php本地开发环境及IDE配置,markdown编写
1.php本地环境配置
操作系统:
Windows7 旗舰版
php集成环境:
phpStudy 2018 (PHP-7.1.13-NTS + Mysql5.5.53 + Apache2.4.23)
phpIDE
phpstorm
Editor
Visual Studio Code,sublime_text
2.搭建本地服务
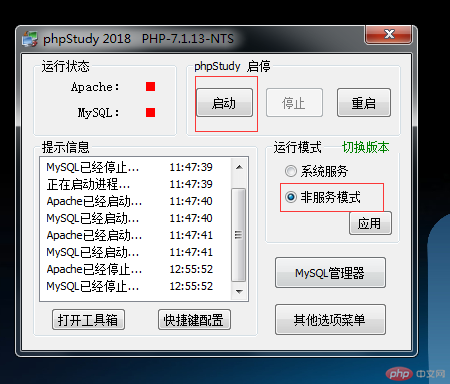
安装phpStudy
安装phpStudy到电脑任意位置并启动 phpStudy.exe

配置本地域名并绑定项目
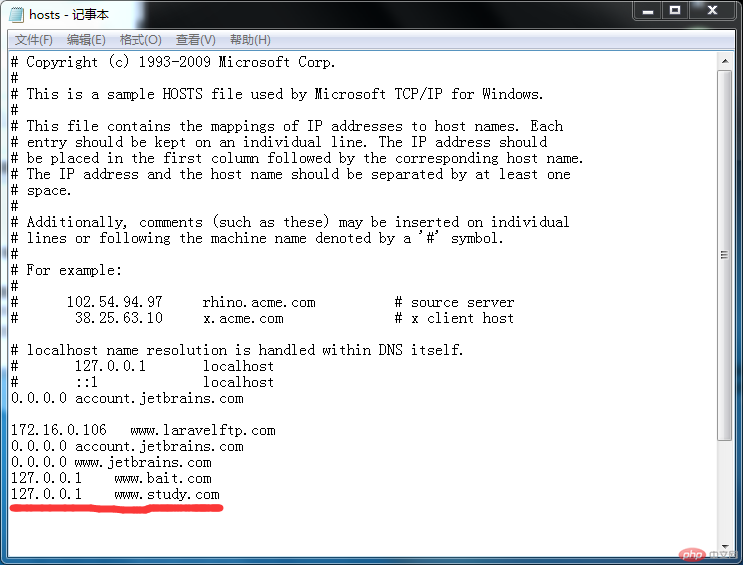
打开hosts文件 并在下面写入一条记录

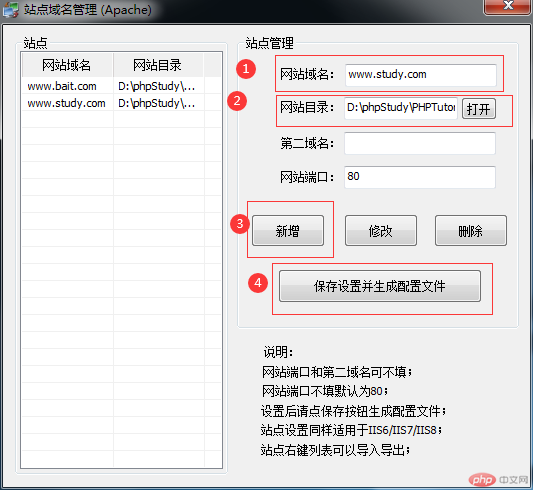
在phpStudy面板点击 mySql管理器或者其他选项菜单 选择站点域名管理并配置域名信息
1.本地域名: 和hosts文件中配置的一致即可
2.网站目录: 为项目的主入口 例: laravel项目 绑定到项目public文件即可

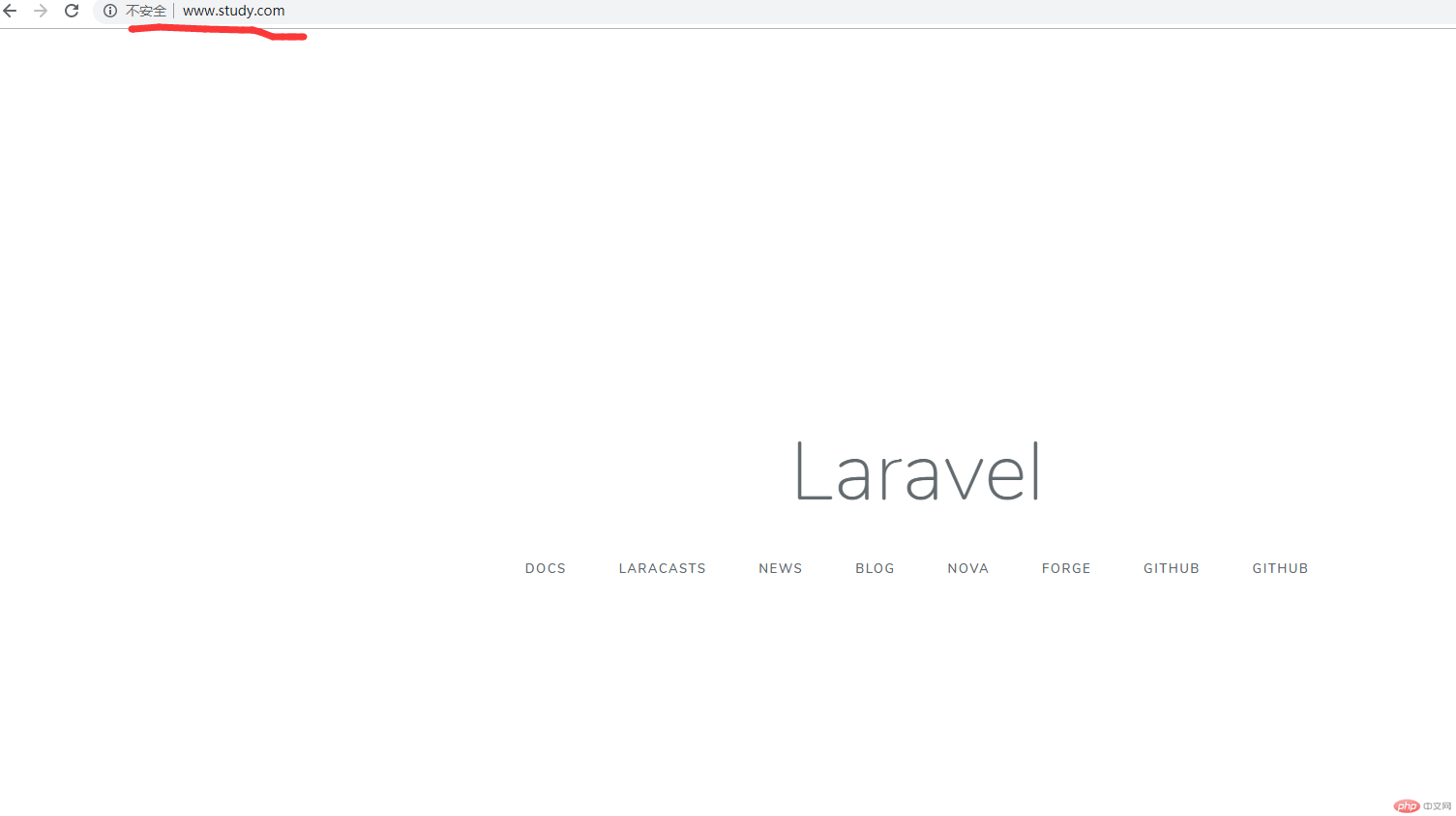
配置成功 重启phpStudy 并打开刚才配置的本地域名

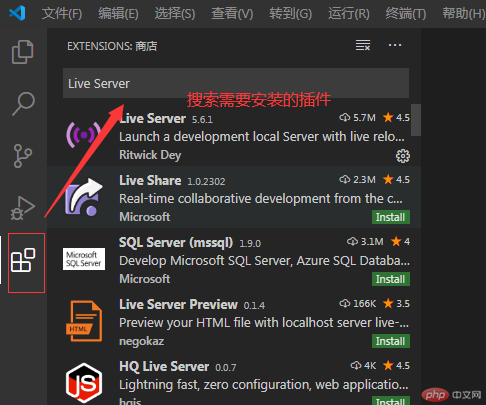
3.为VSCode 安装插件
如果选择phpstorm 则不用配置vscode 此处附上配置插件与配置方法

| 插件名 | 插件作用 |
|---|---|
| HTML CSS Support | html/css代码提示 |
| PHP Intelephense | php代码提示 |
| PHP IntelliSense | php代码感知与重构 |
| Markdownlint | makedown语言检查器 |
| Live Server | 创建本地web服务器实时预览 |
4.makedown语法小节
1.标题 #为一级标题 ##为二级标题 ###为三级标题 依次累推 最高六级
2.字体
- 加粗
要加粗的字体用两个 * 号包裹 - 斜体
要倾斜的字体用一个 * 号包裹 - 斜体加粗
用三个 * 号包裹 - 删除线
用~~包裹
3.引用
在引用的的文字前加 > 即可 支持嵌套,如加两个>> 三个>>>
这是引用的内容
这是引用的内容
这是引用的内容
4.分割线
+ 三个或者三个以上的 - 或者 * 都可以。
5.图片

6 超链接(a标签)
[链接](链接地址)
7 列表
- 有序列表
使用 1. 2. 3. 4.表示 - 无序列表
使用 + * - 都可以表示
8 表格
| 表头 | 表头 |
|---|---|
| one | one123123 |
| two | two |
第一行表示表头第二行分割表头个内容, -个数不限 文字默认居左 两边的:表示居中 左边:表示居左 右边:相反
9 代码单行代码 两个
多行代码 六个 `
5.html css 预习
html标签
1.常用块级标签 div ,p 最常用<div></div><p></p><h1> => <h6><ul><li></li></ul><ol><li></li></ol><form><form><table></table>2.常用行内标签 span a 最常用<span></span><a></a><i></i><img /> <input /> 置换元素
行内标签也可以转换成行内块级元素 并可以设置宽高 display: inline-block;
css层叠样式表
width: 宽度height: 高度line-height: 行高color:字体颜色background-color:背景颜色background-image: url():背景图片display:flex:弹性盒子模型box-shadow: 5px 5px 3px rgba(0,0,0,0.1): 边框阴影font-size:字体大小font-family:字体类型font-weight:字体粗细font-style:字体风格float:浮动position:定位display: inline-block 转行内块级元素opacity:透明度border:边框list-style:列表样式margin:外边距padding:内边距vertical:垂直方式cursor:光标样式
js基础 元素选择器
window.onload = function(){console.log('dom加载完成');document.getElementById('id').onclick = function(){alert('您点击了id 为 id 的元素')}var dom1 = document.getElementsByClassName('className');}
$(function(){$('#id').click(function(){alert(12313);})$('.class').click(function(){alert('12312321')})$('p').click(function(){console.log(123123);})})

