CSS与文档
1、css 是什么
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
2、元素与元素框
- 页面中显示的内容称为元素, 元素显示在浏览器为它生成的元素框中
- 查看页面中所有元素生成的”框”:
{outline: 1px dashed red} - 根据元素框中的内容提供者, 可将元素分为二大类:
| 序号 |
术语 描述 |
| 1 |
置换元素 |
元素框内容由外部资源提供,元素框就是占位符<img>,<input>.. |
| 2 |
非置换元素 |
元素框内容用户提供,浏览器生成,如<p>,<span>… |
3、 元素的显示方式
3.1、 元素类型
浏览器根据元素类型生成不同的元素框: "块级元素框" 和 "行内元素框"
| 序号 |
类型 |
描述 |
| 1 |
块级元素 |
默认生成一个填满父级内容区的元素框,且二侧不能有其它元素,如<div>,<p>… |
| 2 |
行内元素 |
默认在一行文本内生成元素框,不打断所在行,如<a>,<span>… |
| 3 |
行内块元素 |
默认在一行文本内生成元素框,不打断所在行,但支持宽高,如<img>… |
3.2、 display 属性
- 每个元素都可以通过
style="display:type控制它的显示类型,即生成什么样的”元素框” display属性常用值
| 序号 |
属性值 |
描述 |
| 1 |
inline默认 |
行内元素,<span>, <a> |
| 2 |
block |
块级元素,<div>,<p> |
| 3 |
inline-block |
行内块级元素,<img> |
| 4 |
list-item |
块级: 列表元素,<li> |
| 5 |
table |
块级: 表格元素,<table> |
| 6 |
flex |
弹性元素 |
| 7 |
grid |
网格元素 |
4、CSS在HTML上的使用方法
| 序号 |
属性值 |
描述 |
备注 |
| 1 |
link标签 |
<link rel="stylesheet" href="..." /> |
外部样式 |
| 3 |
@import指令 |
@import url(...) , @import '...' |
外部样式 |
| 2 |
<style>元素 |
<style>...</style> |
内部样式 |
| 4 |
style=""属性 |
<tag style="..."> |
行内样式 |
外部 css 样式表文档,默认扩展名为: .css
5、 css 文档的内容
5.1、 样式规则
- css 文档中必不可少的内容就是: 样式规则
- css 语法:
selector {property: value;...}
| 组成 |
描述 |
selector |
选择符,或者称”选择器”,决定文档中哪部分受到影响 |
{property: value;...} |
声明块,由 “属性” 与 “属性值” 二部分组成 |
5.2、 厂商前缀
- 厂商前缀: 各浏览器厂商用来测试专属规则的,具有实验性和先进性
- 得到用户广泛认可的厂商前缀规则, 是有可能进入 W3C 标准的
- 随着浏览器之间的差异逐渐消失, 厂商前缀最终会走向消亡
常用厂商前缀:
| 序号 |
前缀 |
描述 |
| 1 |
-moz- |
基于Mozilla的浏览器,如FireFox(火狐) |
| 2 |
-ms- |
基于微软Internet Explorer的浏览器 |
| 3 |
-o- |
基于Opera(欧朋)的浏览器 |
| 4 |
-webkit- |
基于WebKit内核的浏览器,如Chrome,Safari |
| 5 |
-epub- |
基于国际数字出版论坛制定的格式 |
5.3、 处理空白
- 与 html 文档类似, css 也支持使用空白符来格式化文档,增强可读性
- css 中的多个空白符, 会全部合并成一个空白符显示
- 空白符,可以由空格, 制表符, 换行符生成
- 当属性值可有多个关键字时, 必须使用空白符分开
5.4、 css 注释
- 单行/多行:
/* 注释内容 */ - 注释可以写到样式规则外部,也可以写到内部
- 注释不允许嵌套
6、 媒体查询
6.1、 使用场景
| 序号 |
场景 |
描述 |
| 1 |
<link> |
<link media="screen,print"> |
| 1 |
<style> |
<style media="screen,print"> |
| 1 |
@import |
@import url(...) screen,print; |
| 1 |
@media |
@media screen,print {...} |
6.2 媒体类型
媒体类型是不同媒体的标识符
| 序号 |
类型 |
描述 |
| 1 |
all |
所有媒体类型,即不限制 |
| 2 |
print |
打印机,预打印预览使用 |
| 3 |
screen |
屏幕,如浏览器等用户代理 |
| 4 |
projection |
幻灯片 |
6.3 媒体描述符
- 媒体类型通常会添加”媒体描述符”进行精准限制,例如设置媒体尺寸,分辨率等
- 媒体描述符的语法与 css 样式声明非常类似,如
min-width: 500px - 与 css 声明的不同之处在于,媒体描述符允许没有值,如
print and (color) - 多个 “媒体描述符” 之间使用 “逻辑关键字” 连接, 如
and 和 not and表示多个”媒体描述符”必须同时满足, not则是整个查询取反,且必须写在and前面
常用 “媒体描述符”(显示区域相关)
| 序号 |
媒体描述符 |
描述 |
| 1 |
width |
显示区域宽度 |
| 2 |
min-width |
显示区域最小宽度 |
| 3 |
max-width |
显示区域最大宽度 |
| 4 |
device-width |
设备显示区域宽度 |
| 5 |
min-device-width |
设备显示区域最小宽度 |
| 6 |
max-device-width |
设备显示区域最大宽度 |
| 7 |
height |
显示区域高度 |
| 8 |
min-height |
显示区域最小高度 |
| 9 |
max-height |
显示区域最大高度 |
| 10 |
device-height |
设备显示区域高度 |
| 11 |
min-device-height |
设备显示区域最小高度 |
| 12 |
max-device-height |
设备显示区域最大高度 |
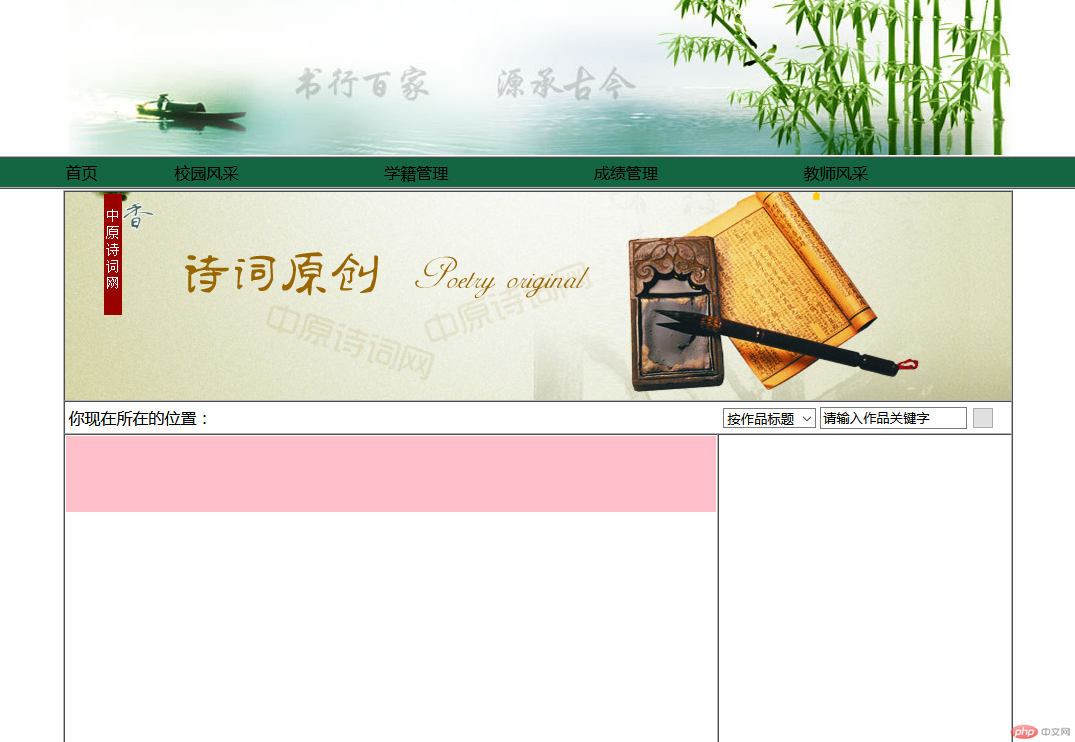
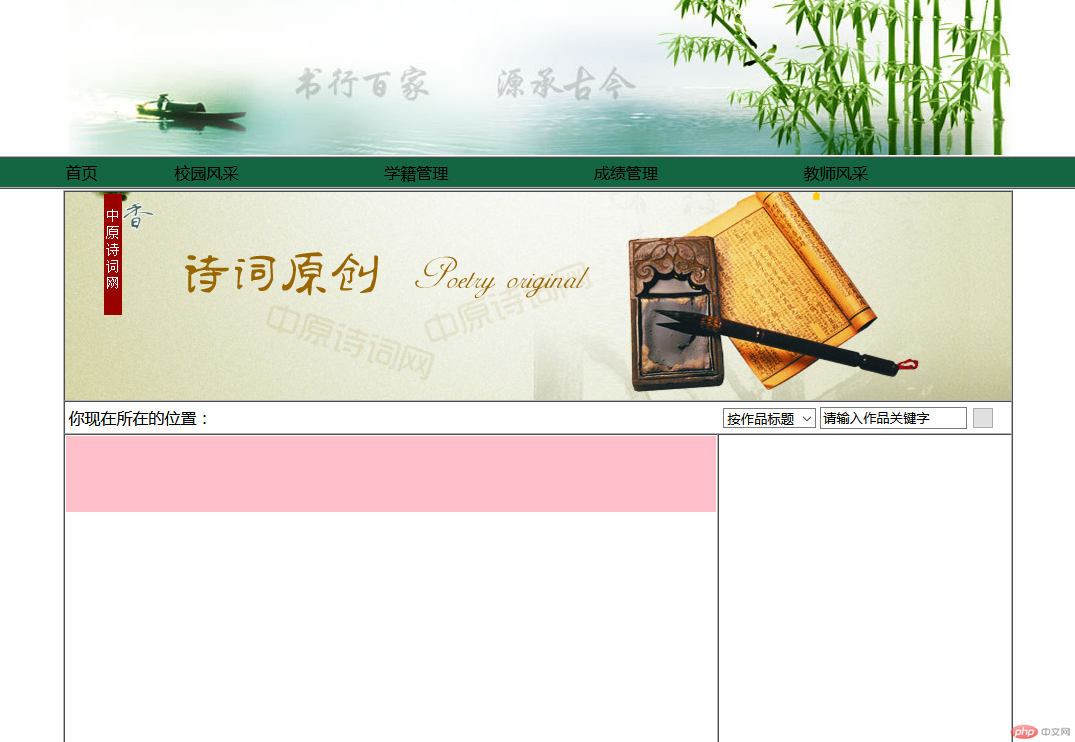
代码实例
<!DOCTYPE html><html><head> <meta content="text/html; charset=utf-8" /> <title>CSS布局练习</title> <style type="text/css"> </style></head><body> <table width="100%" cellspacing="0" border="1px" align="center"> <tr height="150px" > <td align="center"> <table background="images/bg.jpg" height="156" width="950"> <tr><td></td></tr> </table> </td> </tr> <tr