前端 - JS - 数据类型、流程控制和将JS对象序列化为JSON字符串
一、数据类型
1. 概述
| 序号 | 分类 | 描述 |
|---|---|---|
| 1 | 原始类型 | string、number、boolean、null、undefined |
| 2 | 复合类型 | array、object、function |
- null表示空对象
- undefined表示非对象类型变量的空/无
2. 数组
- 每个数组对象都有Length属性,表示数组中元素的个数
<script>var arr = ['小明', '男', 18];console.log(arr.length);</script>

- 使用for循环遍历数组元素
<script>var arr = ['小明', '男', 18];for (var i = 0; i < arr.length; i++) {console.log(arr[i]);}</script>

- 使用forEach()遍历数组元素
<script>var arr = ['小明', '男', 18];arr.forEach(function(item, index, arr){console.log(item);})</script>

- 使用slice()获取部分元素
<script>var arr = ['小明', '男', 18, 'xiaoming@xm.cn'];var new_arr = arr.slice(1, 3);console.log(new_arr);</script>

- 使用splice()插入、替换和删除元素
<script>var arr = ['小明', '男', 18, 'xiaoming@xm.cn'];//插入arr.splice(3, 0, '北京大学', '计算机一班');console.log(arr);</script>

<script>var arr = ['小明', '男', 18, 'xiaoming@xm.cn'];//替换arr.splice(2, 2, '北京大学', '计算机一班');console.log(arr);</script>

<script>var arr = ['小明', '男', 18, 'xiaoming@xm.cn'];//删除arr.splice(2, 2);console.log(arr);</script>

3. 对象
- 定义一个对象
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};console.log(obj);</script>

- 访问对象
var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};console.log(obj.study.school);console.log(obj["study"]["class"]);

- 使用for…in遍历对象
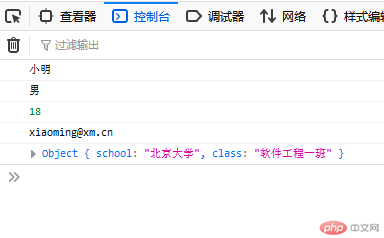
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};for (key in obj) {console.log(obj[key]);}</script>

- 使用forEach()遍历对象
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};var obj_key = Object.keys(obj);obj_key.forEach(function(item, index, arr){console.log(this[item]);}, obj);</script>

4. 函数
匿名函数也叫函数表达式
立即调用函数:给函数套个括号
<script>(function sayName(name){console.log(name)})('小明');</script>

二、流程控制
1. 分支
| 序号 | 类型 | 语法 |
|---|---|---|
| 1 | 单分支 | if(){...} |
| 2 | 双分支 | if(){...} else {...} |
| 3 | 多分支 | if(){...} elseif {...} else {...} |
| 4 | switch | switch() {case: ... break...} |
2. 循环
| 序号 | 类型 | 语法 |
|---|---|---|
| 1 | 入口判断型 | while(){...} |
| 2 | 计数型 | for(){...} |
三、将JS对象序列化为JSON字符串
1. 简单转换
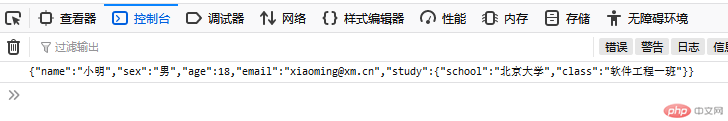
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};var json_str = JSON.stringify(obj);console.log(json_str);</script>

2. 指定属性转换
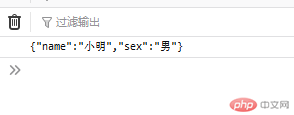
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};var json_str = JSON.stringify(obj, ['name', 'sex']);console.log(json_str);</script>

3. 为每个属性执行回调
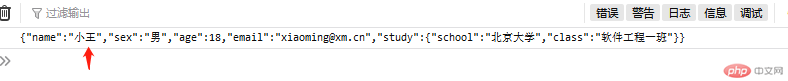
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};var json_str = JSON.stringify(obj, function(key, value){if (key === 'name') {return '小王';} else {return value;}});console.log(json_str);</script>

4. 格式化
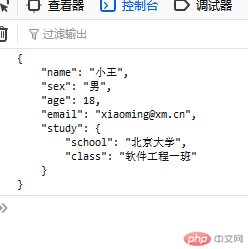
<script>var obj = {name: '小明', sex: '男', age: 18, email: 'xiaoming@xm.cn', study: {school: '北京大学',class: '软件工程一班'}};var json_str = JSON.stringify(obj, function(key, value){if (key === 'name') {return '小王';} else {return value;}}, 4);console.log(json_str);</script>

四、课程总结
- 今天学习了 JavaScript 的基础知识和JSON序列化,通过上课认真听讲和认真完成老师布置的作业,使得我对 JavaScript 的理解和运用更加深入和熟悉。最主要的知识点是明白和掌握了JSON序列化的特点以及JSON.stringify()的基本语法。

