CSS简单入门
一、css基础知识
1、CSS是一种作用于html文档影响其表现样式的层叠样式表
2、了解CSS需要先简单回顾html中的元素,通过*{outline:1px dashed red}可以设置元素框,通过元素框的排列方式,把元素分为:块级元素、行内元素和行内块元素
3、css样式规则:选择器和属性组成(属性可以多个,在一个大括号内)
4、css注释:/*注释内容*/
5、常见厂家前缀:-ms-(IE)、-webkit-(基于webkit内核的浏览器,谷歌等)
6、css中的空白符(空格,回车、制表符等)主要用来格式化文档,增强可读性;如当前属性有多个值时,必须由空白符(空格)隔开;
二、CSS的应用(html)
外部样式引用:
- 1、link标签引用,例如
<link rel="sytlesheet" href="样式表地址"/> - 2、@import指令引用,例如
@import url(……);和@import "……";,@import指令引用外部样式表,@import指令必须在首行
内部样式的使用:
- 1、在html>head中使用
style,例如<style>/*样式规则*/</style> - 2、html元素中直接使用
style=""属性,例如<span style="color:red;">中国人</span>
三、媒体查询(@media)
1、常见媒体查询的标识符:
-all:所有媒体类型
-print:打印预览使用
-screen:屏幕,一般指用户代理(浏览器)
-projection:幻灯片(了解即可,不经常使用)
2、媒体描述:
- a、媒体查询通过媒体描述进行精确控制
- b、媒体描述由属性名和属性值组成,结束无分号由括号包括;
- c、多个媒体描述之间通过逻辑关键字链接:and(必须同时满足),not(必须写在and前面,整个查询取反)
3、常见媒体描述符:主要以显示区域和设备显示区域的宽和高
- a、显示区域(主要用于pc端浏览器):
width、min|max-width和hegiht、min|max-height - b、设备显示区域(主要用于移动端):
device-width、min|max-device-width和device-height、min|max-device-height二、案例实操
1、css/demo.css代码
/*@import"……"或者@import url(……) 可以快速引用其他css 样式表*/h2 {color: #006200;}ul {background-color: #c0c0c0;list-style: none;}li {margin: 10px 0;padding: 5px 0;}
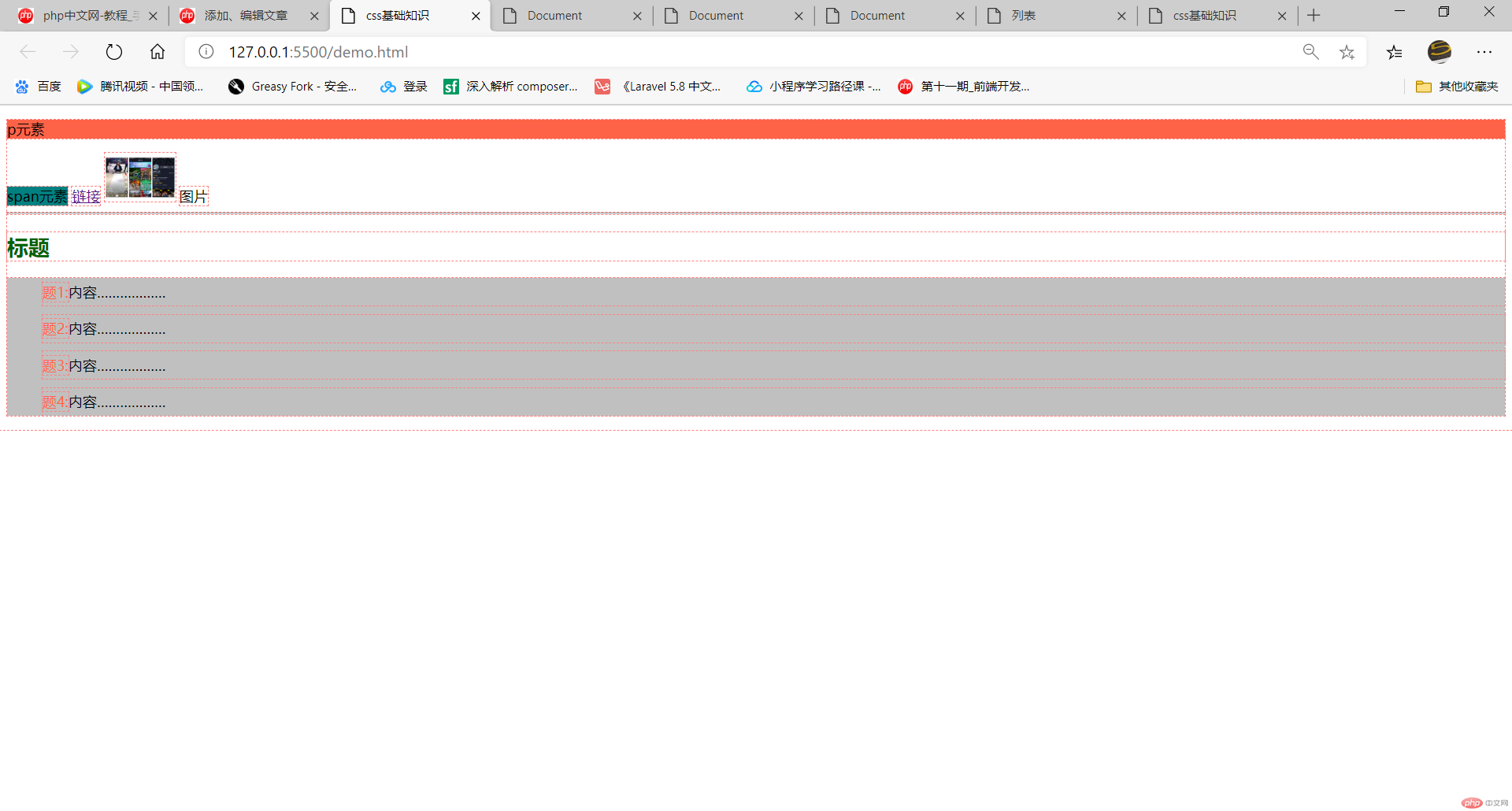
2.1、demo.html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css基础知识</title><!-- 内联sytle标签样式的使用 --><style>/* @import关键字导入外部样式 */@import url(css/demo.css);/* @import "css/demo.css"; */* {outline: 1px dashed #ff8080;}</style></head><body><!-- 块级元素 --><p style="background-color: tomato;">p元素</p><!