Grid 网格布局解析
Grid 布局的一些基本概念。
基本概念:
- 生成网格容器:
display:grid;
- 网格模板/轨道:
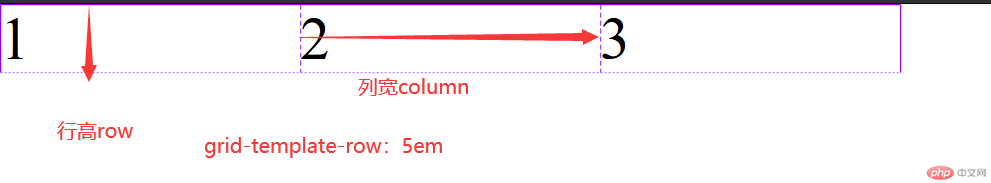
grid-template-column/rowgrid-template-column是什么,是生成列,并给予每列列宽>grid-template-row是什么,是生成行,并给予每行行高
/* 生成三列,每列的列宽都是10em */grid-template-column:10em 10em 10em

/* 生成两行,每行的行高是5em */grid-template-row:5em 5em

gap网格之间的水平和垂直间隙语法:
gap:水平间隙 垂直间隙;
grid-template-columns: 8em 8em 8em;grid-template-rows: 5em 5em;gap: 0.5em 0.2em;
- 项目排列方向:
grid-auto-flow单个关键字:
row、column,或dense中的一个。
两个关键字:row dense或column dense。
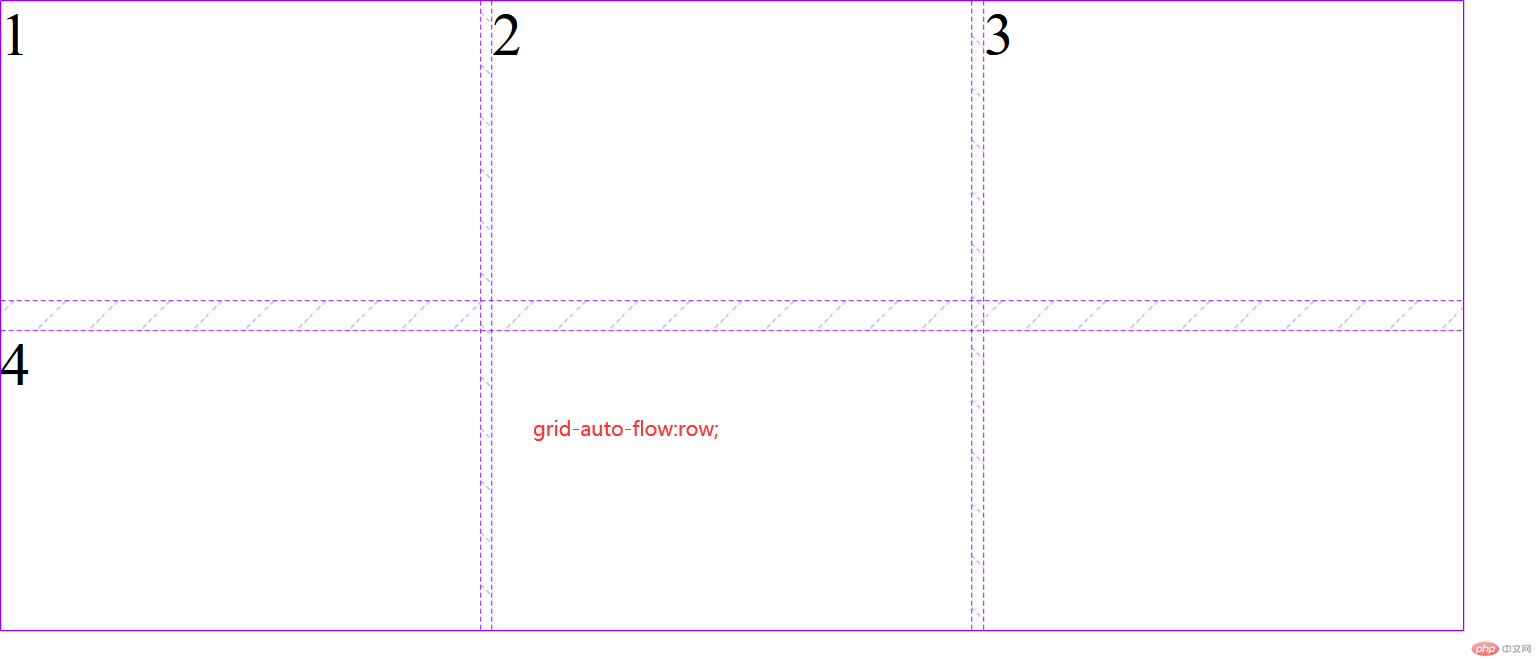
row
grid-auto-flow:row;

column
grid-auto-flow:cloumn;

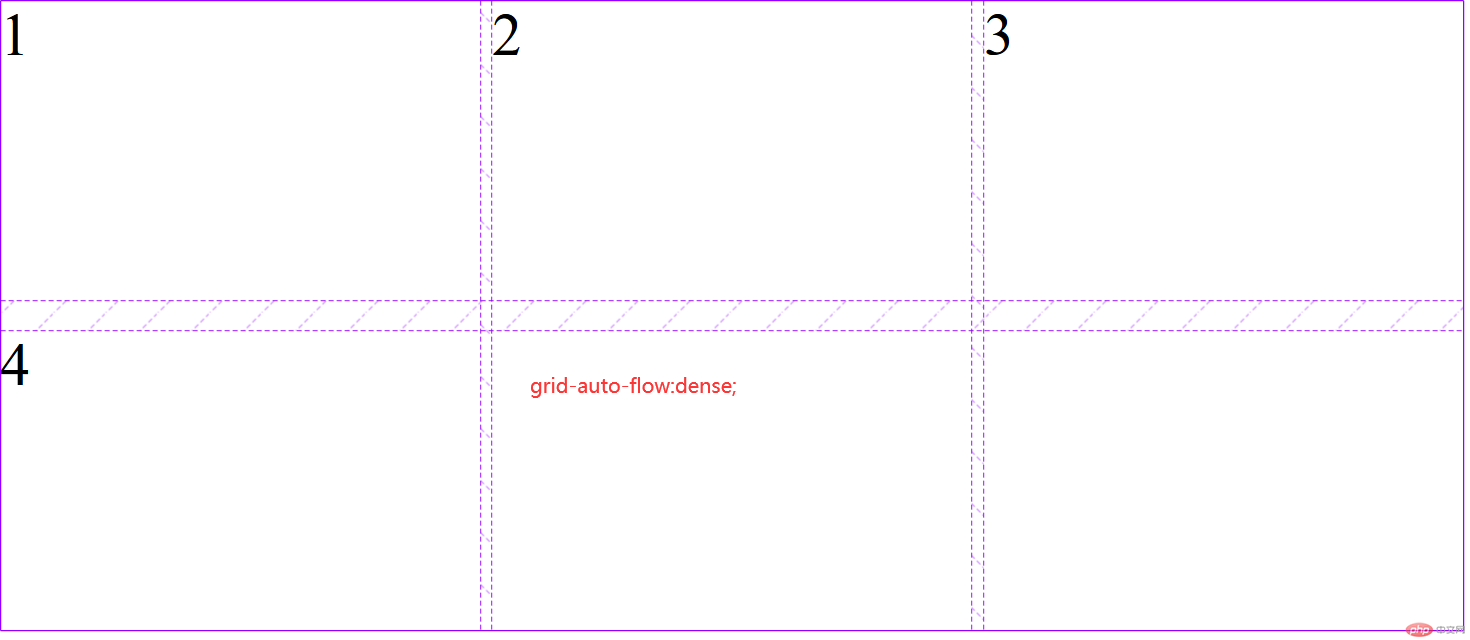
dense
grid-auto-flow:dense;
 -
-row dense
grid-auto-flow:row dense;

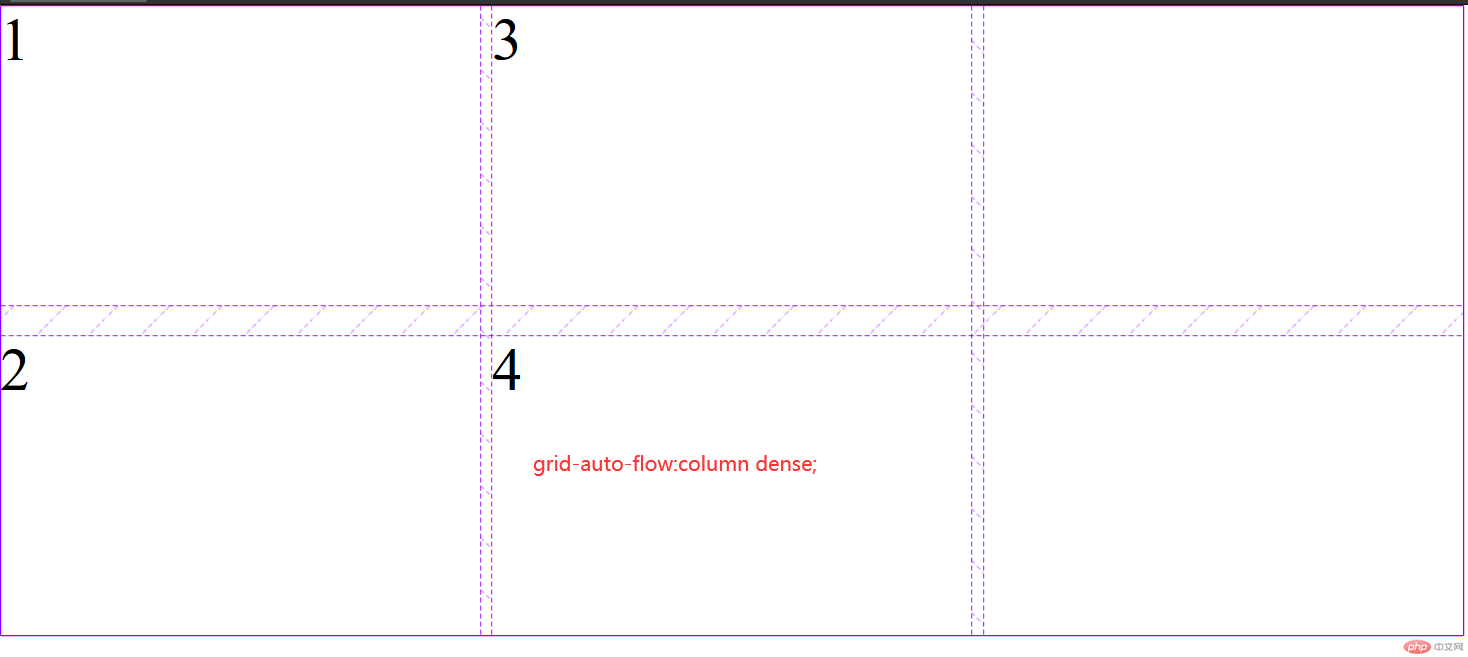
column dense
grid-auto-flow:column dense;

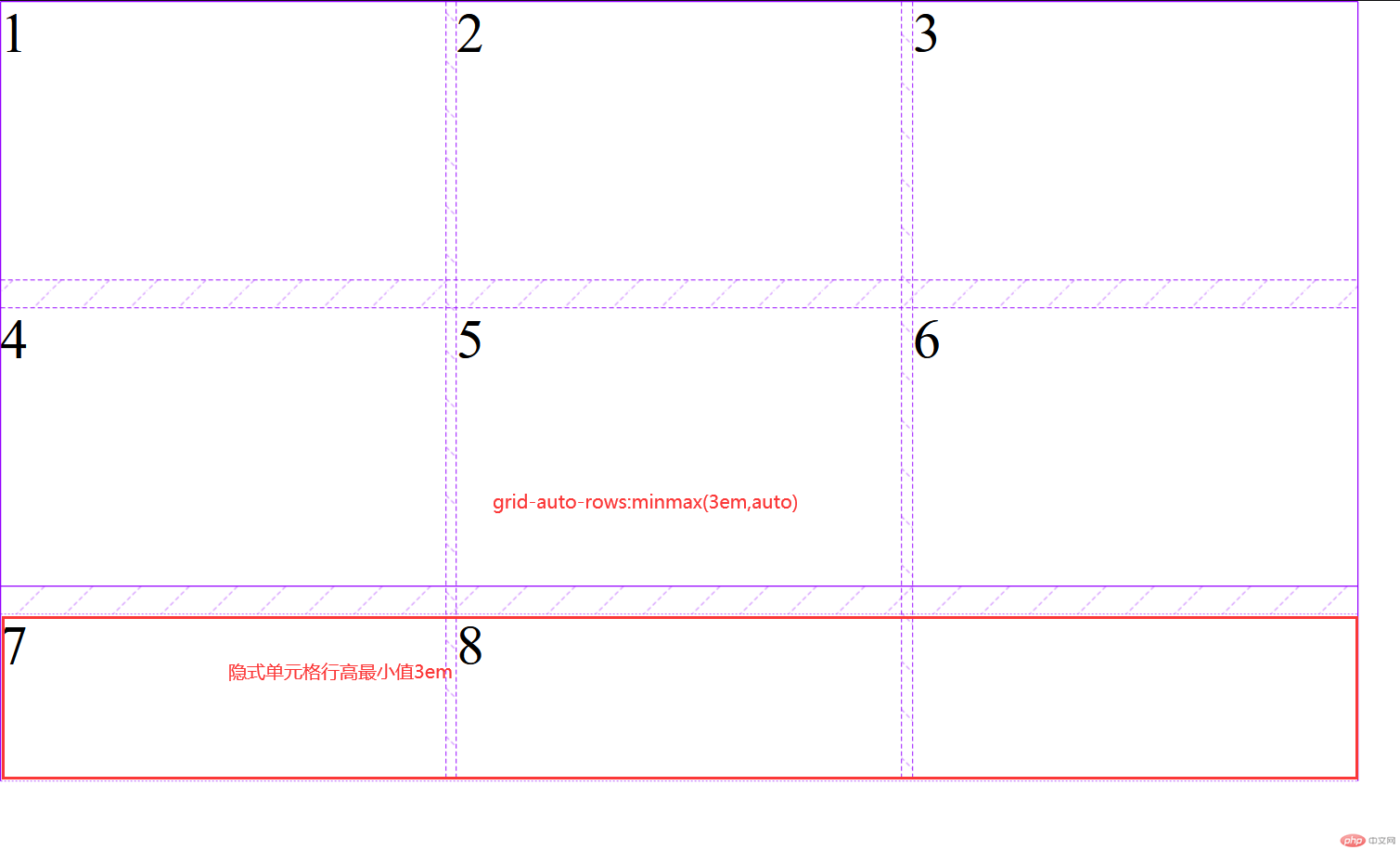
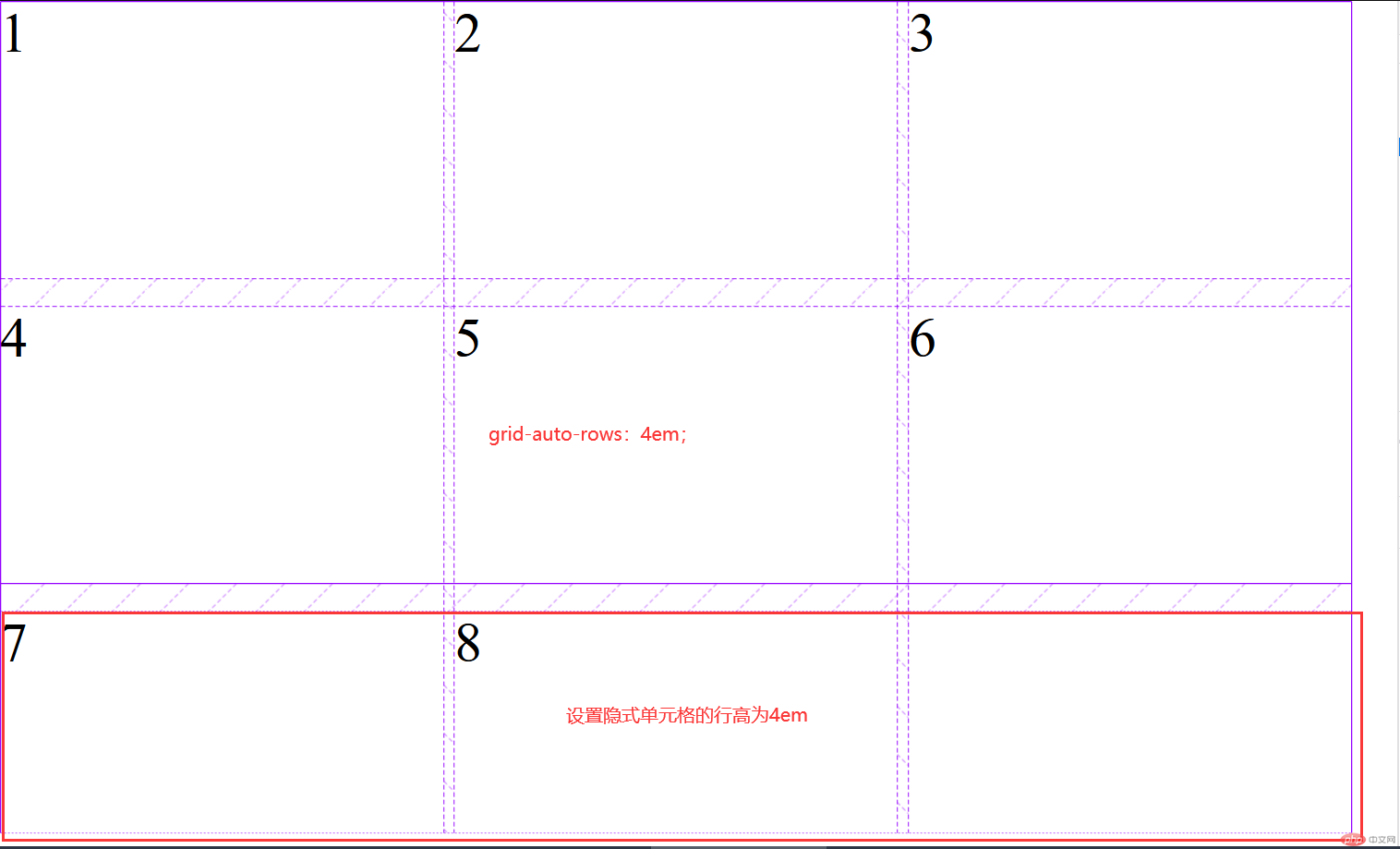
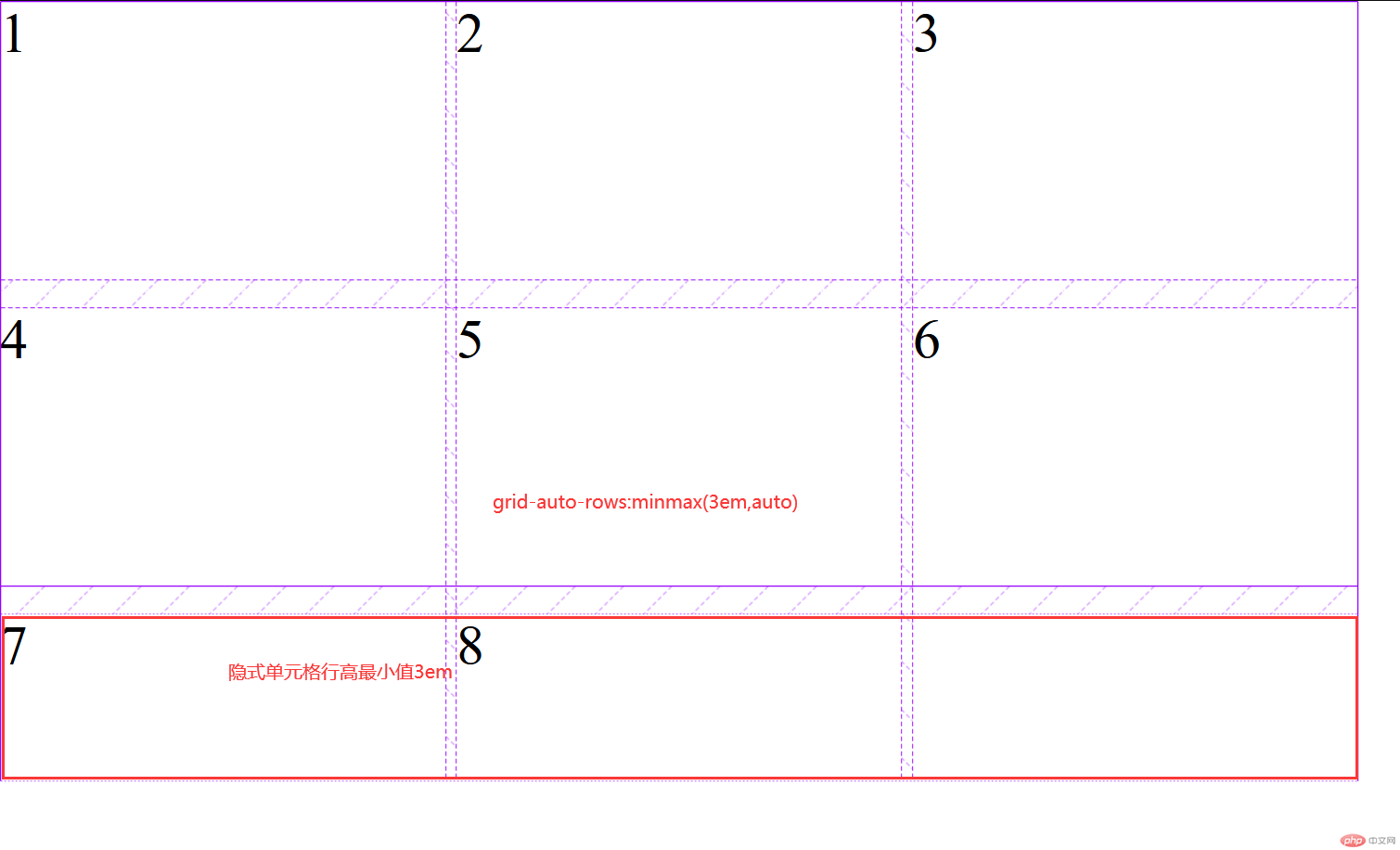
- 隐示网格单元
显示网格单元是根据我们自定义创建而显示在页面之中的。而隐示网格单元则是容器根据项目内容自行创建的不可见区域。类似于 excel 表格之中的:
语法:grid-auto-rows / columns: 隐式网格单元的行高 / 列宽 */
| 值 | 描述 |
|---|---|
max-content |
关键词,指明由网格元素中占用空间最大的那一个来决定轨道的尺寸。 |
min-content |
关键词,指明由网格元素中占用空间最小的那一个来决定轨道的尺寸。 |
minmax(min, max) |
函数符号,定义一个不小于 min 且不大于 max 的尺寸范围。如果 max 比 min 小,则 max 会被忽略,函数会被录作 min 处理。作为最大值,<flex> 值设置了轨道的弹性因子。作为最小值,会被当作 0 处理(或者最小内容——当网格容器指定了尺寸为最小内容)。 |
auto |
关键字,当用来指定最大值时与最大内容一致,当用来指定最小值时,它表示轨道中所有网格元素最小尺寸中的最大值(由 min-width/min-height 指定)。 |
/* 隐式网格单元的行高 */grid-auto-rows/* 隐式网格单元的列宽 */grid-auto-columns
grid-auto-rows: min-content;grid-auto-rows: minmax(3em, auto);grid-auto-rows: 4em;grid-auto-rows: auto;




Grid 布局基础
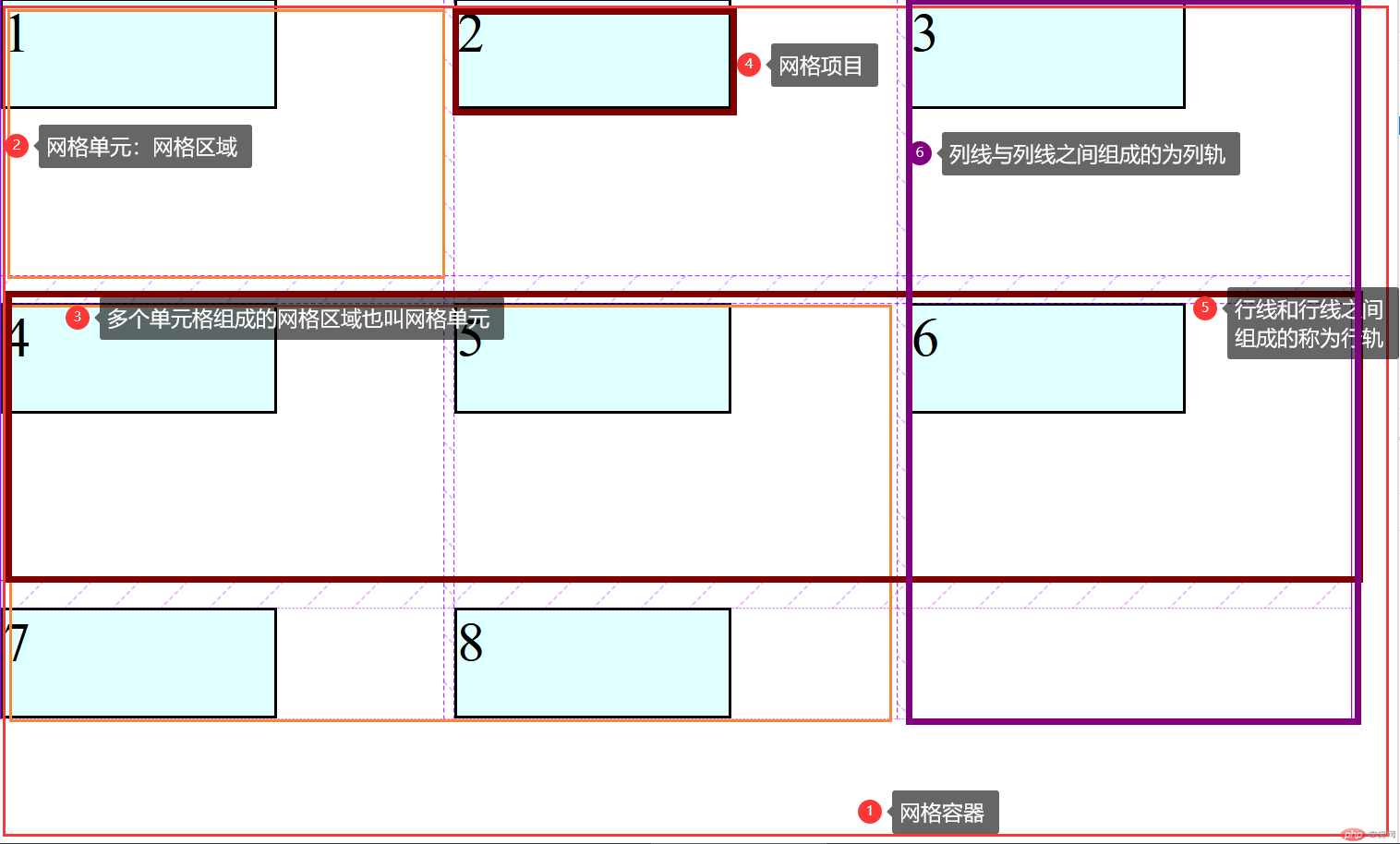
- 网格单元
什么是网格单元,网格单元可以是一个单元格,也可以是几个单元格组成的一个
矩形区域。且该区域必须是矩形。
通过grid-row/column-start和grid-row/column-end可以实现项目在任意一个网格单元之中并且是否跨行显示。
语法介绍:
/* grid-row-start:起始行。 */grid-row-start:1;/* grid-row-end:终止行 */grid-row-end:3;/* grid-column-start:起始列。 */grid-cloumn-start:1;/* grid-column-end:终止列 */grid-column-end:3;
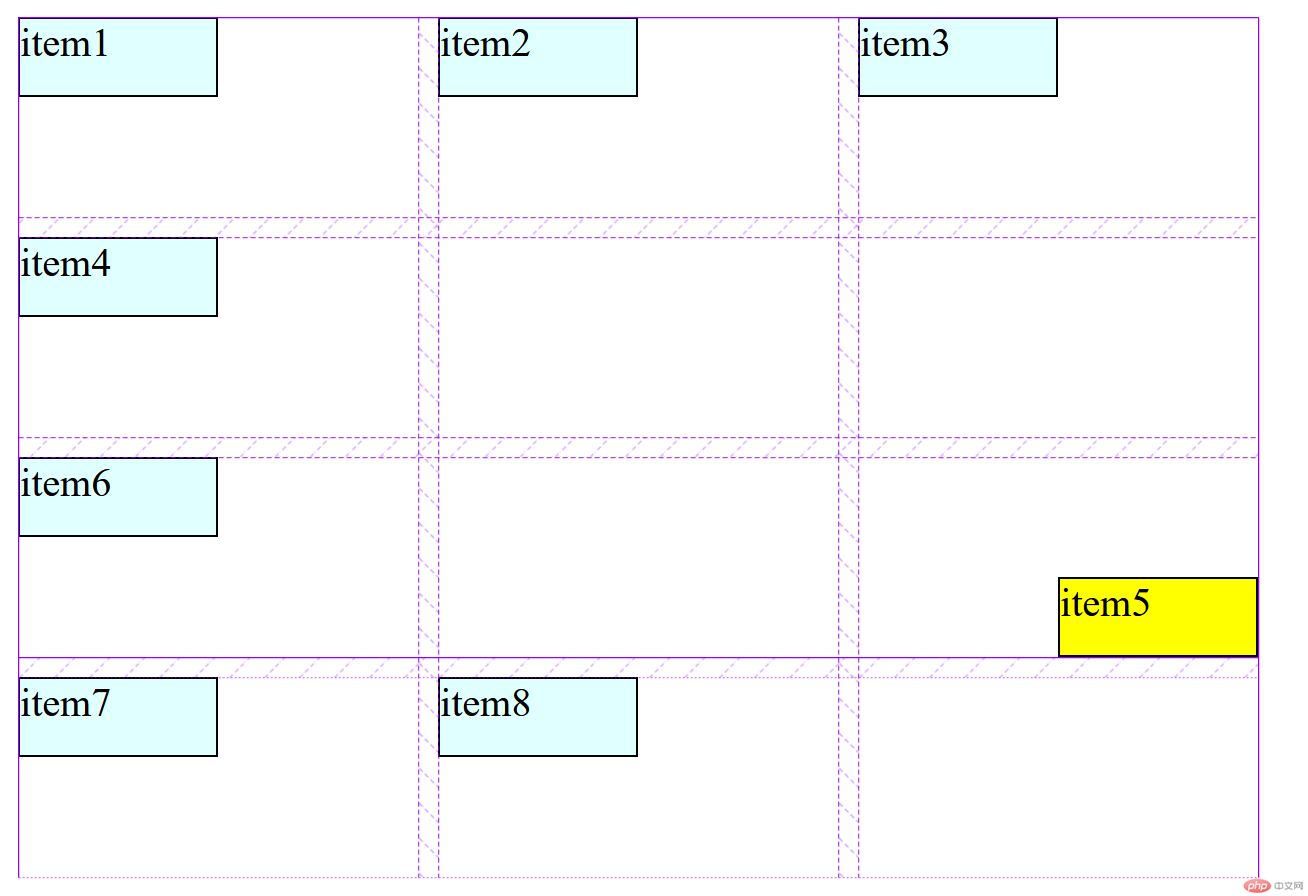
效果:
grid-row/column-start和grid-row/column-end的简写:
grid-row: 起始行号 / 终止行号;grid-column: 起始列号 / 终止列号;/* 跨越行或列: 通过关键字 span 来实现合并 *//* span 注意:span和跨越的行/列数之间要有空格 */grid-row:起始行号 / span几行;grid-column:起始列号 / span几列;
span 注意:span 和跨越的行/列数之间要有空格
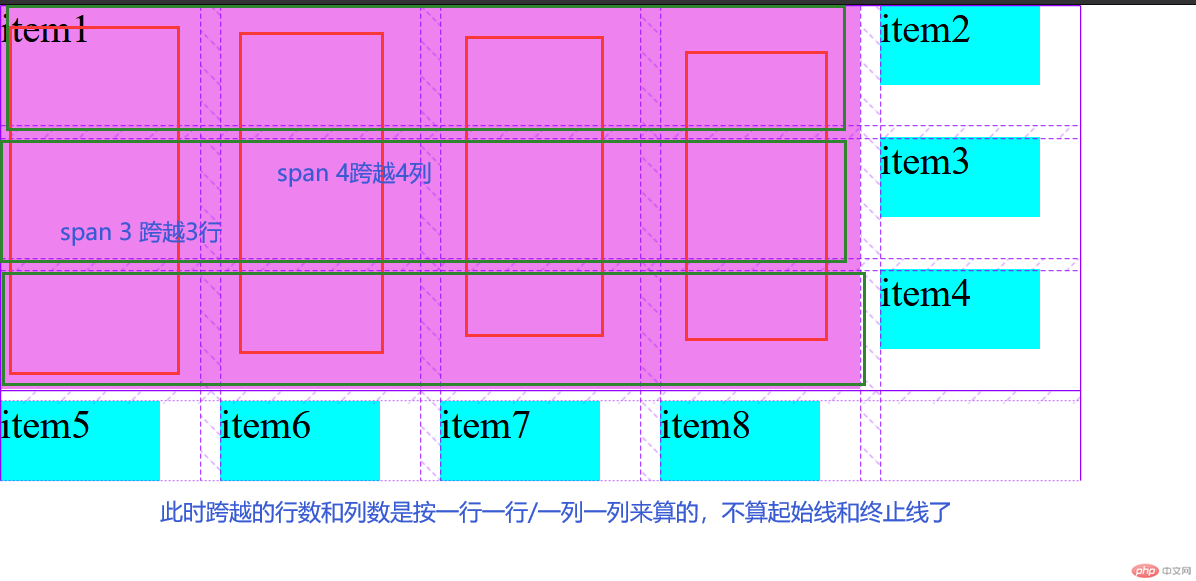
演示 :grid-row:1 / 3
grid-column:1 / 4
grid-row:1 / span3; /*从第一行开始,跨越三行显示*/grid-column:1 / span4; /*从第一列开始,跨越四列显示*/

快捷简写:
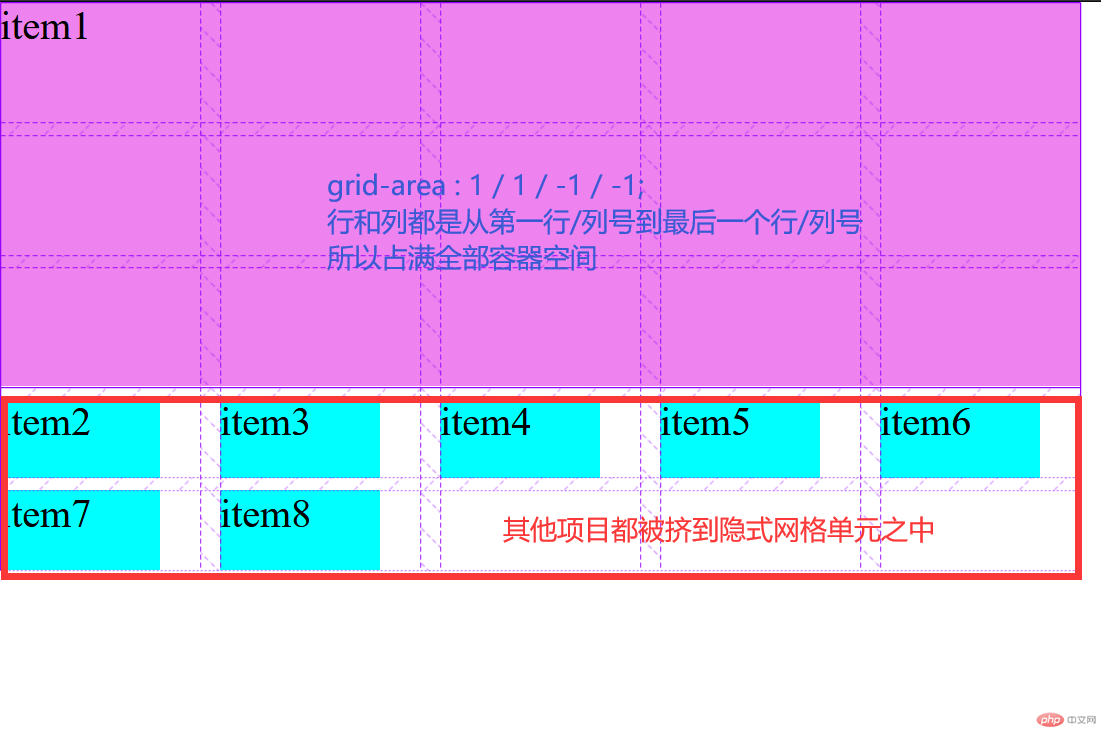
grid-area:起始行 / 起始列 / 结束行 / 结束列;/* 当前位置的起始行可以不写 *//* -1 总是表示最后的行、列的编号线 *//* 演示: */grid-area: span 2 / span 3 ;/* 只有一个 span 的时候,表示跨越的行数 */grid-area: span 3;grid-area:1 / 1 / -1 / -1;
grid-area: span 2 / span 3 ;

grid-area: span 3;
grid-area:1 / 1 / -1 / -1-1 表示的是最后的行或最后的列

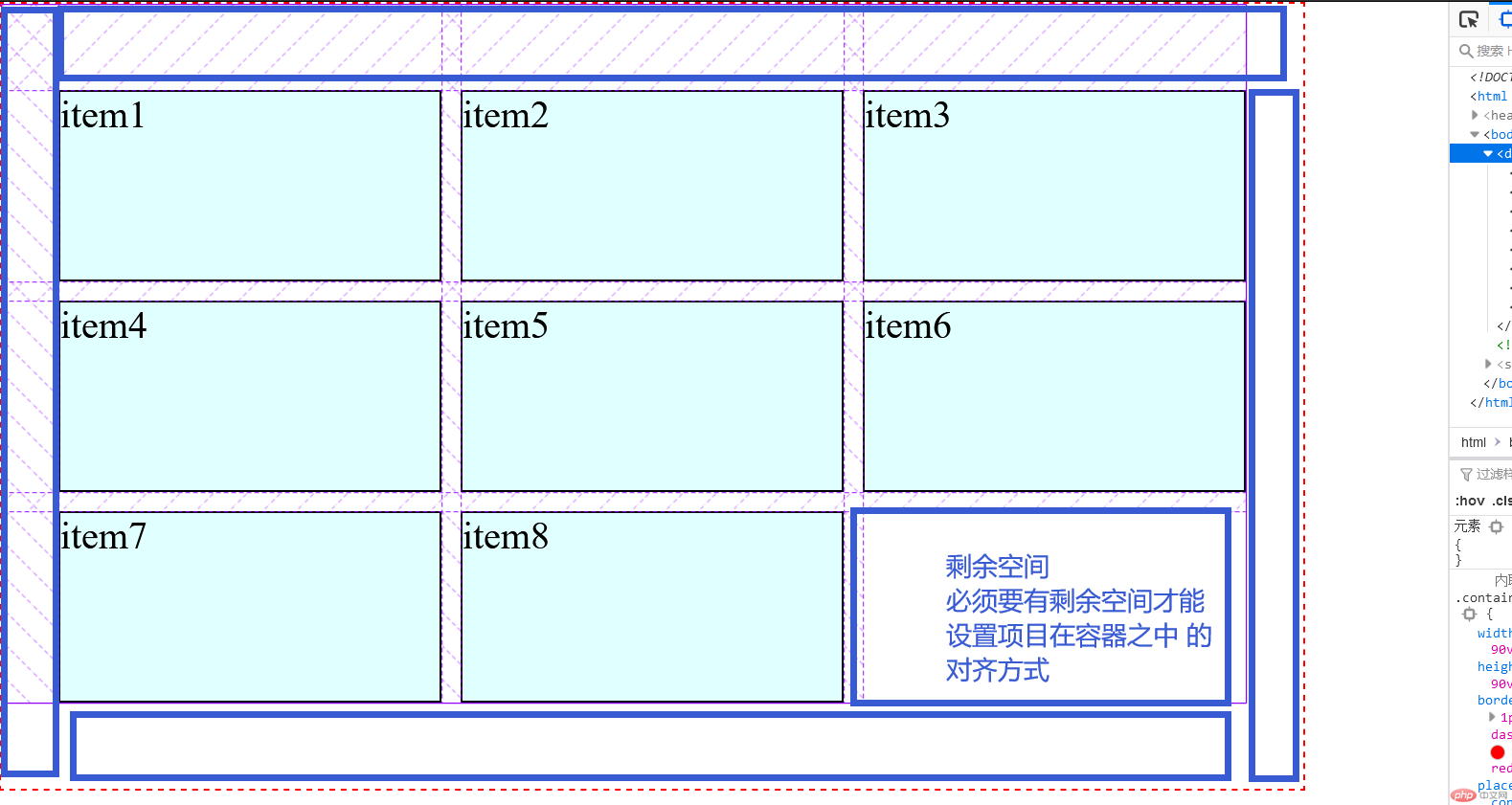
- 项目在容器之中的对齐方式
要设置项目在容器之中的对齐方式,容器就必须要有剩余空间。
剩余空间的概念:项目布局完成之后剩余的未利用但可以利用的空间。
设置项目在容器之中的对其方式可以使用:place-content属性来设置。
CSS 语法:
place-content:垂直方向 水平方向;
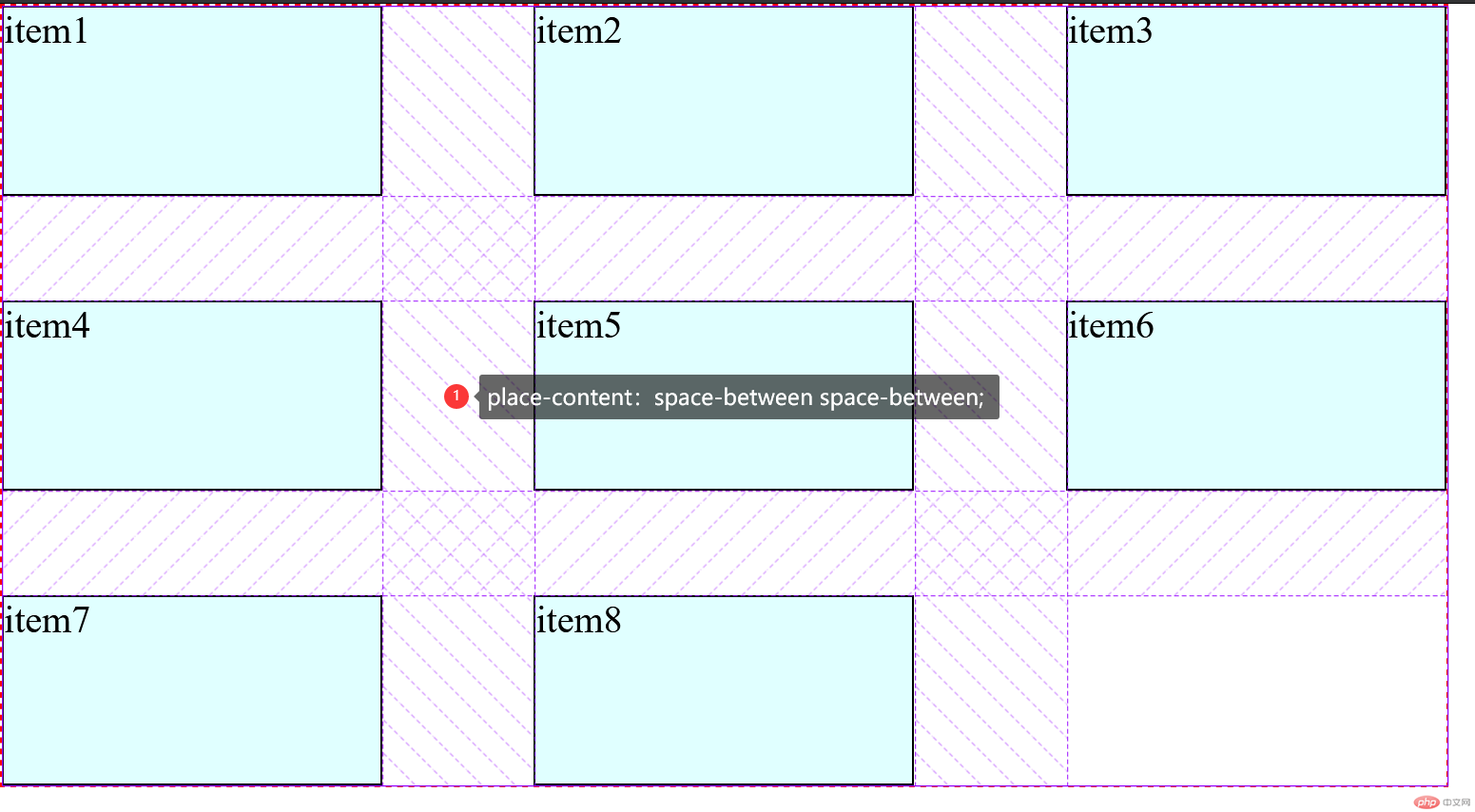
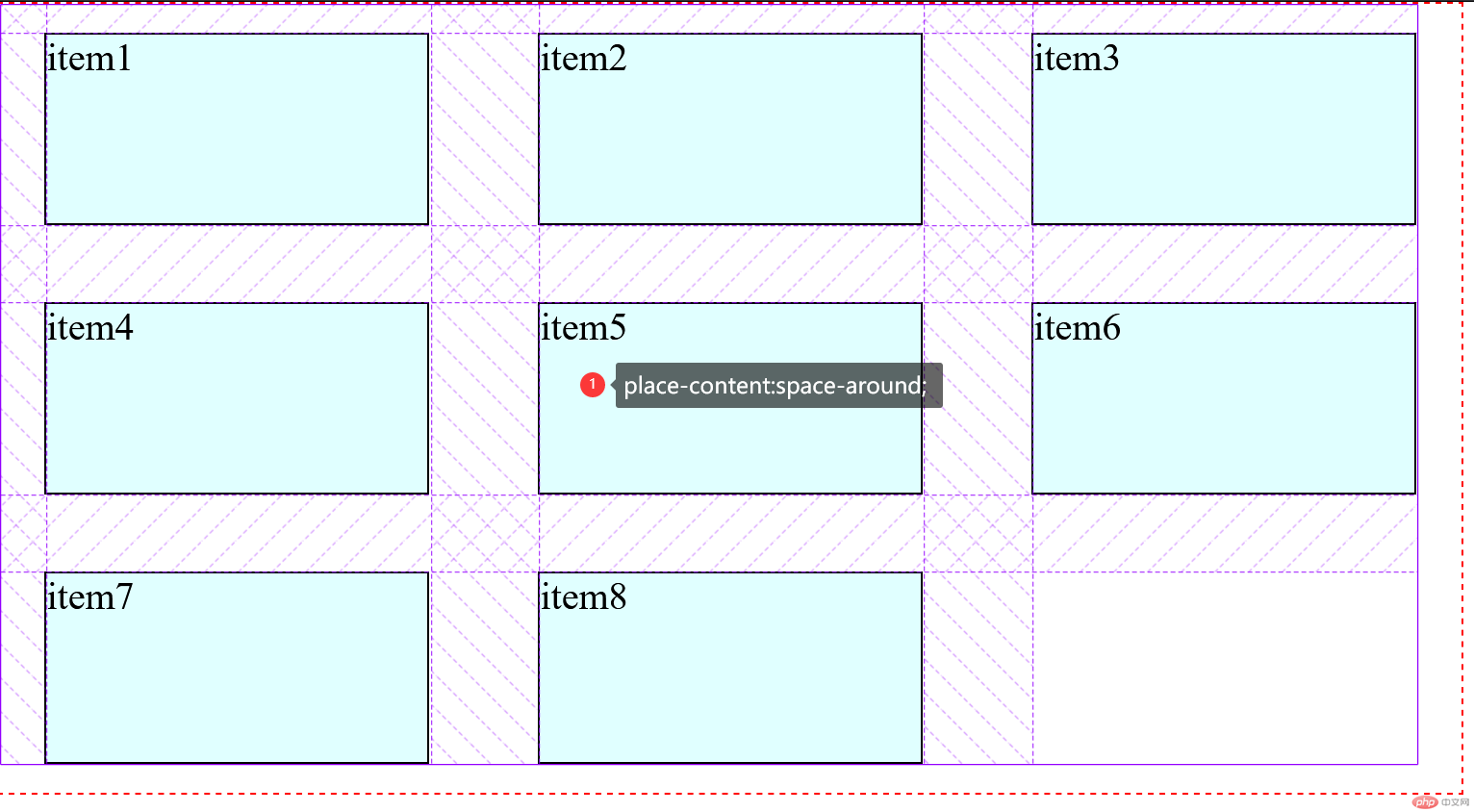
/* 居中对齐 *//* 水平和垂直方向上的对其方式都一样的话,可以只写一个值 */place-content:center;/* place-content: 垂直方向 水平方向; */place-content: start end;/* 垂直居中, 水平两端对齐 */place-content: center space-between;/* 垂直居中,水平分散对齐 */place-content: center space-around;/* 垂直水平都两端对齐 */place-content: space-between space-between;place-content: space-between;place-content: center center;place-content: center;



3.项目在网格单元之中的对其方式place-items
设置项目在网格单元之中的对其方式可以使用:place-items属性来设置。
CSS 语法:
place-items:垂直方向 水平方向;
/* place-items: 垂直方向 水平方向; */place-items: start start;/* 水平居右 */place-items: start end;/* 水平居中 */place-items: start center;/* 垂直、水平都居中 */place-items: center center;/* 当参数的二个值相同的时候,只需要写一个 */place-items: center;place-items: normal center;place-items: auto center;/* normal === auto,当成同义词 *//* unset: 如果有父级就继承父级,没有父级就使用初始值 *//* unset: 相当于在 inherit 和 initial 之间自动切换 */place-items: unset;/* stretch:拉伸项目充满网格单元(项目宽高自动) */