代码练习:
1.CORS跨域请求:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><button>跨域请求-CORS</button><div class="body"></div></body><script>var btn = document.querySelector("button");btn.addEventListener("click",function () {// 1. 创建Ajax对象var xhr = new XMLHttpRequest();// 2. 监听请求xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);document.querySelector(".body").innerHTML = xhr.responseText;}};// 3. 初始化请求参数xhr.open("GET", "http://php.edu/login_regist/login.php", true);// 4. 发送请求xhr.send(null);},false);</script></html>
服务器端代码:
<?phpheader("Access-Control-Allow-Origin:http://js.edu");if(isset($_COOKIE['user'])){// echo 'OK';// exit('<script>alert("登陆成功!");location.href="index.php";</script>');exit('<script>alert("已经登陆,请勿重复等登陆!");location.href="index.php";</script>');}?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册</title><style>* {margin: 0;padding: 0;}h2 {/* display: block; */width: 350px;margin: 0 auto;text-align: center;padding-top: 10px;box-sizing: border-box;}form {margin: 10px auto;width: 350px;height: 250px;background-color: #5384e8;display: flex;flex-flow: column nowrap;justify-content: space-evenly;align-content: center;align-items: center;font-size: 1.2rem;}form:hover {box-shadow: 0 0 5px #626262;}form>.button {width: 280px;display: flex;justify-content: space-evenly;}form>.button>input {width: 100px;height: 30px;background-color: #00bb00;border: none;border-radius: 15px;}form>.button>input:hover {background-color: red;color: white;}a {color: white;text-decoration: none;}</style></head><body><h2>用户注册</h2><form action="handle.php?action=select" method="POST"><!-- <fieldset> --><!-- <legend align="center">用户注册</legend> --><div><label for="username">账户:</label><input type="email" required name="username" id="username" placeholder="example@163.com"></div><div><label for="p2">密码:</label><input type="password" required name="p2" id="p2" placeholder="不少于六位"></div><!-- </fieldset> --><div class="button"><input type="submit" value="登陆"><input type="reset" value="重置"></div><div><a href="regist.php">没有账号,点击此处注册!</a></div></form></body></html>
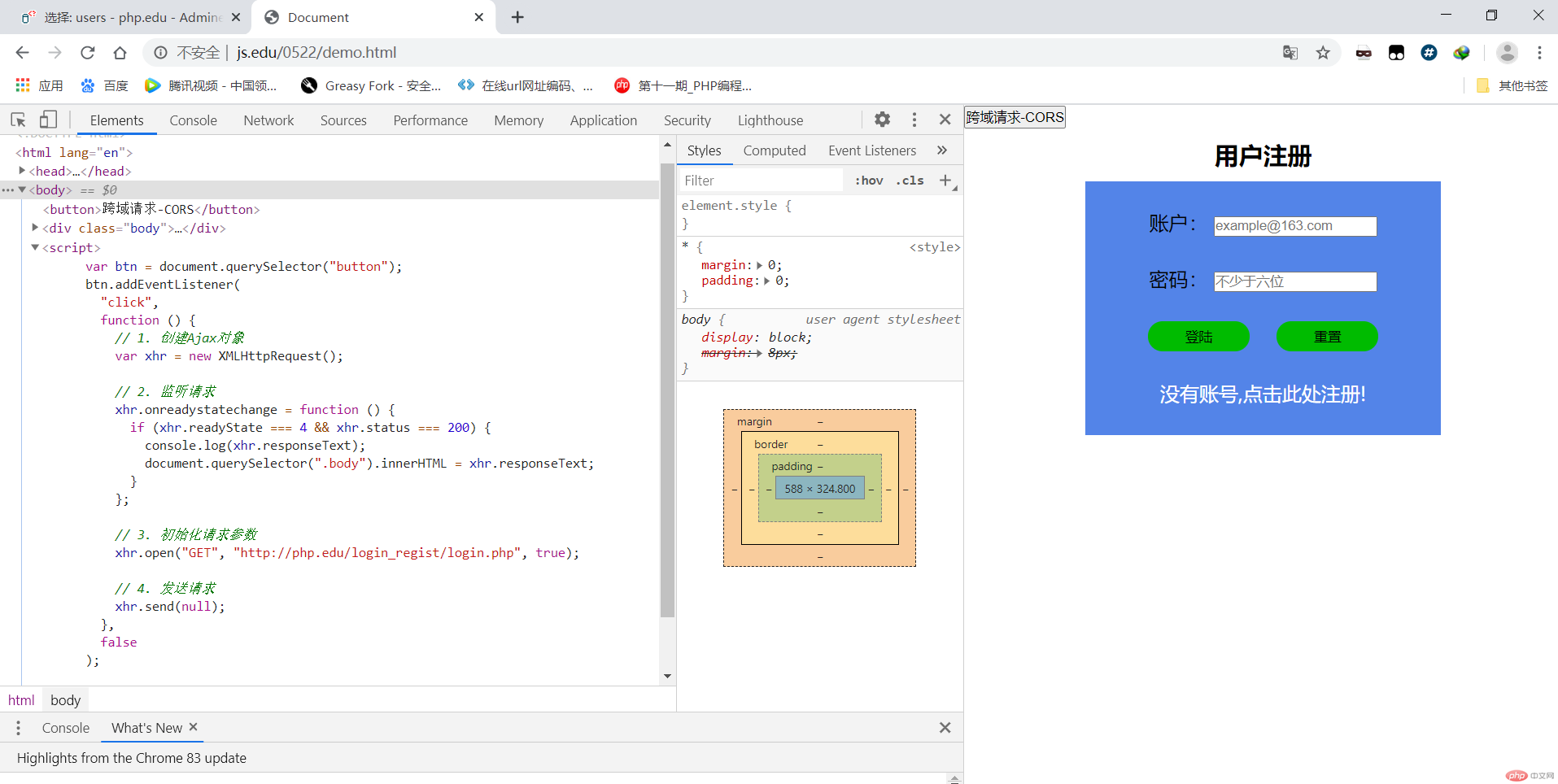
运行效果:
2.JSONP代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><button>跨域请求JSONP</button></body><script>function output() {var h1 = document.createElement("h2");h1.innerHTML = "测试成功";document.body.appendChild(h1);}var btn = document.querySelector("button");btn.onclick = function () {var script = document.createElement("script");script.src = "http://php.edu/cors/demo.php";document.head.appendChild(script);};</script></html>
服务器端代码:
<?phpecho 'output()';
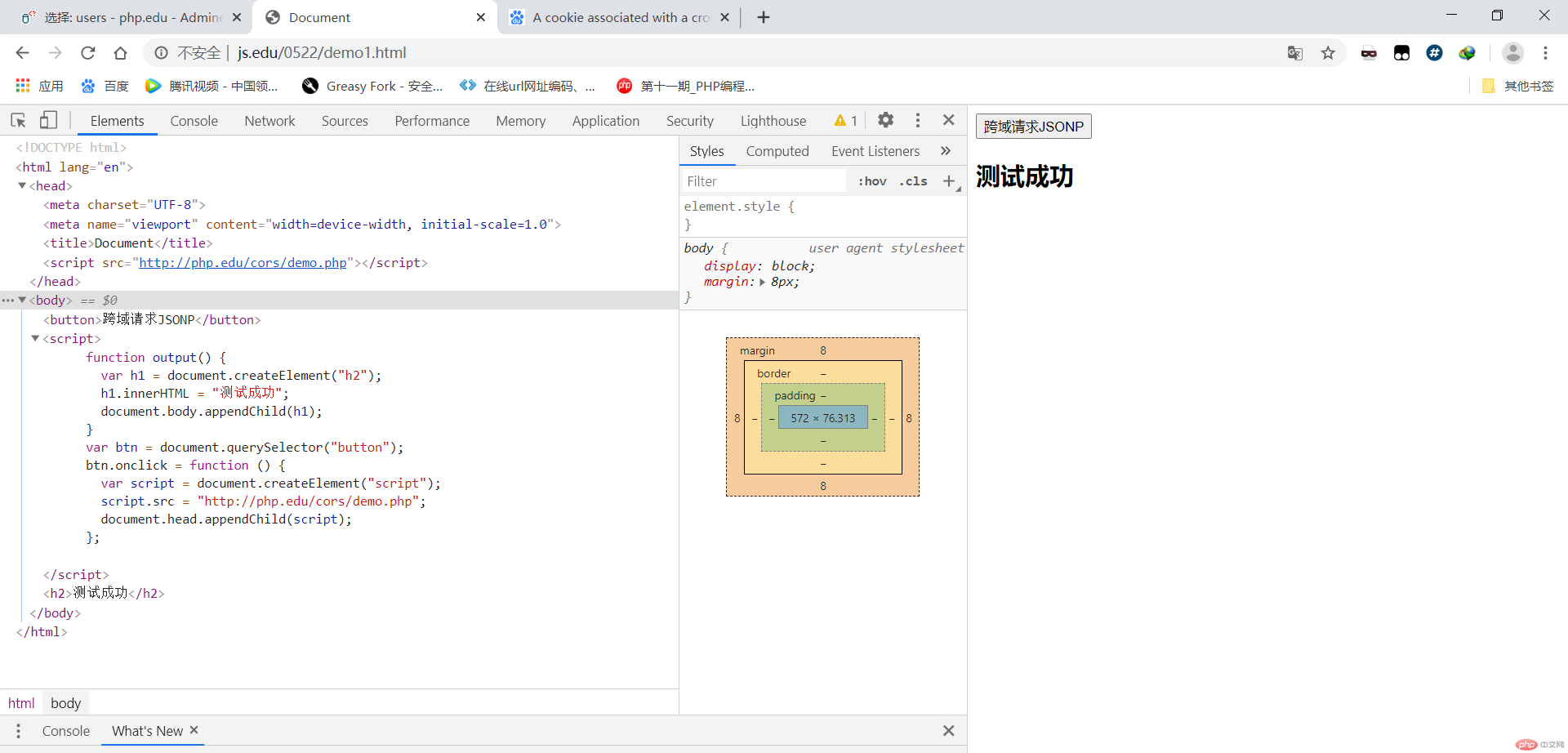
生成结果图
总结
1.了解跨域请求CORS和CSRF跨站请求伪造
2.同源策略:是要求协议 域名 端口完全相同,这是一种安全机制,禁止浏览器通过脚本发起跨区域请求例如XMLHtppRequest,但允许通过html标签跨域请求;
3.CORS脚本跨域请求的目标允许访问设置:header('Access-Control-Allow-Origin:$url');$url有三种:网站名(协议域名端口)|*(允许任何跨域请求)|true(带cookie的跨域请求)
4.JSONP跨域请求:通过脚本生成一个带有src的script标签来访问跨域目标文件,目标文件返回信息,处理生成新的脚本(script)代码并执行生成新的页面内容;(一般是提前写一个函数,目标文件返回函数名调用函数,执行生成新的内容);

