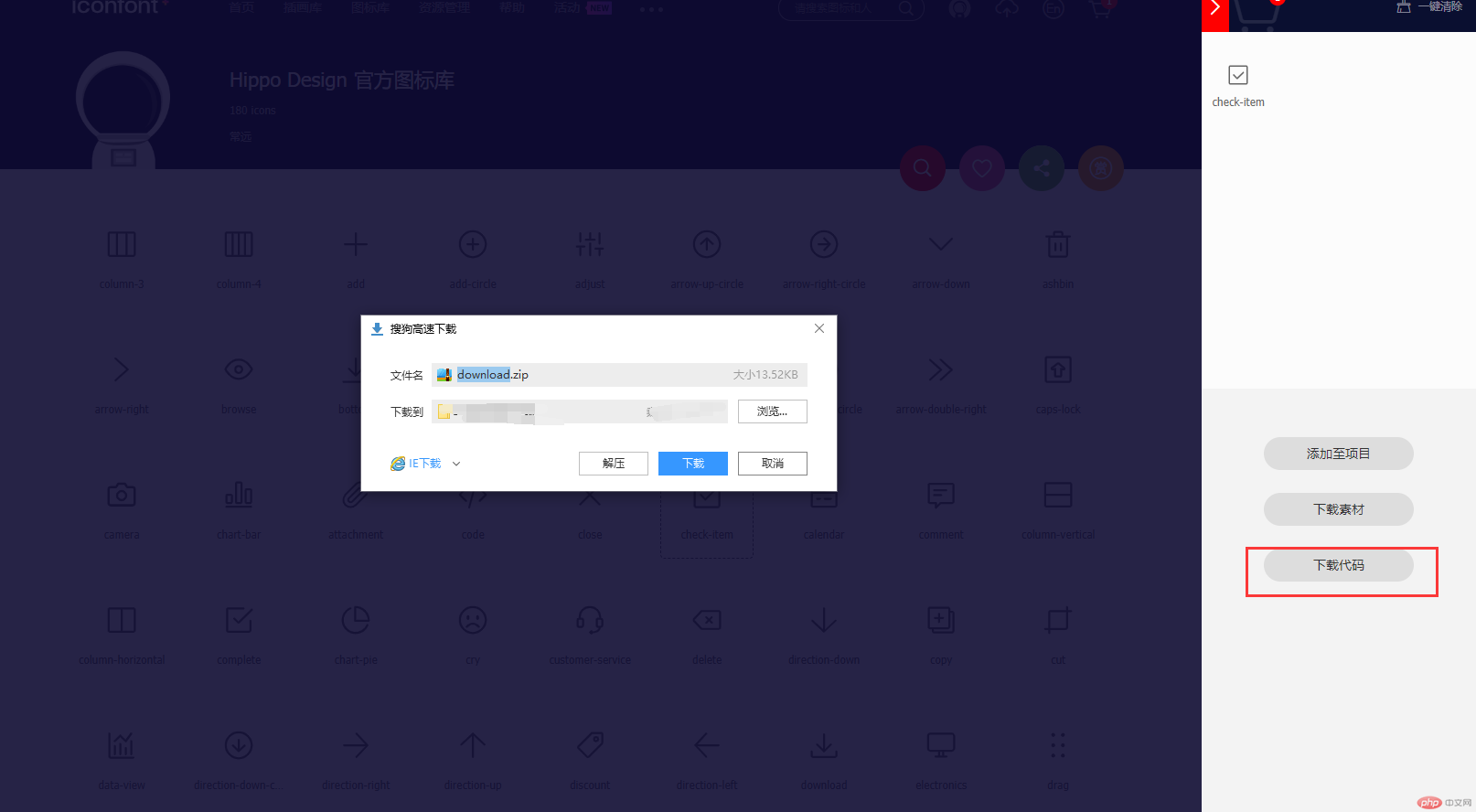
下载图标素材

放入项目中,并引入

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>index</title><link rel="stylesheet" href="icon-font/iconfont.css"><style>@font-face {font-family: 'iconfont';src: url('icon-font/iconfont.eot');src: url('icon-font/iconfont.eot?#iefix') format('embedded-opentype'),url('icon-font/iconfont.woff2') format('woff2'),url('icon-font/iconfont.woff') format('woff'),url('icon-font/iconfont.ttf') format('truetype'),url('icon-font/iconfont.svg#iconfont') format('svg');}.iconfont {font-family: "iconfont" !important;font-size: 38px;color: skyblue;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}.iconfont.icon-xiangmu {color: blue;font-size: 100px;}</style></head><body><span class="iconfont icon-xiangmu"></span></body></html>
演示结果
3.盒模型
盒模型:
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
margin边距/外边距:指元素与相邻同级元素的距离
border边框:指元素显示边界
padding填充/内边距:指元素内容与边框的距离
内容:显示的文本和图像等
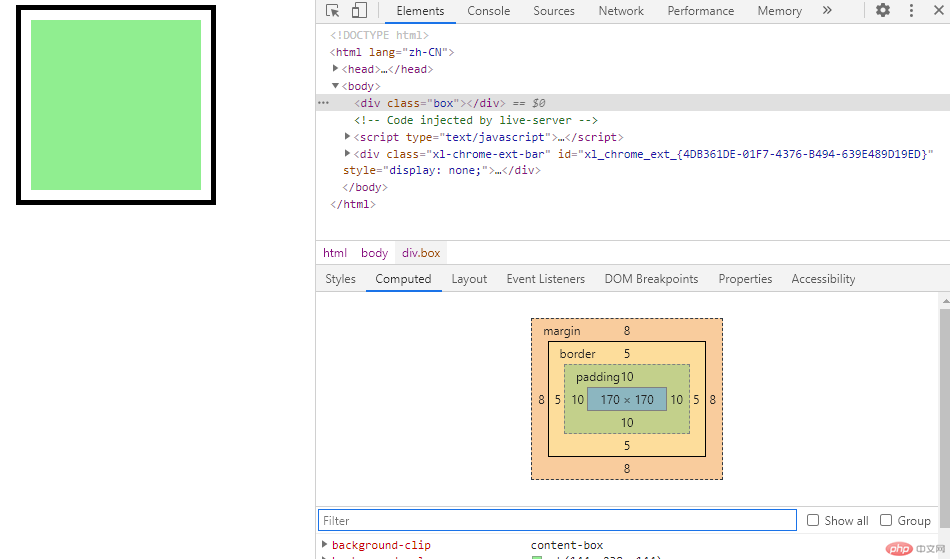
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒模型的属性缩写</title><style>.box {width: 200px;height: 200px;background-color: lightgreen;box-sizing: border-box;}.box {/* 边框 *//* 每个边框可以设置三个属性: 宽度,样式,颜色 *//* border-top-width: 5px;border-top-color: red;border-top-style: solid; *//* border-top: 5px red solid; */border-top: rgb(255, 0, 255) solid 5px;border-bottom: 10px red dashed;border: 5px solid #000;}.box {/* 内边距 *//* padding: 上 右 下 左; 按顺时针方向*/padding: 5px 10px 15px 20px;/* 页面看不到是因为padding是透明的,且背景色会自动扩展到padding *//* 将背景色裁切到到内容区 */background-clip: content-box;/* 当左右相等,而上下不相等,使用三值语法 */padding: 10px 20px 15px;/* 当左右相等,上下也相等,使用二值语法 */padding: 10px 30px;/* 如果四个方向全相等,使用单值语法 */padding: 10px;/* 总结,当使用三值和二值时,只需要记住第二个永远表示左右就可以了 */}.box {/* 外边距:控制多个盒子之间的排列间距 *//* 四值,顺时针,上右下左 */margin: 5px 8px 10px 15px;/* 三值,左右相等,上下不等 */margin: 10px 30px 15px;/* 二值,左右相等,上下也相等 */margin: 10px 15px;/* 单值,四个方向全相等 */margin: 8px;}</style></head><body><div class="box"></div></body></html>
效果演示: