栅格12列布局
原理 、 实现
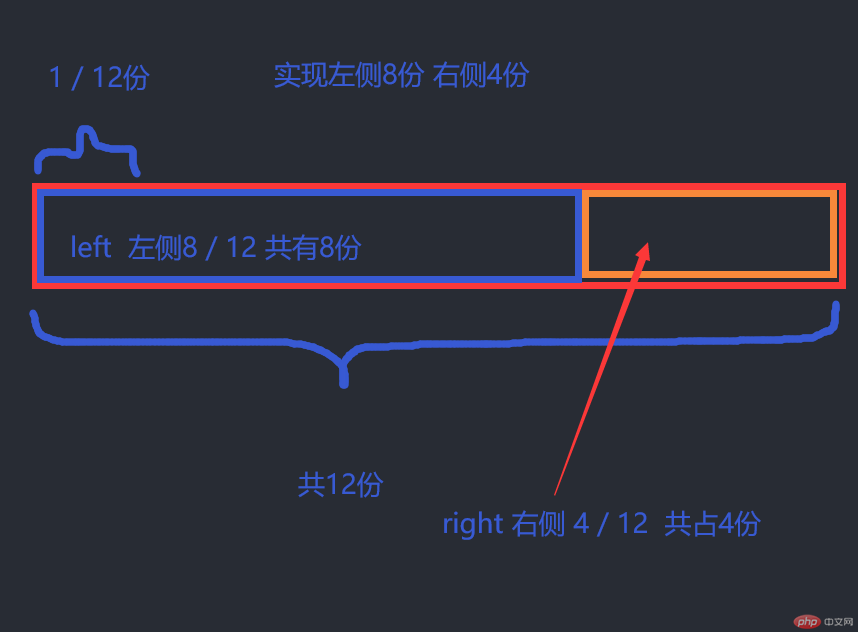
栅格布局原理:栅格布局其实就是把一个区域等分为多少部分,利用fr单位来实现等分,某个区域来进行调用几分之几。
假设我将一个区域等分为12份。然后左边我想要10份 右侧我想要2份,就可以利用栅格布局来快速实现这个功能。接下来我用一张图片来说明一下原理

实现
这里我们为了实现栅格布局,要用到相对单位fr。(不一定适用fr来实现栅格布局)
fr:剩余空间分配数。fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
简单来说fr就是讲剩余空间等比例划分,然后将剩余空间按照一定的比例分给容器。
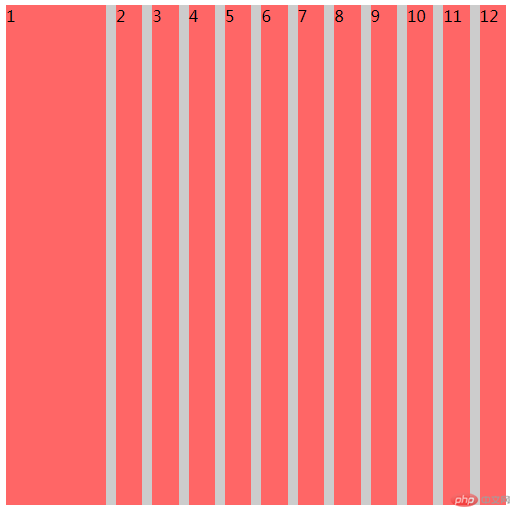
grid-template-columns: repeat(11, 1fr);
可以看到除了1之外的剩余空间被等比例分成11份。每份1fr。
实现栅格布局:
因为容器container下面设置了一个主类row,所以将容器container转化为grid容器。
.container {display: grid;min-width: 90vw;gap: 0.5em;}

再将容器container下的类row转为一个grid容器,使内部的item类为每一个网格项目。
.container > .row {/* 将容器container转为grid */display: grid;/* 创建网格模版:并利用fr等分 */grid-template-columns: repeat(12, 1fr);/* 考虑到页眉和页脚各占1行,主体和侧边1行,所以还要划分出三行出来 */gap: 0.5em;min-height: 3em;}

创建每个栅格的类样式,每一个栅格能跨越几行排列。
/* 设置每个可以引用的变量,共12个 */.col-12 {/* 跨12列 */grid-column: span 12;}.col-11 {/* 跨11列 */grid-column: span 11;}.col-10 {/* 跨10列 */grid-column: span 10;}.col-9 {/* 跨9列 */grid-column: span 9;}.col-8 {/* 跨8列 */grid-column: span 8;}.col-7 {/* 跨7列 */grid-column: span 7;}.col-6 {/* 跨6列 */grid-column: span 6;}.col-5 {/* 跨5列 */grid-column: span 5;}.col-4 {/* 跨4列 */grid-column: span 4;}.col-3 {/* 跨3列 */grid-column: span 3;}.col-2 {/* 跨2列 */grid-column: span 2;}.col-1 {/* 跨1列 */grid-column: span 1;}
- 在项目之中引用这些变量。买一个容器需要几份,就引用对应的样式。
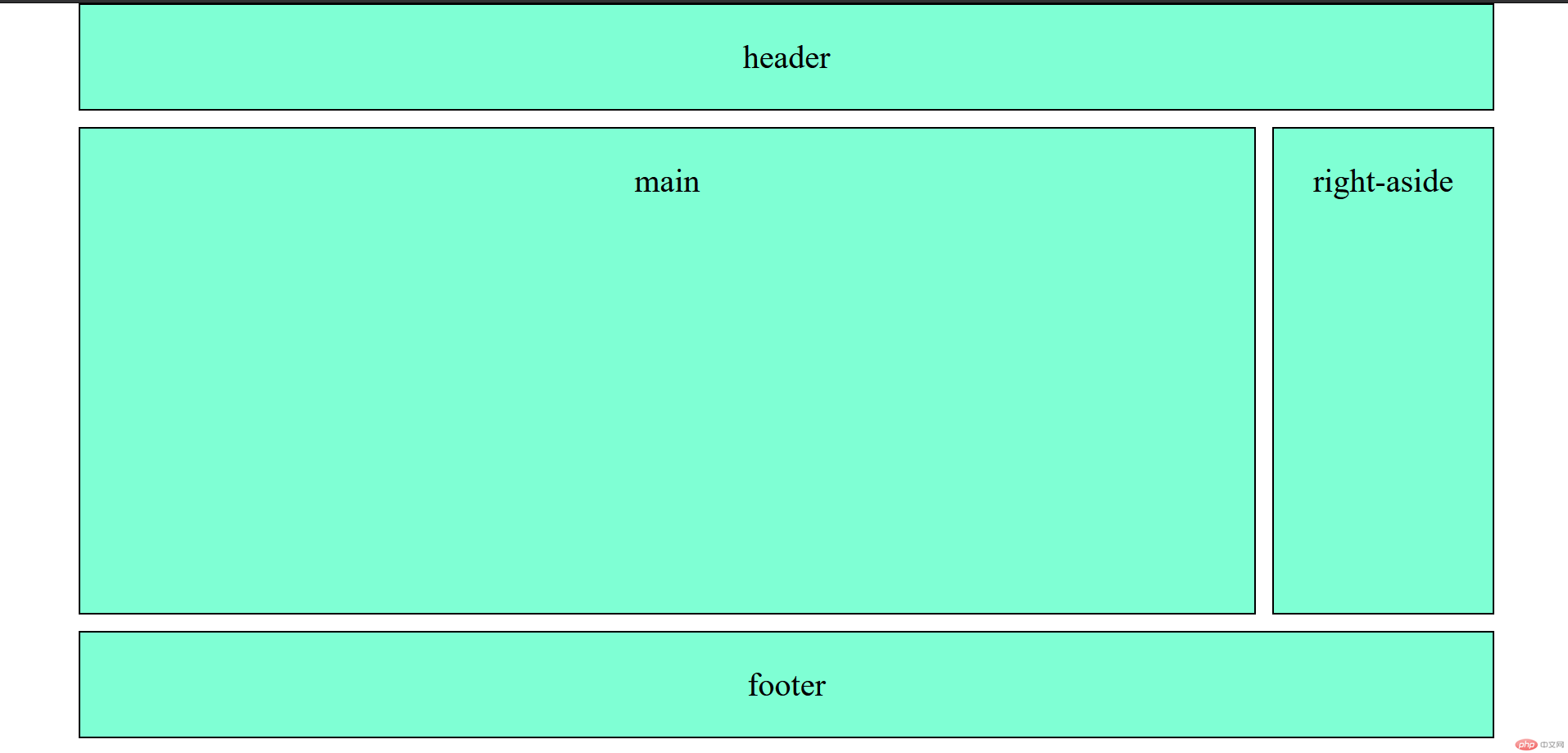
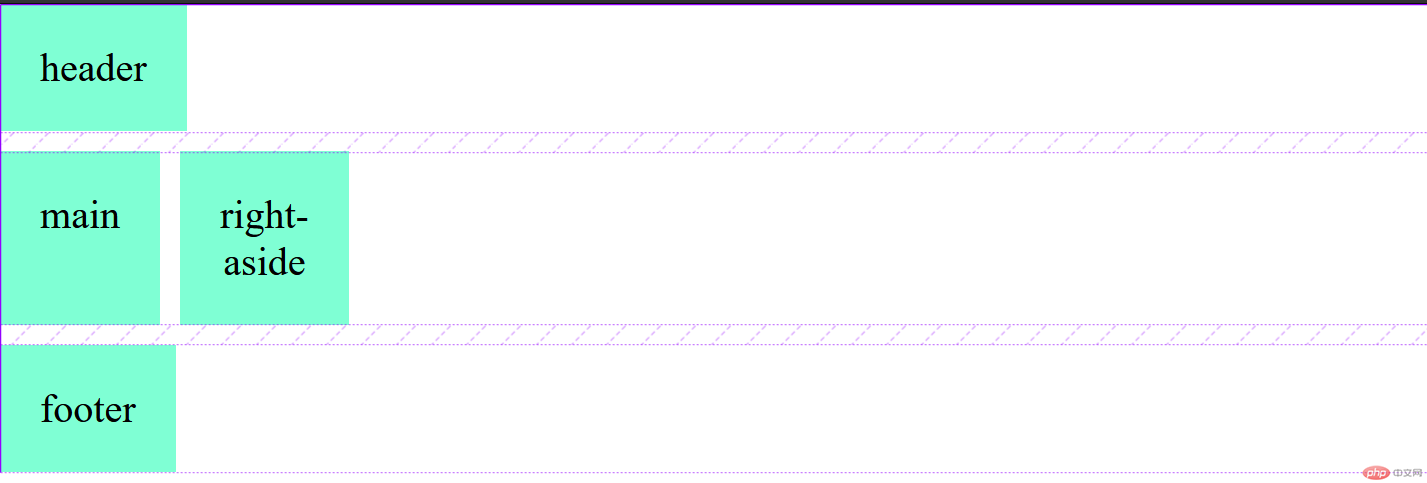
这里我想设置一下
header和footer占满顶部一行(12列)
中间主体main需要10份aside侧边需要2份。
代码实现:
<body><div class="container"><!-- 页眉 --><div class="row"><div class="item col-12">header</div></div><!-- 主体 --><div class="row"><div class="item col-10">main</div><div class="item -col-2">right-aside</div></div><!-- 页脚 --><div class="row"><div class="item col-12">footer</div></div></div></body>

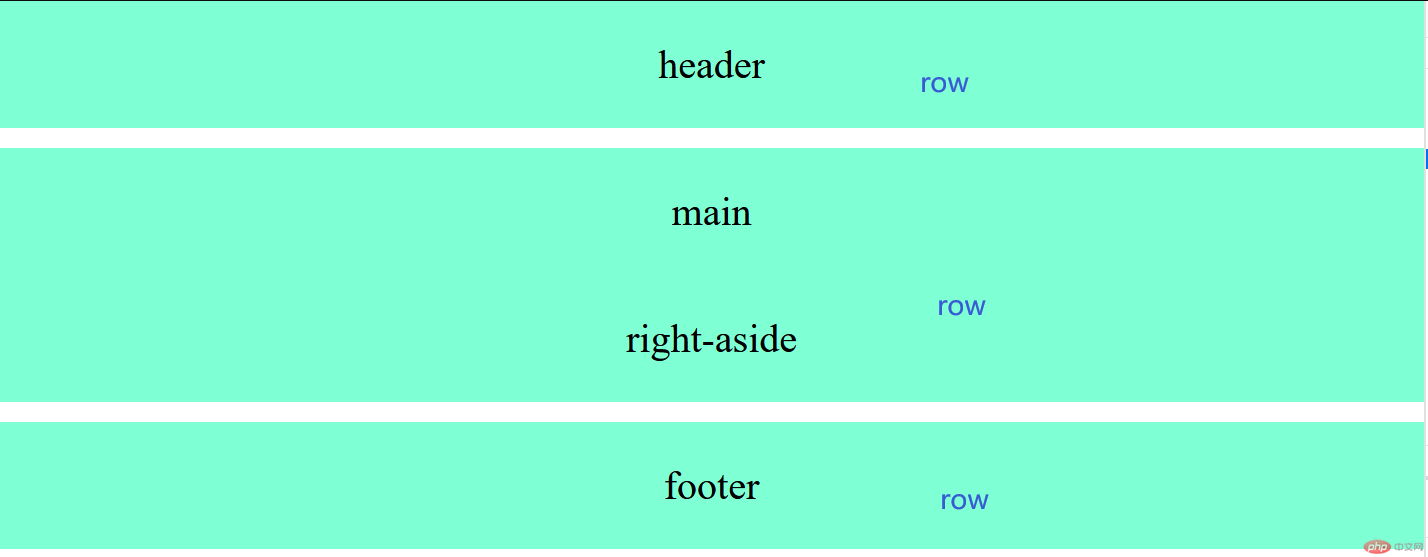
设置主体区域高度,使页面更美观。
.container .row:nth-of-type(2) {min-height: 65vh;}

最终效果