css与文档
1. css是什么
- css: 就是层叠样式表(Cascading Style Sheets)
- 样式: 影响一个或一组”文档”的样式
- html类似一个人, 裸体, 只有内裤, 内裤就是默认样式.css就是为这个人穿上衣服.
- 文档: 包括但不限于HTML, 也包括xml(暂不讨论), 目前基本被json替代.
2. 元素和元素框
- 页面中显示的内容都成为元素, 元素显示在浏览器为其生成的元素框中
- 查看页面中所有元素生成的”框”:
* {outline:1px solid red;} - 根据元素框中的内容提供者, 可将元素分为两大类:
- 置换元素: 元素框内容由外部资源提供, 元素框就是占位符, 如
<img>,<input>. 也就是说, 元素中的内容是被外部文件替换的, 那么这个元素就是置换元素. - 非置换元素: 元素内容由用户提供, 浏览器生成, 如:
<p>,<span>, …只要其内容是从外部文档导入的, 都是置换元素. 这样来记忆.
- 置换元素: 元素框内容由外部资源提供, 元素框就是占位符, 如
3. 元素的显示方式
css中的坐标, 是以左上角为原点(0, 0), 由左向右递增, 由上到下递增. 如果不人工干预, 页面中的元素也会由坐标递增方向排列.
3.1 元素类型
- 块级布局和块级元素
- 无论里面内容多少, 都是一块独占一行, 向下递增, 就是块级布局;
- 使用块级排列的元素就叫块级元素, 如:
<div>,<p>,<h1>-<h6>
- 流体布局和行内元素
- 元素由左向右排列, 一行排列不下后, 再由上到下的排列方式, 这种排列方式叫流体布局(又叫行内排列, 或内联排列).
- 而流体布局中的元素叫行内元素. 如
<a>,<span>. 不能设置宽高, 一般是非置换元素.
- 行内块元素 元素布局跟行内元素相同, 但可以设置宽高, 一般是置换元素.如:
<img>…- 跟行内元素对比总结: 行内元素, 如果是非置换元素的话, 不能设置大小; 如果是置换元素, 可以设置宽高, 对于这类元素, 称之为行内块元素.
浏览器根据元素类型生成不同的元素框: “块级元素框”和”行级元素框
- 跟行内元素对比总结: 行内元素, 如果是非置换元素的话, 不能设置大小; 如果是置换元素, 可以设置宽高, 对于这类元素, 称之为行内块元素.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>置换元素和非置换元素</title></head><body><!-- 内容是文本, 非置换元素, 必须是双标签 --><p>hello world</p><!-- 内容是图片, 置换元素, 单标签 --><img src="" alt="" srcset="" /><input type="text" name="" id="" /><!-- 有些置换元素, 由于历史原因, 也可能是双标签 --><!-- 虽然video标签是双标签, 但是其中并不能加内容, 加了也会被忽略 --><video src="girl.mp4">这段文本将会被忽略</video><!-- script也是置换元素, 但是它是双标签 --><script src=""></script></body></html>
3.2 display属性
- 每个元素都可以通过
style="display: type"来控制/修改它的显示类型, 即生成什么类型的”元素框. display属性常用值:inline: 默认值, 行内元素,<span>,<a>block: 块级元素,<div>,<p>inline-block: 行内块级元素, 如:<img>;- 注意, 有些浏览器会把默认为
inline-block的元素的display值显示为inline, 只有手动设置的才会显示inline, 不必理会, 知道它是行内块级元素即可.
- 注意, 有些浏览器会把默认为
list-item: 列表元素, 属于块级元素,<li>table: 表格元素, 属于块级元素,<table>flex: 弹性元素, flex会把设置了display: flex的元素都变成弹性元素, 即, 块级元素变行内元素.grid: 网格元素, 网格元素会把在设置了display: grid的元素都变成垂直排列, 即, 变成块级元素.最后两种是布局用的新元素, 很有用, 且技术已成熟, 老师后面会重点介绍. 先有概念, 暂不深究.
4. css应用到html上
link标签, 在html中引入css文件. 外部样式.@import指令, 在css文件中引入另一个css文件, 参考style/style2.css文件. 外部样式.<style>元素, 只对某个html文件起作用的样式引入. 内部样式.style=""属性, html元素的3大样式之一, 只对某个标签起作用的方式. 行内样式.
/* file: style/style1.css */ul {border: 1px solid aqua;background-color: #ddd;}ul>li {margin: 10px;}
/* file: style/style2.css *//* 在当前css文件中加载另一个css文件 *//* 引入其他css文件的代码必须写在文档非注释的第一行 */@import url(style1.css);/* 另一种引入方法 *//* @import 'style1.css'; */h2{color: green;}
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>html引入样式</title><!-- css文件中引入别的css文件, 用@import, 见style/styles2.css --><!-- html文件中引入css文件, 用link标签 --><link rel="stylesheet" href="style/style2.css"><!-- 只对当前html文档有效的样式,用stye标签 --><style>body {background-color: lightpink;}</style></head><body><h2>php中文网第11期上课啦</h2><ul><li>前端基础: html5/css/flex/grid</li><li>php开发: php+pdo+mvc+composer</li><li>前端进阶: javascript+jquery+layui</li><!-- 只对当前元素有效的样式引入,用style=""属性 --><li style="color:blue">laravel: 使用larvavel框架进行实战</li></ul></body></html>
demo效果图:
5. css文档(.css文件)的内容
外部样式文件的扩展名是.css
5.1 css样式规则
要由选择器(selector), 声明块组成
{property: value}. 其中, 声明块又由样式属性名(property), 属性值(value)组成. 如:selector {property1 : value1;property2 : value2;...}
5.2 厂商前缀
厂商前缀, 各浏览器厂商用来测试自己的浏览器产品的专属规则的, 具有试验性和先进性.
- 得到用户广泛认可的厂商前缀规则, 是有可能进入W3C标准的
- 随着浏览器之间的差异逐渐消失, 厂商前缀最终会走向消亡
常用的厂商前缀
-moz-, 基于Mozilla的浏览器, 如: Firefox(火狐)-ms-, 基于微软Internet Explorer的浏览器-o-, 基于Opera(欧朋)的浏览器(小众浏览器)-webkit-, 基于WebKit内核的浏览器, 如Chrome, Safari-epub-, 基于国际数字出版论坛制定的格式
5.3 处理空白
- 与 html 文档类似, css 也支持使用空白符来格式化文档,增强可读性
- css 中的多个空白符, 会全部合并成一个空白符显示
- 空白符,可以由空格, 制表符, 换行符生成
- 当属性值可有多个关键字时, 必须使用空白符分开
5.4 css 注释
- 单行/多行:
/* 注释内容 */ - 注释可以写到样式规则外部,也可以写到内部
- 注释不允许嵌套
6. 媒体查询
引子: HTML是在浏览器中显示的, 所以css样式都是针对浏览器显示编写. 但是假设我们要打印这个页面, 那么打印机渲染样式的方式是跟浏览器有区别的, 这时我们要写两套css样式, 针对浏览器和查询. 这就需要引入媒体查询, 来指定当前的css样式是适用于浏览器的还是打印机的.
- 媒体查询在响应式布局, 移动端布局, 移动端开发用的多. 一般前端框架会把媒体查询隐藏, 我们感知不到.
6.1 使用场景
| 序号 | 场景 | 举例 | 描述 |
|---|---|---|---|
| 1 | <link> |
<link media="screen,print"> |
在用link标签引入css文件时,用media属性指定引入的css的适用范围 |
| 2 | <style> |
<style media="screen,print"> |
在用style标签编写当前HTML页面样式时, 用media属性指定style中的样式的适用范围 |
| 3 | @import |
@import url(...) screen,print |
在当前css文档引入其他css文件时, 在引入语句后面指定引入的css文件的适用范围 |
| 4 | @media |
@media screen,print {样式...} |
在css文档中, 定义某些样式的适用范围 |
6.2 媒体类型
媒体类型是不同媒体的标识符
screen, 即屏幕, 如浏览器等;print, 打印机, 打印预览用到;projection, 幻灯片, 很少用到;all, 所有显示媒介, 即不限制.
多种媒体类型之间使用逗号分隔:
@media screen, print
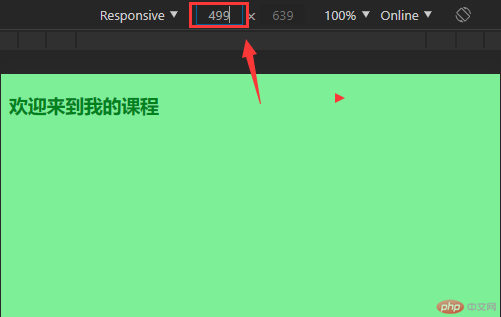
媒体查询demo1:当浏览器窗口宽度不小于500px时, 把背景色改为小麦色, 把标题颜色改为红色
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询demo</title><style>/* 全局情况的样式 *//* 全局情况的样式可以认为是显示设备为all, 且没有任何筛选条件的媒体查询, 一般省略不写 *//* @media all {...} */h3 {color: green;}body {background-color: lightgreen;}/* 媒体查询样式解读: 当前显示设备为浏览器(screen, 多的用逗号隔开), 且(and)浏览器的宽度不小于500px(min-width: 500px)时, 把背景色改为小麦色, 把标题字体颜色改为红色 */@media screen and (min-width: 500px; ) {h3 {background-color: red;}body {background-color: wheat;}}</style></head><body><h3>欢迎来到我的课程</h3></body></html>
demo1效果图:

媒体查询demo2:当浏览器宽度缩小到400px数值时, 让导航项消失
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询demo</title><style>.nav {height: 50px;background-color: #eee;display: flex;align-items: center;}.nav ul {display: flex;list-style: none;}.nav ul a {color: #666;text-decoration: none;padding: 0 15px;}/* 当浏览器宽度缩小到400px数值时, 让导航项消失 */@media screen and (max-width: 400px) {.nav ul {display: none;}}</style></head><body><div class="nav"><div class="log">LOGO</div><ul><li><a href="">首页</a><a href="">视频</a><a href="">问答</a><a href="">下载</a></li></ul></div></body></html>
demo2效果图:

7. 学习心得
- 因为老师讲的很详细很易懂, 基本上我的理解就着老师的笔记, 都在上面的内容中写出来了.在此我想谈谈自己对css的看法. css的效果太直接太有用了, 网页长啥样好不好看全靠它. 但是css的世界太大太复杂, 眼花缭乱的各种样式设置, 太难记忆, 有些样式, 还需要些想象力才能理解. 最让人崩溃的是, 我按照网友的介绍一顿修改猛如虎, 但显示样式却”不理你”, 没有任何改变, 比如各种居中, 各种对齐…其实这是自己的问题, 还是因为css代码写得少, 遇到问题只会百度, 没有系统的学习过css…
- 初学者对知识的理解还比较肤浅, 基本上缺一堂课再回来听就是天书了, 清明期间家里有硬命令必须回去参加扫墓(不聚众, 不大规模, 我是守法的好公民), 今天回来补完两天的课快让我崩溃了. 前天的作业想办法再补, 做天的作业也是刚刚完成, 请老师不要嫌弃, 抽空帮忙批改.