-- 行内元素 --><span style="background-color: teal;">span元素</span><a href="">链接</a><!-- 行内块元素 --><img src="dy.png" alt="" width="80px" /><span>图片</span><hr /><h2>标题</h2><ul><!-- 元素内style属性样式的使用 --><li><span style="color: tomato;">题1:</span>内容………………</li><li><span style="color: tomato;">题2:</span>内容………………</li><li><span style="color: tomato;">题3:</span>内容………………</li><li><span style="color: tomato;">题4:</span>内容………………</li></ul></body></html>
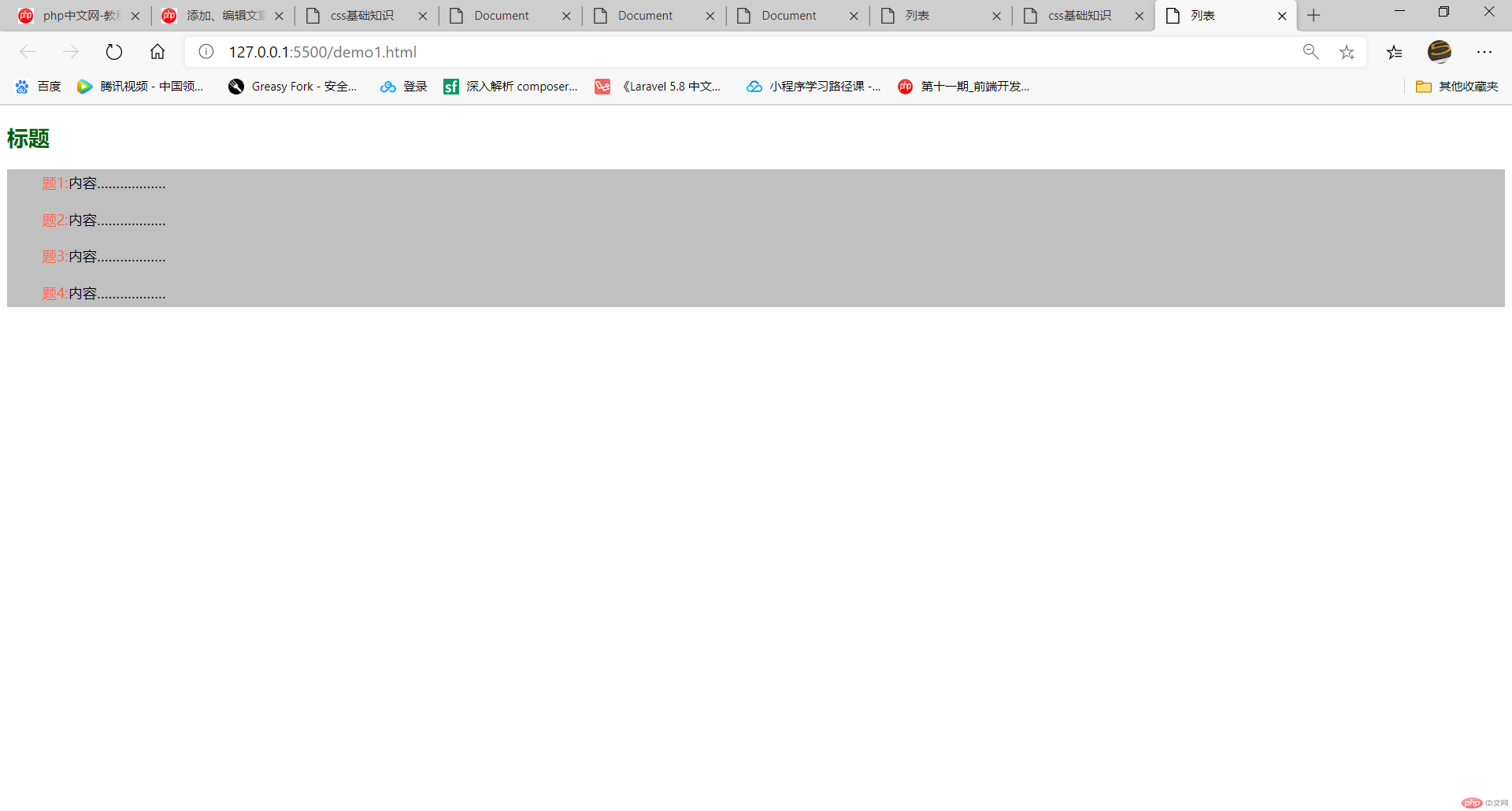
2.2 demo1.html代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 外部样式引用 --><link rel="stylesheet" href="css/demo.css" /><title>列表</title></head><body><h2>标题</h2><ul><!-- 元素内style属性样式的使用 --><li><span style="color: tomato;">题1:</span>内容………………</li><li><span style="color: tomato;">题2:</span>内容………………</li><li><span style="color: tomato;">题3:</span>内容………………</li><li><span style="color: tomato;">题4:</span>内容………………</li></ul></body></html>
3、运行结果图

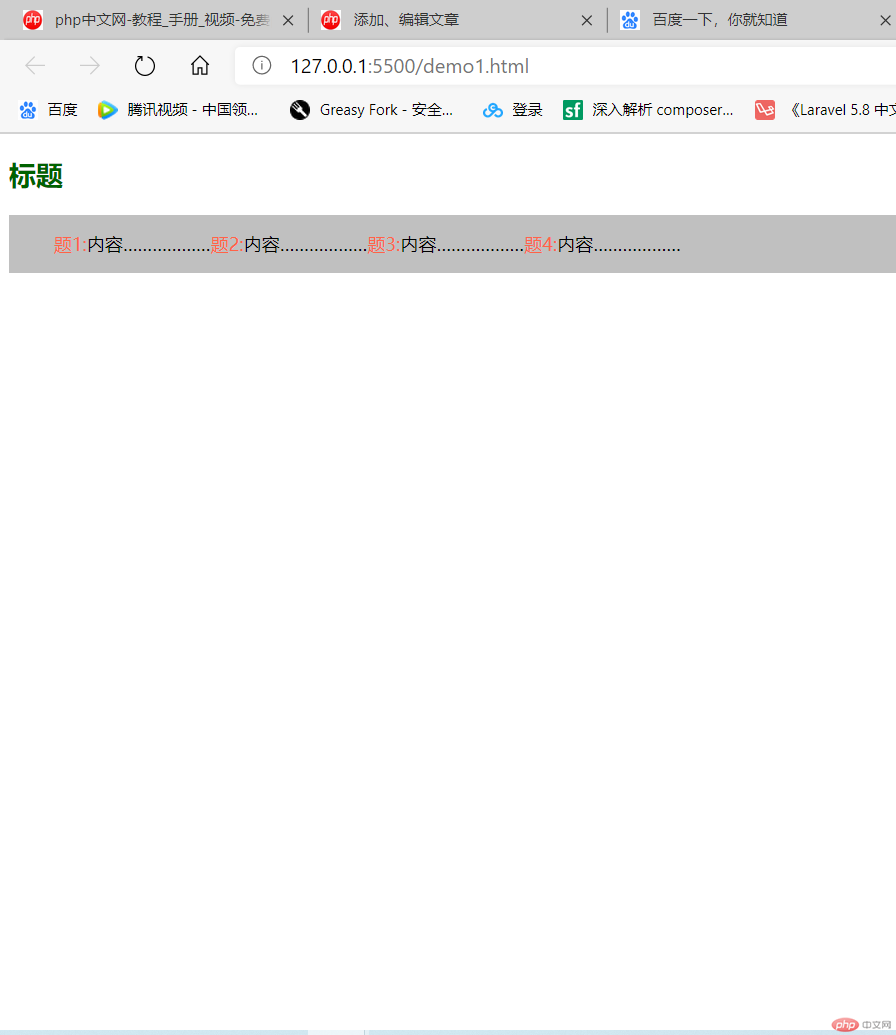
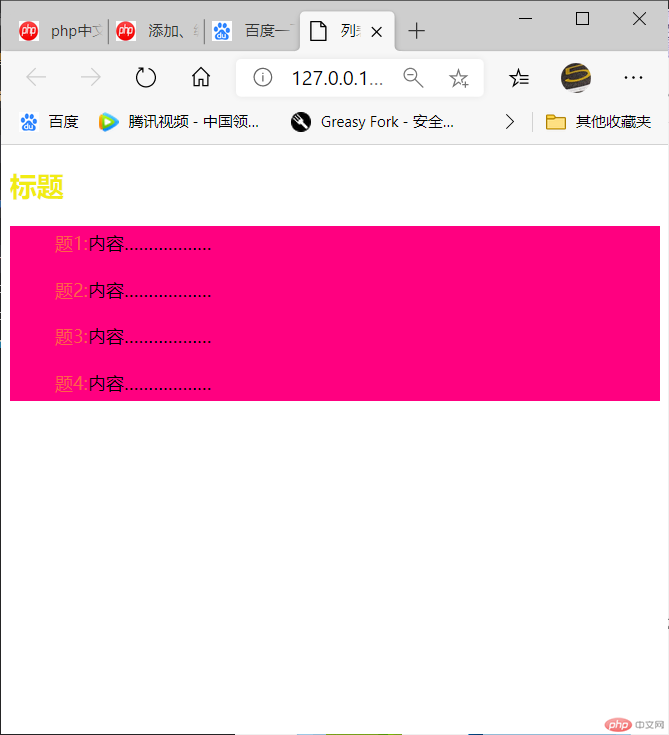
4、媒体查询代码演示和结果展示:利用(demo1.html演示)只上传css代码
h2 {color: #006200;}ul {background-color: #c0c0c0;list-style: none;display: flex;}li {margin: 10px 0;padding: 5px 0;}@media screen and (max-width: 600px) {h2 {color: #f1ec14;}ul {background-color: #ff0080;list-style: none;display: list-item;}li {margin: 10px 0;padding: 5px 0;}}
媒体查询效果图

总结
1、CSS主要用于装饰html时期更好看,更易于人浏览
2、css核心在选择器和样式属性的使用
3、css对于网页布局也非常重要,媒体查询可以网页兼容不同的终端
4、border outline的常见样式:solid(实线)、double(双线)、dotted(点状边框)、dashed(虚线)等等

