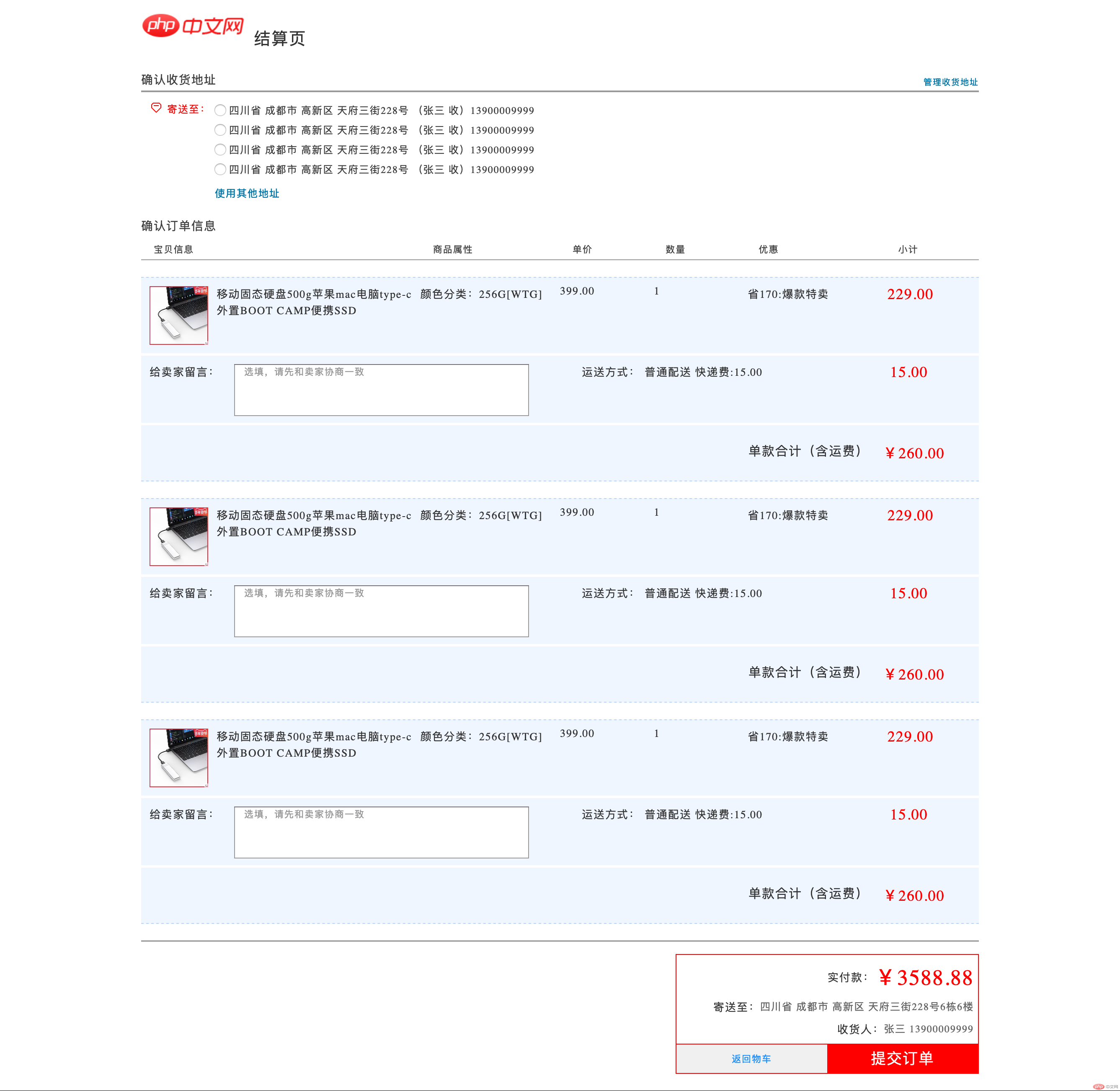
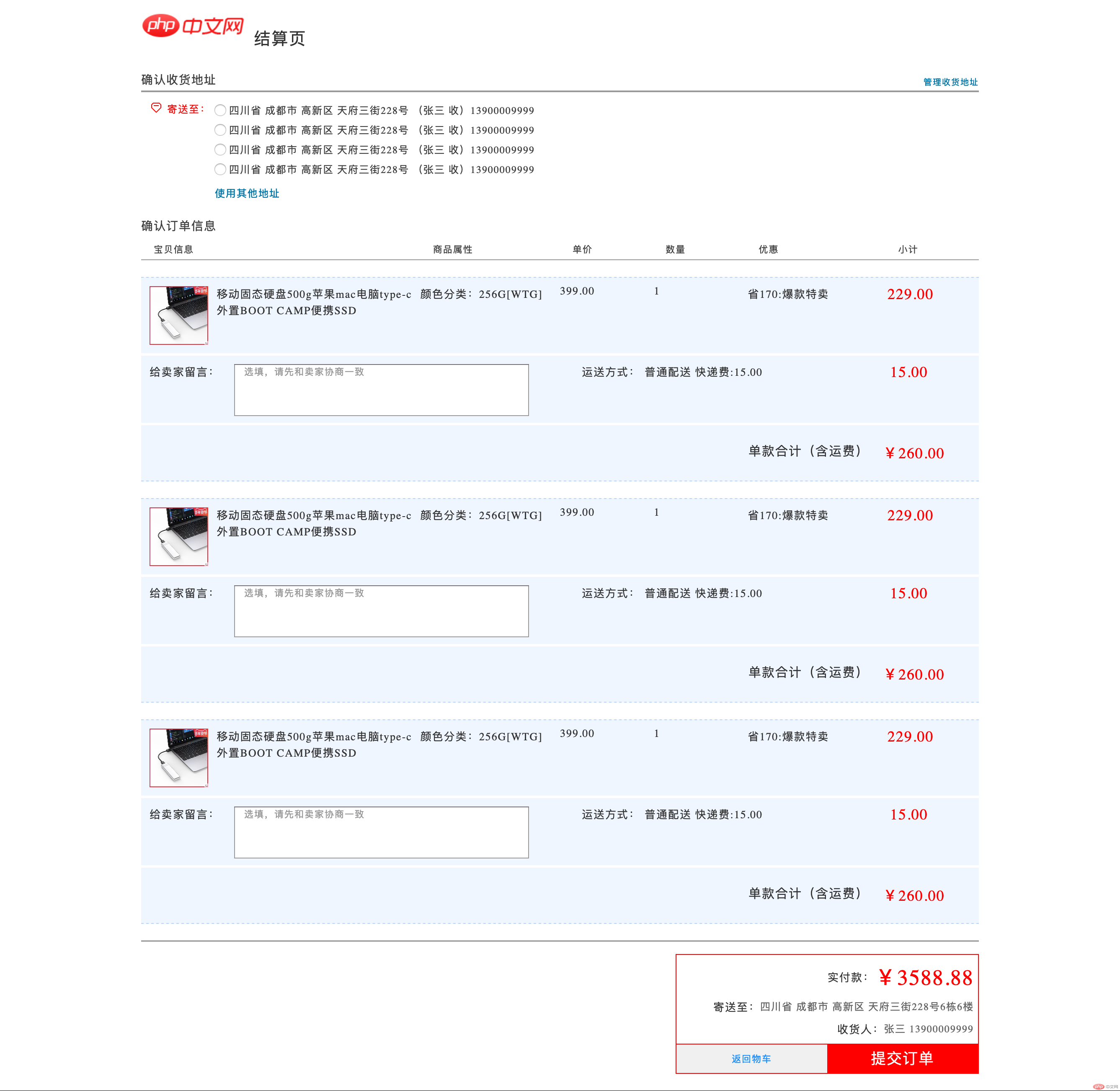
结算页面仿写:
HTML代码:
<body><div class="js"> <div class="js-1"> <a href="#"><img src="../img/logo.png" alt=""></a> <span>结算页</span> </div> <div class="js-2"> <div class="js-2a"> <span>确认收货地址</span> <span>管理收货地址</span> </div> <div class="js-2b"> <div class="js-2b1"> <span><i class="iconfont icon-icon-test6"></i> 寄送至:</span> </div> <div class="js-2b2"> <div> <input type="radio" name="dizhi" id="dizhi"> <label for="dizhi">四川省 成都市 高新区 天府三街228号 (张三 收)13900009999</label> </div> <div> <input type="radio" name="dizhi" id="dizhi"> <label for="dizhi">四川省 成都市 高新区 天府三街228号 (张三 收)13900009999</label> </div> <div> <input type="radio" name="dizhi" id="dizhi"> <label for="dizhi">四川省 成都市 高新区 天府三街228号 (张三 收)13900009999</label> </div> <div> <input type="radio" name="dizhi" id="dizhi"> <label for="dizhi">四川省 成都市 高新区 天府三街228号 (张三 收)13900009999</label> </div> <span>使用其他地址</span> </div> </div> </div> <div class="js-3"> <div class="js-3a"> <span class="bt1">确认订单信息</span> <span>宝贝信息</span> <span>商品属性</span> <span>单价</span> <span>数量</span> <span>优惠</span> <span>小计</span> </div> <div class="js-3b"> <div class="js-3b1"> <a href="#"><img src="../img/33.jpg" </a> <a href=""><span>移动固态硬盘500g苹果mac电脑type-c外置BOOT CAMP便携SSD</span></a> <span>颜色分类:256G[WTG]</span> <span>399.00</span> <span>1</span> <span>省170:爆款特卖</span> <span class="heji">229.00</span> </div> <div class="js-3b2"> <span>给卖家留言:</span> <textarea>选填,请先和卖家协商一致</textarea> <span>运送方式:</span> <span>普通配送 快递费:15.00</span> <span class="heji">15.00</span> </div> <div class="js-3b3"> <span>单款合计(含运费)</span> <span>¥260.00</span> </div> </div> <div class="js-3b"> <div class="js-3b1"> <a href="#"><img src="../img/33.jpg" </a> <a href=""><span>移动固态硬盘500g苹果mac电脑type-c外置BOOT CAMP便携SSD</span></a> <span>颜色分类:256G[WTG]</span> <span>399.00</span> <span>1</span> <span>省170:爆款特卖</span> <span class="heji">229.00</span> </div> <div class="js-3b2"> <span>给卖家留言:</span> <textarea>选填,请先和卖家协商一致</textarea> <span>运送方式:</span> <span>普通配送 快递费:15.00</span> <span class="heji">15.00</span> </div> <div class="js-3b3"> <span>单款合计(含运费)</span> <span>¥260.00</span> </div> </div> <div class="js-3b"> <div class="js-3b1"> <a href="#"><img src="../img/33.jpg" </a> <a href=""><span>移动固态硬盘500g苹果mac电脑type-c外置BOOT CAMP便携SSD</span></a> <span>颜色分类:256G[WTG]</span> <span>399.00</span> <span>1</span> <span>省170:爆款特卖</span> <span class="heji">229.00</span> </div> <div class="js-3b2"> <span>给卖家留言:</span> <textarea>选填,请先和卖家协商一致</textarea> <span>运送方式:</span> <span>普通配送 快递费:15.00</span> <span class="heji">15.00</span> </div> <div class="js-3b3"> <span>单款合计(含运费)</span> <span>¥260.00</span> </div> </div> </div> <div class="js-4"> <div class="js-4a"> <div> <span class="js41">实付款:</span> <span class="js42">¥3588.88</span> </div> <div> <span class="js41">寄送至:</span> <span class="js43">四川省 成都市 高新区 天府三街228号6栋6楼</span> </div> <div> <span class="js41">收货人:</span> <span class="js43">张三 13900009999</span> </div> <div class="js-4b"> <!-- <a class="js45">返回购物车</a>--> <input type="button" class="js45" value="返回物车"> <button class="js46">提交订单</button> </div> </div> </div></div></body>
CSS代码:
@import "../zujian_reset.css";*{ /*border: 1px solid red;*/ letter-spacing: 1px;}.js{ width: 1000px; margin: auto; /*border: 1px solid red;*/}.js > .js-1{ height: 60px; display: flex; align-items: flex-end;}.js > .js-1 img{ height: 60px; display: block;}.js > .js-1 span{ font-size: 20px; color: #333333; margin-left: 8px;}.js > .js-2 > .js-2a{ display: flex; justify-content: space-between; margin-top: 25px; padding-bottom: 3px; border-bottom: 2px solid #999999; /*letter-spacing: 1px;*/}.js > .js-2 > .js-2a span:first-of-type{ font-size: 14px;}.js > .js-2 > .js-2a span:last-of-type{ font-size: 10px; color: #0077aa; align-self: flex-end;}.js > .js-2 > .js-2b{ display: flex; margin:10px}.js > .js-2 > .js-2b > .js-2b1{ color: red; font-size: 12px; margin-right: 5px;}.js > .js-2 > .js-2b > .js-2b2{ display: flex; flex-direction: column; font-size: 12px;}.js > .js-2 > .js-2b > .js-2b2 div{ margin: 3px 0;}.js > .js-2 > .js-2b > .js-2b2 span{ margin-top: 8px; color: #0077aa;}.js > .js-3 > .js-3a{ margin-top: 20px; border-bottom: 1px solid #999999; display: grid; grid-template: "a1 a1 a1 a1 a1 a1 " 30px "b1 b2 b3 b4 b5 b6 " 20px /3fr 1.5fr 1fr 1fr 1.5fr 1fr;}.js > .js-3 > .js-3a span{ font-size: 11px; margin-left: 15px;}.js > .js-3 > .js-3a > .bt1 { grid-area: a1; font-size: 14px; margin: 0;}.js > .js-3 > .js-3b > .js-3b1{ margin-top: 20px; padding: 10px 0; box-sizing: border-box; background: #f0f6ff; grid-column-gap: 3px; border-top: 1px dashed #b3d4fc; /*border-bottom: 1px dashed #b3d4fc;*/ display: grid; grid-template: "a1 a2 a3 a4 a5 a6 a7" 70px /0.8fr 2.2fr 1.5fr 1fr 1fr 1.5fr 1fr;}.js > .js-3 > .js-3b > .js-3b1 img{ width: 70px; height: 70px; margin-left: 10px;}.js > .js-3 > .js-3b > .js-3b1 span{ font-size: 13px; color: #333333;}.js > .js-3 > .js-3b > .js-3b1 > .heji{ font-size: 18px; color: red;}.js > .js-3 > .js-3b > .js-3b2{ margin-top: 3px; padding: 10px; box-sizing: border-box; background: #f0f6ff; grid-column-gap: 5px; display: grid; grid-template: "a1 a2 a3 a4 a5" 60px /1fr 4fr 1fr 3fr 1fr;}.js > .js-3 > .js-3b > .js-3b2{ font-size: 13px; color: #333333;}.js > .js-3 > .js-3b > .js-3b2 :nth-of-type(2){ place-self: start end;}.js > .js-3 > .js-3b > .js-3b2 > .heji { font-size: 18px; color: red;}.js > .js-3 > .js-3b > .js-3b2 textarea{ width: 350px; height: 60px; color: #999999; font-size: 11px; text-indent: 1em; resize: none;}.js > .js-3 > .js-3b > .js-3b3 { margin-top: 3px; padding: 20px; box-sizing: border-box; background: #f0f6ff; border-bottom: 1px dashed #b3d4fc; display: flex; justify-content: flex-end;}.js > .js-3 > .js-3b > .js-3b3 span { font-size: 15px; color: #333333; width: 160px;}.js > .js-3 > .js-3b > .js-3b3 :last-of-type{ font-size: 18px; color: red; width: 95px;}.js > .js-4{ display: flex; flex-direction: column; margin: 20px 0; border-top: 1px solid #666666; /*justify-content: flex-end;*/}.js > .js-4 > .js-4a{ display: flex; margin-top: 15px; align-self: flex-end; flex-direction: column; border: 1px solid red; width: 360px; height: 100%;}.js > .js-4 > .js-4a div{ display: flex; justify-content: flex-end; margin-top: 8px;}.js > .js-4 > .js-4a div > .js41{ font-size: 13px; color: #333333; align-self: center;}.js > .js-4 > .js-4a div > .js42{ font-size: 26px; color: red; margin-right: 5px;}.js > .js-4 > .js-4a div > .js43 { font-size: 12px; color: #666666; margin-right: 5px;}.js > .js-4 > .js-4a >.js-4b > .js45{ color: dodgerblue; width: 50%; height: 35px; border: none; border-top: 1px solid red;}.js > .js-4 > .js-4a > .js-4b > .js46{ font-size: 18px; width: 50%; height: 35px; color: #ffffff; background: red; border: 1px solid red;}
运行结果截图: