列间隙的两种设置方法和异同
- 添加列间隙其实就是添加外边距(margin),当然可以左列加,也可以给右列加。
添加列间距有两种方法:1.百分比,2.百分比 + em
实例代码如下:
` <style>/* 添加背景颜色 */body {background-color: lightgoldenrodyellow;}header {color: lightgray;background-color: green;/* 设置圆角 */border-radius: 0.5em;}/* 这里使用群组选择器,同时匹配多个元素 */.main,.sidebar {background-color: ivory;border-radius: 0.5em;/* 这里使用浮动来实现 */float: left;/* 将w3c的盒子转为ie盒子:盒子大小包括了追加的padding,border */box-sizing: border-box;}.sidebar {/* 设置内边距 */padding: 1.5em;}/* 设置左侧main:使用相对值 x ,不管页面如何变化,它始终占据页面的宽度的 x */.main {width: 70%;}/* sidebar占据右侧 ,同样给相对值*/.sidebar {/* 添加列间隙:其实就是添加margin(外边距),可以在左列加,也可以加在右列 *//* 添加列间隙有两种方式:1.百分比。2.百分比 + em *//* 这里使用百分比 */width: 29%;margin-left: 1%;}/* 这里示例百分比 + em *//* 百分比 + em :使用到函数【 calc(x + y)】,"+"操作数前面必须要有“空格” */.sidebar {width: calc(30% - 1em);/* 保证间隙是固定的,(相对于当前字号) */margin-left: 1em;}
</style>`
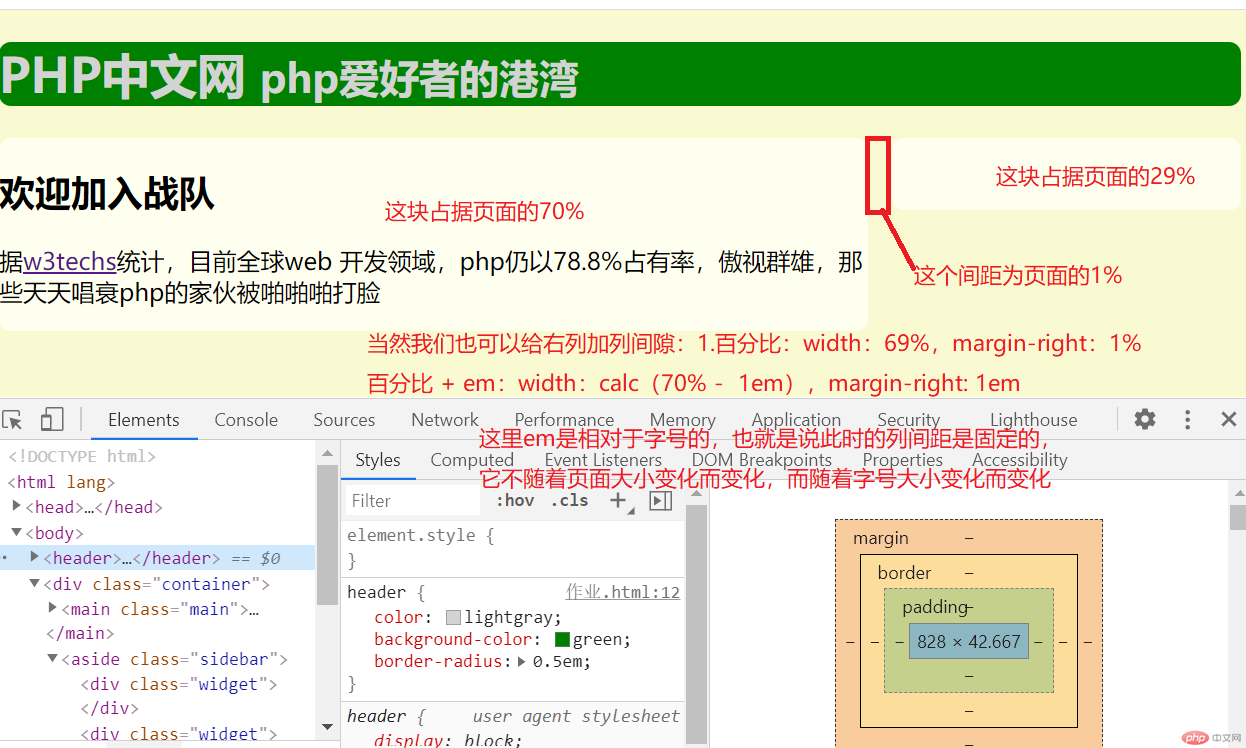
- 效果图

- 总结:
- 1.添加列间距有两种方法:1.百分比,2.百分比 + em
- 2.百分比 + em,包含一个函数[ calc(x + y)],” + “操作数前必须加“空格”
- 3.百分比:添加的列间隙是随着盒子大小变化而变化,它一直占据页面的 “ % ”。
- 4.百分比 + em:添加的列间隙是固定的,但它随着字号大小变化而变化。因为是ie盒子,所以它的宽度=box-sizing,间距= % - em。
- 5.无论哪种方法它们的效果都是一样的。
等高列解决案例
- 设置列的等高:1.首先我们将容器转为table(表格)类型,在表格中表格宽高默认为表格内容决定,不像块级元素充满父级元素的整个空间,所以我们必须自己自定义。
- 2.在table(表格中不支持margin),所以设置表格列间距/单元格间隙用(border-spacing:0 0),表格中单元格间隙有左右两个,所以我们赋予两个值。
- 3.将表格(table)中每一列都转为单元格就会默认等高,这时我们的等高列就实现了。
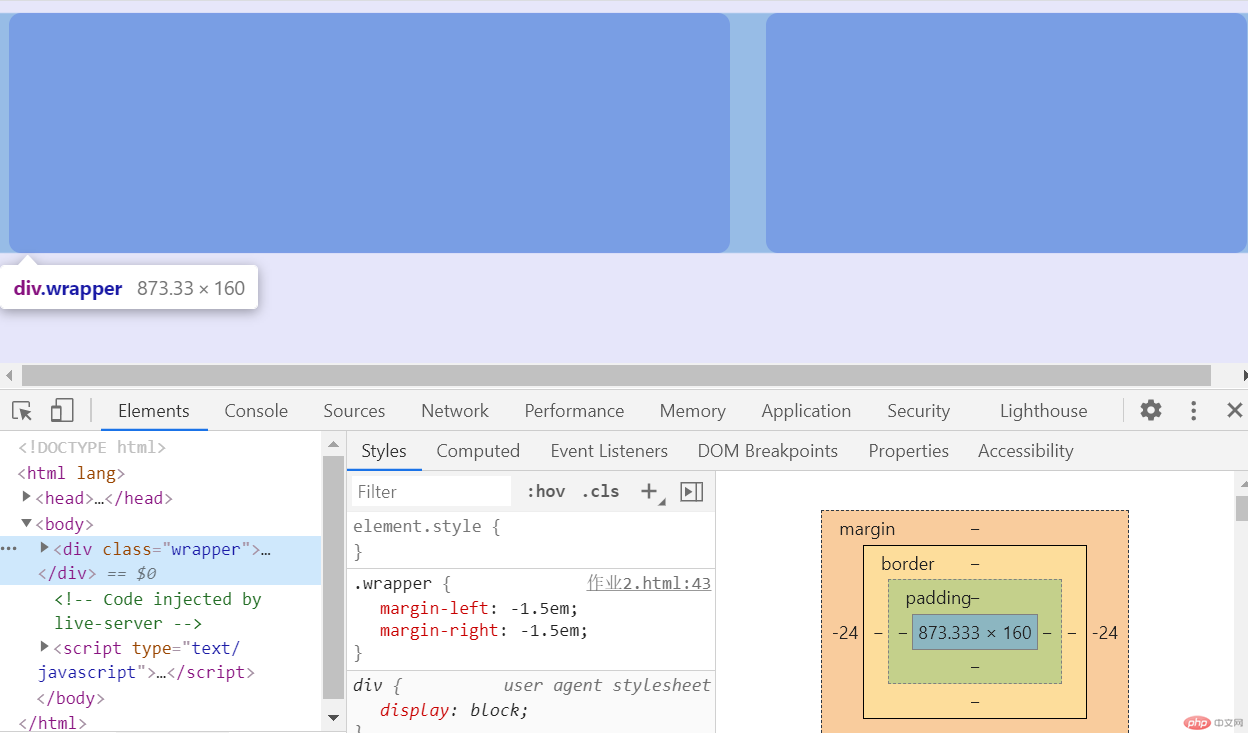
- 4.这时因为单元格的特性:当我们给它设置单元格间隙后,表格两边都会缩进所设置单元格间隙的值,所以我们要在容器的外面在加一个容器,给该容器左右设置一个负的表格中单元格间隙的值来进行调整。
实例代码如下:
`<!DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>等高列的解决方案:表格</title>
<style>body {background-color: lavender;}.box,.box1 {height: 10em;background-color: rgb(141, 141, 243);/* 设置圆角 */border-radius: 0.5em;}.box {width: 60%;}/* 将容器转为table(表格) */.container {display: table;/* 表格宽高默认由内容决定,并不会像块元素那样充满父级容器的全部空间 *//* 设置宽度 */width: 100%;/* 表格中不支持margin:列间隙/单元格间隙 *//* 表格设置列间距用:borde-spacing *//* 表格列间距左右两边都有 */border-spacing: 1.5em 0;}/* 将每一列转为单元格元素 */.box,.box1 {/* 转为单元格后就默认等高了,于是等高就实现了 */display: table-cell;}/* 给这个table类似的容器外面套一个壳,利用负的外边距进行跳整 */.wrapper {/* 左外边距 */margin-left: -1.5em;/* 右外边距 */margin-right: -1.5em;}
</style>
</head>
<body>
<div class="wrapper"><div class="container"><div class="box"></div><div class="box1"></div></div>
</div>
</body>
</html>`
- 效果图