1,HTML—标签总结:
A:基本标签;
A1,<header></header>:页眉标签,主要用在页面的开头。页面中允许出现多次,代替并优于传统标签<div class = 'header'>.
A2,<nav></nav>导航标签,用于导航栏,通常由一个或多个<a></>嵌套在列表标签中组成,代替并优于传统标签<div class = 'nav'
A3,<main></main>主体标签,页面主体,强烈建议,一个页面只出现一次。
A4,<footer></footer>页脚标签,在页面的底部,放友情链接,备案号等内容,,。一个页面中允许出现多次。代替<div class = 'footer>
A5,<article></article内容区块,本义是文档标签,实际包括的内容可以是独立的段落,功能区块(列表,表格),导航等。
A6,<aside></aside>附加区块,本义是旁边的,主要设置与主体内容无关的信息,比如广告位,推荐,阅读排行等。
A7,<section></section>重复区块,本义是部分,片段的意思,特指主体中可以重复定义的区块,在功能上与传统的<div>非常像,基本可以互换。
A8,<div></div>布局标签,通用容器,本身无语义,功能主要是通过属性来定义,例如:class = ‘nav’.
B:文本标签;
B1,<p></p>段落内容,独占一行。
B2,<pre></pre>按源码格式原样显示,也就是说,你放在这个标签里面是什么样式,浏览器就显示什么样式。
B3,<br>换行标签
B4,<span></span>无语义,主要用于行内标签。
C,语义话文本标签
C1,<time>描述日期或时间,
C2,<abbr>缩写
C3,<sub>,<sup>上标,下标,
C4,<address>地址,通常用在<footer>标签中,
C5,<s>/<del>删除线,
C6,<code>显示代码块,
C7,<progress>进度条,
C9,<b>/<strong>加粗,
C10,<i>/<em>斜体,
C11,<mark></mark>高亮标记,默认为黄色背景,
C12,<q>/<blokquote>引用标签,内容加双引号,
D,图像标签
<img src= '' alt = ''....>图片使用标签,
属性:
src:图片来源地址,可以是本地,也可以是网络,
alt:图片描述信息,当图片无法显示时,则提示该信息,
width/height:图片大小,一般宽高只设定一个参数,另一个会等比例缩放,
E,链接标签
<a href = "" target = "" title = ""...>链接标签,主要用于页面和锚点的跳转,
属性:
href = “url”,跳转的目标地址,
href = “mailto:2233@qq.com”打开邮件,发送邮件,
href = “tel:139**“会询问用户是否拨打电话,
href = “demo.rar”浏览器不会解析文档,会直接下载,
target = “self”当前窗口打开,
target = “blank”新窗口打开,
target = “name”指定名称的窗口打开,
target = “#anchor”跳转到锚点所在位置,
F,列表标签,
F1,<ul><li>...</li></ul>>无序列表
F2,<Ol><li>...</li></Ol>>有序列表
F3,<dl><dt>...</dt><dd>...</dd></dl>>自定义列表
实例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>基本标签</title></head><body><header><nav><a href = '#'>我的淘宝</a><a href = '#'>购物车</a><a href = '#'>登陆</a><a href = '#'>活动详情</a></nav></header><main><h2>主体页面</h2><div class = ''><h5>今日热点</h5><p>页面,页面好的很</p></div><section><span>我爱PHP</span><h5>是真的哦</h5></section><aside><h2>侧边栏</h2><ul><li><a href = '#'>广告招商</a></li><li><a href = '#'>广告招商1</a></li><li><a href = '#'>广告招商2</a></li><li><a href = '#'>广告招商3</a></li></ul></aside></main><footer><h2>页脚</h2><a href = '#'>友情链接</a><span>备案号:<a href = '#'>3794739473294</a></span></footer></body></html>
