图文详解web全站开发学习环境搭建
1. 常用编辑器
vscode: 微软良心作品,免费开源跨平台的代码编辑器,通过插件可将期定制成功能超级强大的 IDEsublime: 老牌的文本编辑器,丰富的插件可以高度定制,众所周知的原因,插件安装与更新限制了它的发展phpstorm: 除了收费外, 几乎找不到缺点, 没啥可喷的
2. 常用浏览器
Chrome: 谷歌公司出品的全球占有率第一的浏览器, 依赖强大的插件构建出一个 Chrome 生态圈FireFox: 谷歌的竞争者,深爱开发者喜爱, 强大的调试功能,贴心的中文提示,非常适合初学者使用Edge: 微软 IE 的继任者,基于 Chromium 内核,兼容 Chrome 插件,预置的微软应用商店更是绵上添花
3. 集成环境
- PHP 集成开发环境必备三大套件
- Web 服务器
- PHP 解释器
- 数据库管理系统(必有 MySQL)
- 除三大基础工具外,大部分还提供了:站点管理, PHP 版本管理, 伪静态配置等…
phpStudy: 除具备以上全部功能外, 还提供了Composer一键安装等特色功能WampServer: 功能与 phpStudy 类似,但没有 phpStudy 更懂中国 PHP 开发者Xampp: 管理界面直观,使用方便,最大特点是跨平台,但国内用户并不多MAMP Pro: 仅适用于 MacOS 系统,需要付费使用,不过,免费版完全满足学习需求
4. Web开发常⽤术语
| 序号 |
英⽂ |
中⽂ |
描述 |
| 1 |
HOST |
主机 |
具有名称和访问地址的计算机 |
| 2 |
HOSTNAME |
主机名 |
本地主机使⽤计算名,远程主机使⽤ip或域名访问 |
| 3 |
IP |
ip地址 |
使⽤统⼀格式唯⼀标注互联⽹中的每⼀台主机 |
| 4 |
URL |
统⼀资源定位符 |
对应互联⽹上的唯⼀可访问的资源地址 |
| 5 |
WWW |
万维⽹ |
超⽂本html为信息载体,基于请求/响应机制 |
| 6 |
HTTP |
超⽂本传输协议 |
基于客户端 / 服务器机制,使⽤明⽂传输 |
| 7 |
HTTPS |
安全的HTTP协议 |
将客户端数据加密后再发送到服务器端 |
| 8 |
CLIENT |
客户端 |
浏览器 / 命令⾏ |
| 9 |
SERVER |
服务器 |
基于 TCP 协议响应客户端请求: Apache/Nginx |
| 10 |
TCP |
传输控制协议 |
⾯向连接的,可靠的基于字节流的通信协议 |
5. MarkDown常⽤语法
| 序号 |
名称 |
功能 |
| 1 |
标题 |
# ⼀级标题 ## ⼆级标题 ### 三级标题 … |
| 2 |
列表 |
- ⽆序列表 / n: 有序列表 |
| 3 |
链接 |
[⽂本](链接URL), 如: [php.cn](https://www.jrnw.net) |
| 4 |
图⽚ |
, 如:  |
| 5 |
表格 |
使⽤竖线和 - 硬画出来,可以设置⽂本对⻬,⻅具体案例 |
| 6 |
引⽤ |
> 引⽤⽂本, 可嵌套 |
| 7 |
代码 |
`单⾏代码`,```多⾏代码``` |
markdown相关
- 轻量级标记语⾔,扩展名为”md”, 可导出为html,pdf,png…等多种格式, ⾮常适合编写技术⽂档
- 编辑器typora,访问官网下载typora,安装后就是中文版无需汉化
- markdown学习视频教程
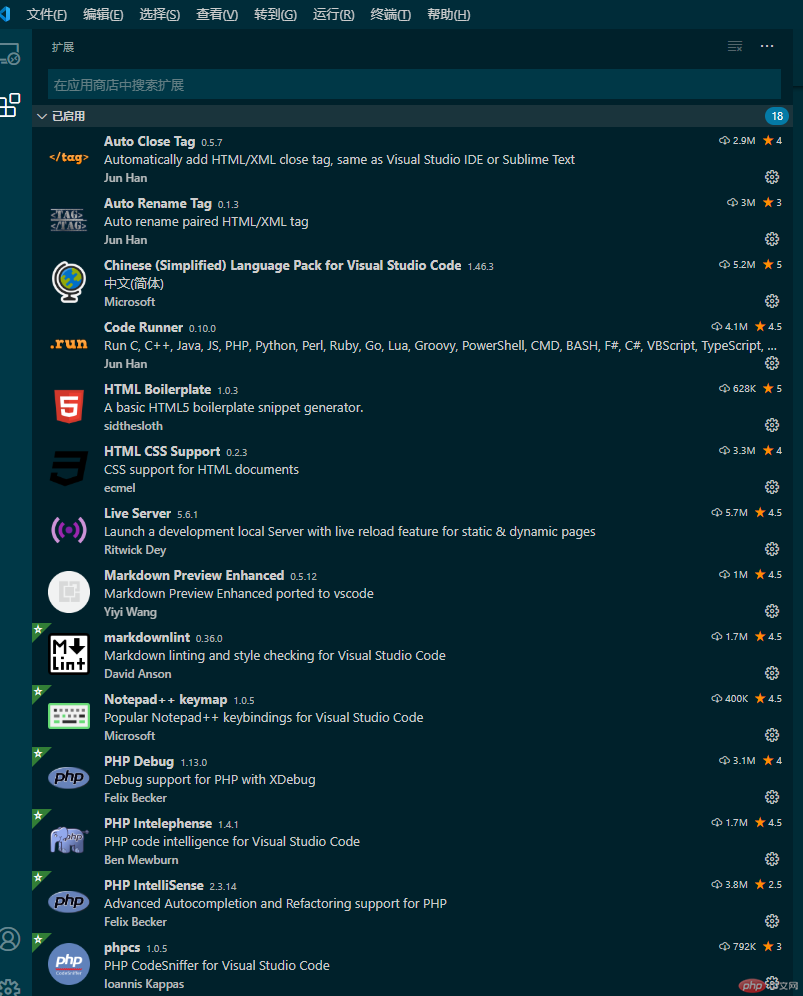
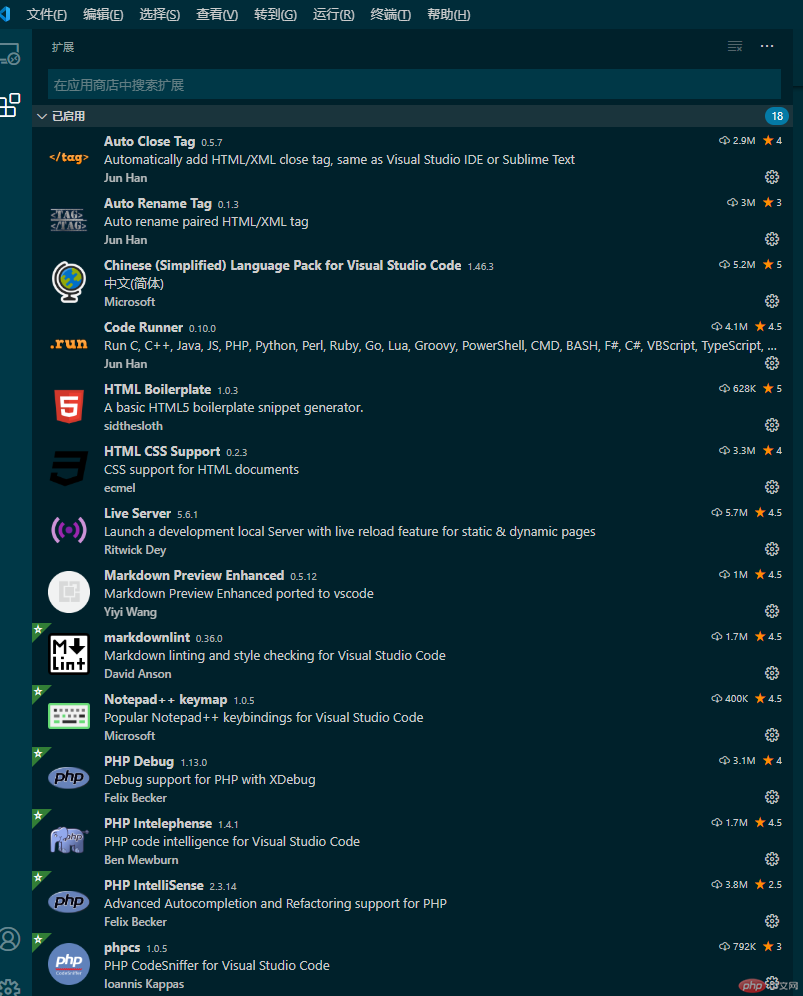
6. 本地VSCODE推荐插件
| 序号 |
插件名称 |
功能 |
| 1 |
Chinese Language… |
简体中⽂语⾔包 |
| 2 |
Vscode-icons |
最受欢迎的的⽂件图标 |
| 3 |
Prettier-Code formatter |
通⽤的代码格式化⼯具 |
| 4 |
HTML CSS Support |
HTML/CSS代码提示神器 |
| 5 |
Auto Close Tag |
HTML标签⾃动闭合 |
| 6 |
Auto Rename Tag |
HTML标签⾃动更名 |
| 7 |
PHP Intelephense |
PHP代码智能分析与提示 |
| 8 |
PHP IntelliSense |
PHP代码智能感知与重构 |
| 9 |
Markdownlint |
markdown语⾔检查器 |
| 10 |
Live Server |
创建本地Web服务器实时预览 |
- VSCODE推荐插件本地安装截图

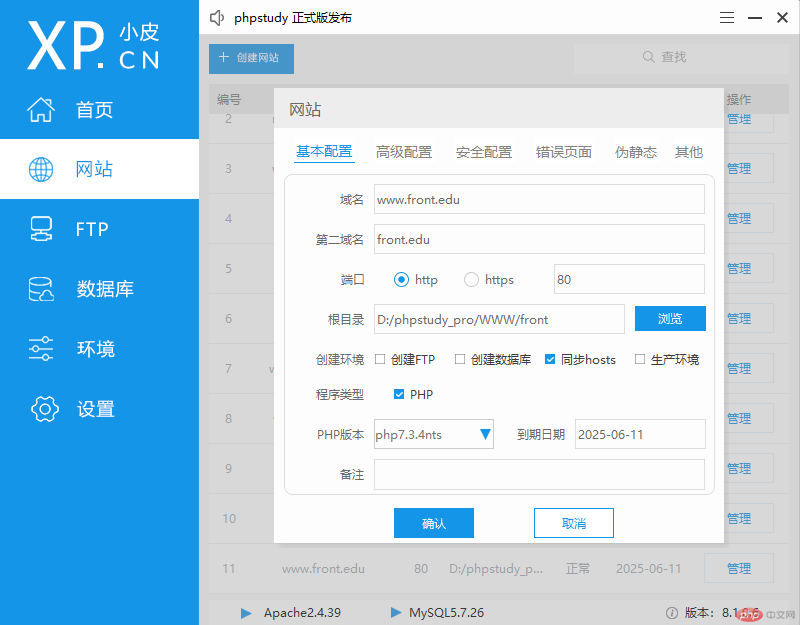
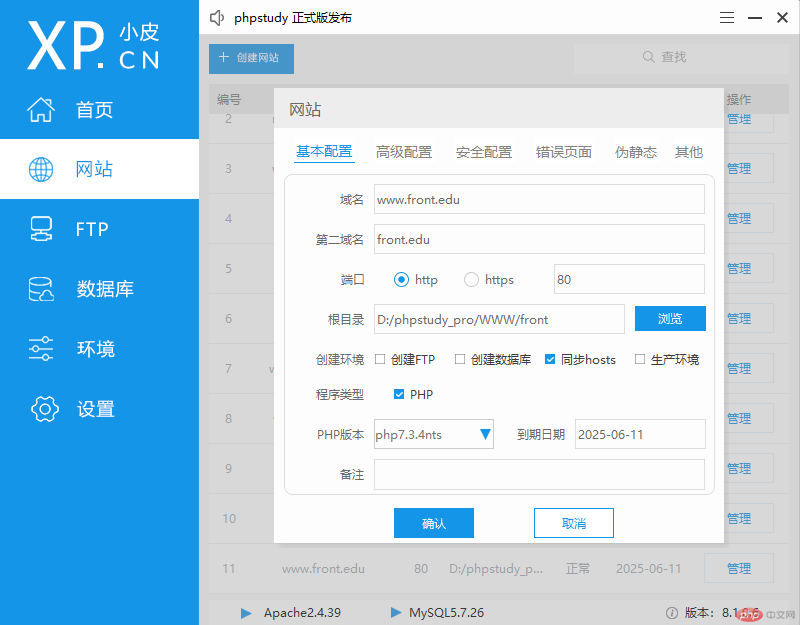
7. 使用PHPstudy搭建本地站点配置步骤
- 访问小皮版面官网下载phpstudyv8,点击下载phpstudy
- 根据自身需求自行选择下载,我本地是windows 64位操作系统,下载的是phpstudy v8
- 下载点击一步一步安装
- 具体配置截图:

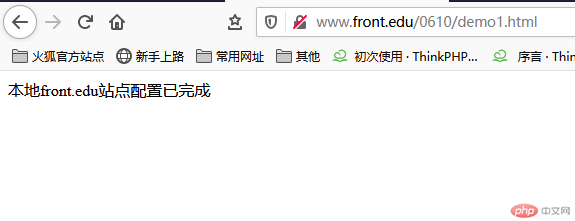
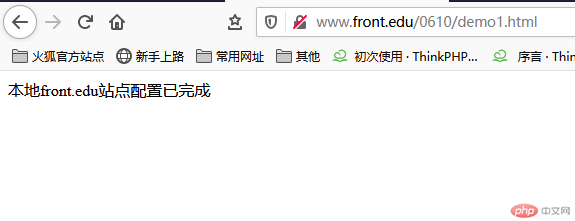
本地demo1.html文档代码内容如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML文档</title></head><body> 本地front.edu站点配置已完成</body></html>
运行结果如下图所示:

8. 总结
- 本文主要讲了web开发环境常用的一些编辑器、浏览器、集成环境
- 编辑器推荐用vscode,原因是它是免费开源跨平台的代码编辑器,通过插件可将期定制成功能超级强大的 IDE,微软良心作品;
- 浏览器推荐使用Chrome或者FireFox都可以,个人比较喜欢火狐浏览器其更符合开发者的需求,它能自动快速加载数据,无需刷新;
- 集成环境推荐使用PHPstudy,它除了具有站点管理, PHP 版本管理, 伪静态配置外,还提供了
Composer一键安装等特色功能,非常好用。
web全站开发搭建环境推荐组合:vscode + Chrome + phpStudy