height="30px" bgcolor="#146541"> <td> <table width="950px" align="center"> <tr> <td>首页</td> <td>校园风采</td> <td>学籍管理</td> <td>成绩管理</td> <td>教师风采</td> </tr> </table> </td> </tr> <tr height="500px" > <td> <table width="950px" height="500px" border="1px" cellspacing="0" align="center"> <tr height="210px" background="images/yc.jpg" width="950px"> <td colspan="2"></td> </tr> <tr height="30px"> <td colspan="2"> <table> <tr> <td width="650px"> <samll> 你现在所在的位置:</samll> </td> <td> <select > <option value="title">按作品标题</option> <option value="content">按作品内容</option> <option value="memb_Name">按作品作者</option> </select> <td > <input name="key" id="key" type="text" value="请输入作品关键字" onfocus="this.value= ''" /> </td> <td> <input name="Submit" type="submit" class="btn2" value="" /> </td> </td> </tr> </table> </td> </tr> <tr height="560px" > <td width="650px"> <table width="650px" cellspacing="0" bordercolor="#ccc"> <tr height="76px"><td colspan="5"bgcolor="pink"></td></tr> <tr height="30px"><th></th><th></th><th></th><th></th><th></th></tr> <tr height="30px"><td width="200px"></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> <tr height="30px"><td></td></tr> </table> </td> <td> </td> </tr> </table> </td> </tr> </table></body></html>

CSS与文档学习总结
本节课学习了什么是CSS,元素与元素狂,元素的显示方式,CSS在HTML上的使用方法,CSS的文档内容,媒体查询。通过本节课内容的学习使我对元素的分类理解更加专业化(或规范化),以前只是用<img>,<input>…元素与<p>,<span>…元素但是不知道他们具体的术语描述,如:img是置换元素,<p>是非置换元素。对媒体查询有了初步的认识并且可以进行一些简单的设备适应布局。
在学习元素的显示方式的时候使我学到了元素类型:块级元素,行内元素,行内块元素,这些虽然以前在用这些元素但是仍然不知道他们的元素类型,通过本节课的学习使我知道了每一种元素属于什么元素类型。在学习CSS在HTML上的使用方法时学到了一个新的知识内容@import url(...) , @import '...',这个知识以前没有接触过。