运行结果:
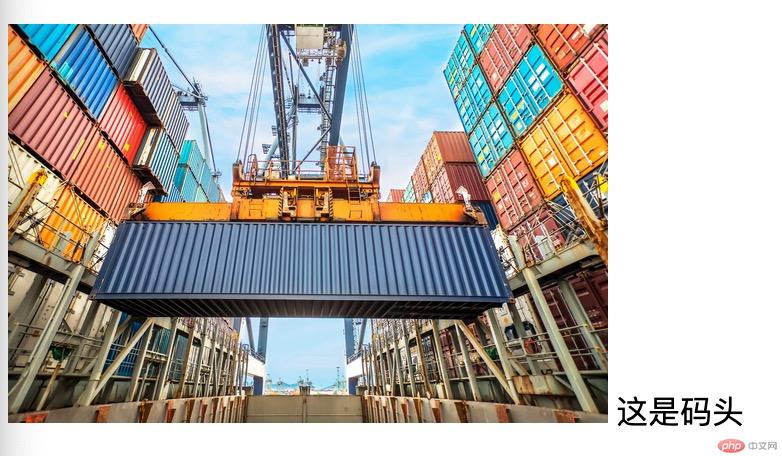
图片案例:
<img src = 'img/sea1.jpg' alt = '这是' width = '300'><img src = 'img/sea15.jpg' alt = '这是码头' width = '300'>
运行结果:
<div><h2>有序列表</h2><ol><li>有序列表1</li><li>有序列表2</li><li>有序列表3</li><li>有序列表4</li></ol><br /><h2>无序列表</h2><ul><li>无序列表1</li><li>无序列表2</li><li>无序列表3</li><li>无序列表4</li></ul><br /><h2>定义列表</h2><dl><dt>PHP中文网</dt><dd>这里有:PHP学习</dd><dd>这里有:HTML学习</dd><dd>这里有:CSS学习</dd><dt>电影《冰与火之歌》</dt><dd>主演:kdjfklj,dfd </dd><dd>几季:8季</dd></dl></div>
运行结果:
G,表格标签,
表格—数据标签:
G1,<table>定义表格,必选,
G2,<tr>定义表格中的行,必选,
G3,<th>定义表格头部中的单元格,必选,
G4,<td>定义主体中的单元格,必选,
表格—结构标签,
G4,<option>定义表格标题,可选
G5,<thead>定义表格头格,只需定义一次,可选
G6,<tbody>定义表格主体,可多次定义,可选
G7,<tfooter>定义表格底,只需定义一次,可选
表格—常用属性,
G9,border,所属<table>标签,定义:添加表格框,
G10,cellpadding,所属<table>标签,定义:单元格内边距,
G11,cellspacing,所属<table>标签,定义:单元格边框间歇,
G12,align,不限标签,定义:设置单元格内容水平居中,
G13,bgcolor,不限标签,设置背景色,
G14,隔行间色,
实例:
<div><table border = '1' cellpadding = '3' cellspacing = '0' align = 'center' width = '600'><caption><h3>商品销售单</h3></caption><thead bgcolor = '#FFFF00'><th>序号</th><th>类别</th><th>品名</th><th>单价</th><th>数量</th><th>小计</th></thead><tbody align = 'center'><td>1</td><td rowspan = '2'>服装</td><td>衣服</td><td>5.00</td><td>100</td><td>500.00</td><tr /><td>2</td><td>裤子</td><td>5.00</td><td>300</td><td>1500.00</td><tr /><td>3</td><td>电器</td><td>手机</td><td>5.00</td><td>500</td><td>250.00</td></tbody><tbody align = 'center'><td colspan = '4'>合计</td><td>900</td><td>2250.00</td></tbody></table></div>
运行结果:
H,表单标签,
表单元素类型,
H1,<form>,表单容器,所有表单应放在该标签内提交,属性有:action,methdo,
H2,<input>,输入标签,由 type 属性控制输入类型,属性有:type,name,value,placeholder…,
H3,<label>,控件标签,用于控件功能描述与内容关联,属性有:for,
H4,<select>,下拉列表,用于选择预置的输入内容,属性有:name,
H5,<datalist>,预置列表,用于展示预置的内容,属性有:id,与<input list = ''>关联,
H6,<option>,预置选项,与 select,datalist配合使用,属性有:value,label,selected,
H7,<textarea>,文本域,多行文本框,属性有:cols,rows,name…,
H8,<button>,按钮,用于提交表单,属性有:type,name,
公共属性,(并非所有元素都具备)
1,name,元素/控件名称,用做服务器脚步的变量名称,
2,value,提交到服务器端的数据,
3,form,所属表单,与<form name = ''>对应,
4,placeholder,输入框的提示信息,
5,autofocus,页面加载是,自动获取焦点,
6,required,必填/必选项,
7,readonly,该控件内容只读,
8,disabled,是否禁用,
<input>的常用type类型,
1,type = ‘text’,文本框,
2,type = ‘password’,密码框,输入内容显示*,不显示明文,
3,type = ‘radio’,单选按钮,仅允许选择多个默认值中的一个,
4,type = ‘checkbox’,复选框,允许选取多个默认值中的多个,
5,type = ‘hidden’,隐藏域,页面不显示,但数据任会提交,
6,type = ‘file’,文件上传,本地文件上传,有accept,multiple属性,
7,type = ‘submit’,提交按钮,点击后会提交按钮所在的表单,
8,type = ‘reset’,重置按钮,点击后会重置输入控件中的内容为默认值,
9,type = ‘button’,自定义按钮,使用JS脚步定义按钮点击后的行为,
<input>的其他type类型,
1,type = ‘email’,邮箱,输入必需是邮箱格式,
2,type = ‘number’,整数,输入必需是整数,可设置最小,最大范围,
3,type = ‘URL’,URL地址,输入必需是有效的URL格式,
4,type = ‘search’,搜索框,通常与autocomplete配合,
5,type = ‘hidden’,隐藏域,页面不显示,但任会提交数据,
6,type = ‘date’,日期控件
7,type = ‘color’,调色板,可直接选择颜色,
8,type = ‘tel’,电话号码,手机端会弹出数字小键盘,
表单注意事项:
1,添加disabled禁用属性的字段数据不会被提交,但readonly只读属性的字段允许提交。
2,隐藏域的内容不会在HTML页面中显示,但其中的VALUE属性数据会被提交,
I,内联框架与多媒体:
1,<iframe>,内联标签,就是在当前页面中再内嵌另外一个页面,类似画中画,
2,通过<a>/<form>标签的target属性触发和加载,
3,属性,src,被嵌套页面的URL地址。
代码:
<div><h3>用户注册</h3><form><p><label for = 'usename'>账号:</label><input type = 'text' id = 'usename' placeholder = '请输入电话号码'></p><p><label for = 'password'>密码:</label><input type = 'password' id = 'password' placeholder = '请输入6位数字密码'></p><p><label for = 'tel'>电话:</label><input type = 'tel' id = 'tel' placeholder = '请输入电话号码'></p><p><label >性别:</label><input type = 'radio' name = 'xinbie' id = 'nan' checked><label for = 'nan'>男</label><input type = 'radio' name = 'xinbie' id = 'n'><label for = 'n'>女</label></p><p><label for = 'xueli'>学历:</label><select name = '学历' id = 'xueli'><option >小学</option><option >中学</option><option >大学</option></select></p><p><input type = 'submit' value = '注册'><input type = 'reset' value = '重置'></p></form></div>
运行结果:
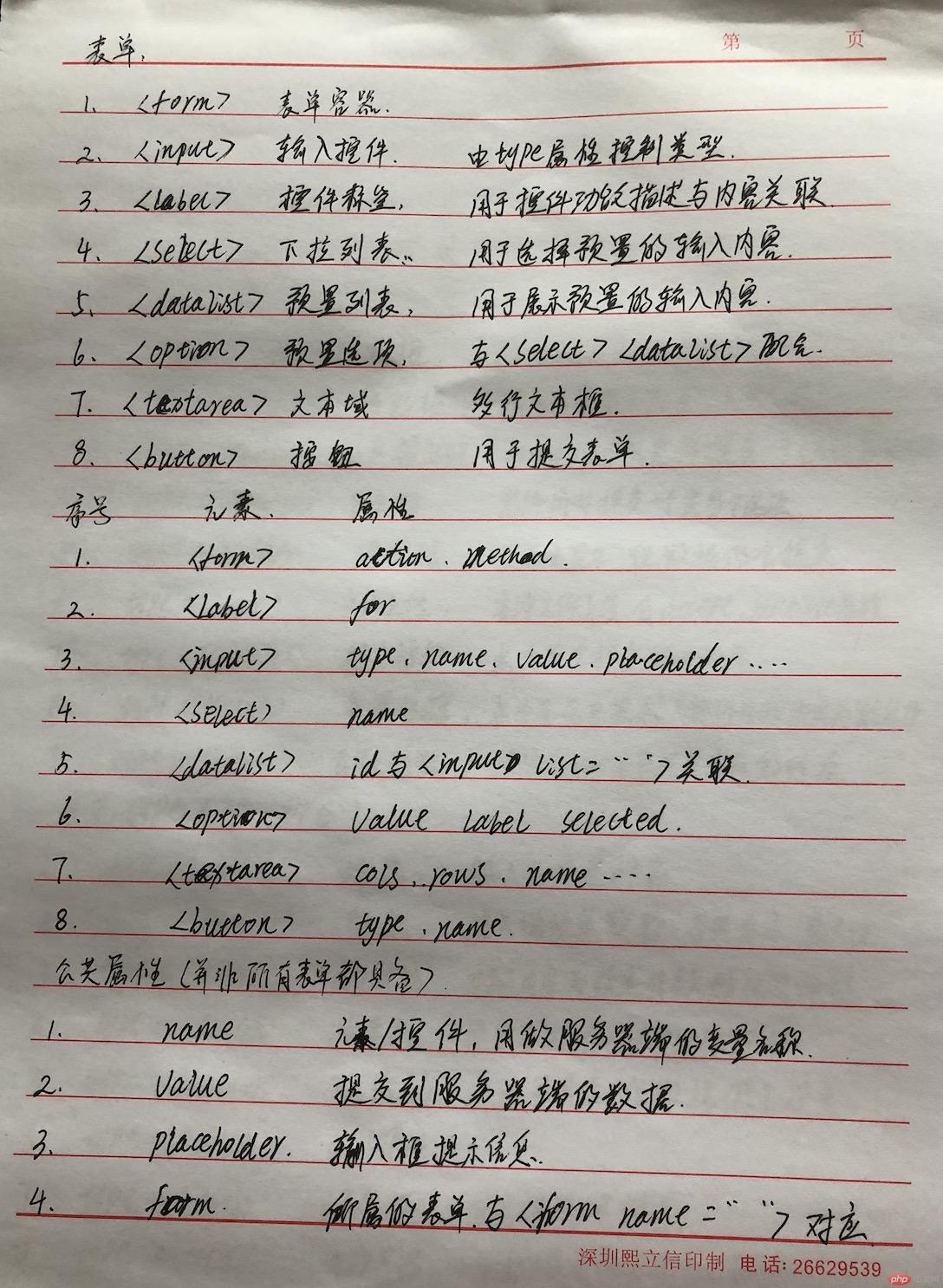
手抄写作业: