深度理解grid实现12列栅格布局的原理与实现
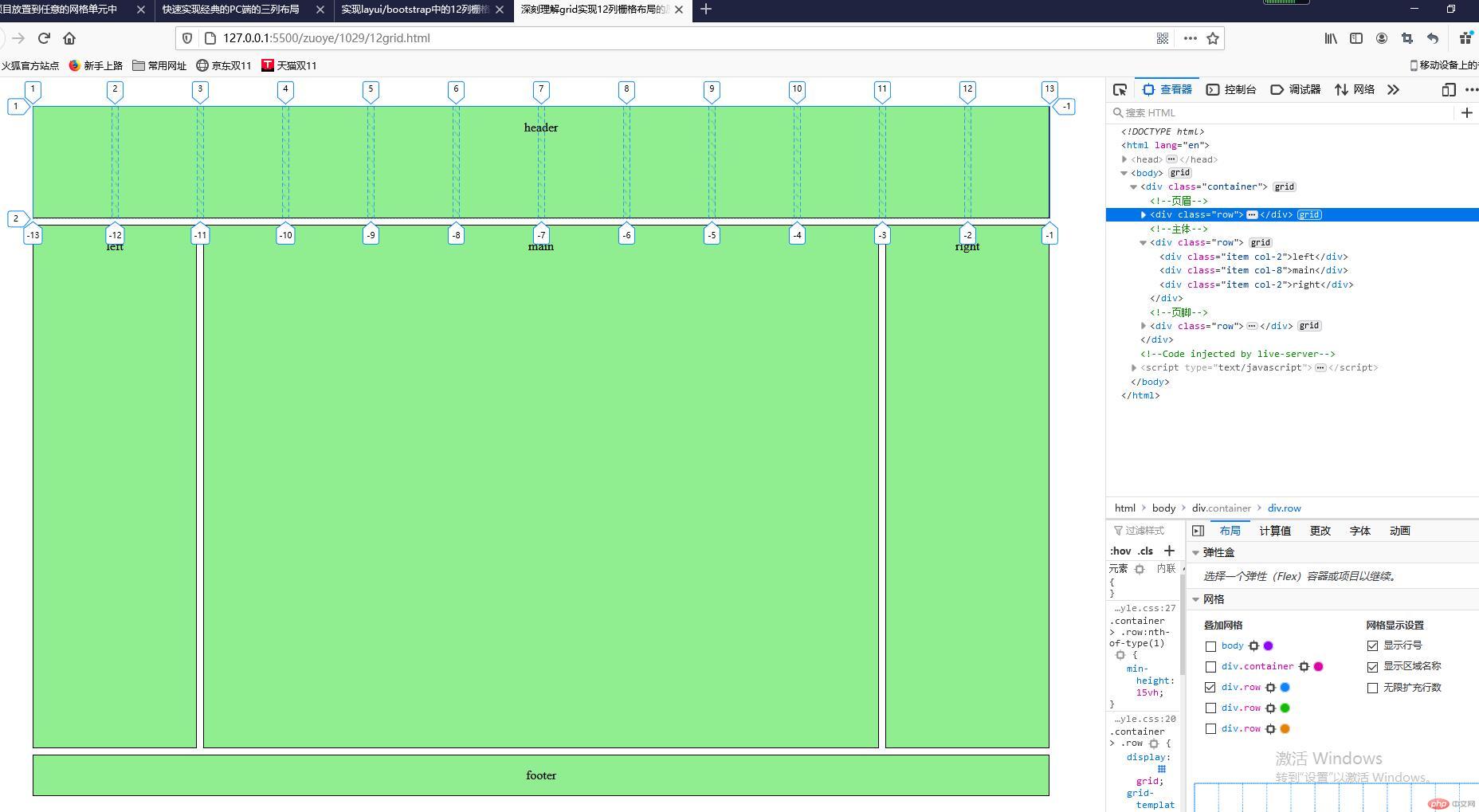
效果展示:

源码展示:
htmt:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>深刻理解grid实现12列栅格布局的原理与实现</title><link rel="stylesheet" href="style.css" /></head><body><div class="container"><!-- 页眉 --><div class="row"><div class="item col-12">header</div></div><!-- 主体 --><div class="row"><div class="item col-2">left</div><div class="item col-8">main</div><div class="item col-2">right</div></div><!-- 页脚 --><div class="row"><div class="item col-12">footer</div></div></div></body></html>
CSS:
* {margin: 0;padding: 0;box-sizing: border-box;}body {min-width: 100vw;min-height: 100vh;display: grid;place-content: center;}.container {display: grid;min-width: 90vw;gap: 0.5em;}.container > .row {display: grid;grid-template-columns: repeat(12, 1fr);gap: 0.5em;min-height: 3em;}.container > .row:nth-of-type(1) {min-height: 15vh;}.container > .row:nth-of-type(2) {min-height: 70vh;}.container > .row:nth-of-type(3) {min-height: 5vh;}.container > .row > .item {background-color: lightgreen;padding: 1em;border: 1px solid;text-align: center;}.col-12 {grid-column: span 12;}.col-11 {grid-column: span 11;}.col-10 {grid-column: span 10;}.col-9 {grid-column: span 9;}.col-8 {grid-column: span 8;}.col-7 {grid-column: span 7;}.col-6 {grid-column: span 6;}.col-5 {grid-column: span 5;}.col-4 {grid-column: span 4;}.col-3 {grid-column: span 3;}.col-2 {grid-column: span 2;}.col-1 {grid-column: span 1;}
效果总结:
- 封装栅格布局组件来实现网站的布局

