二手商品列表:
HTML代码:
<div class="essp-a"> <span>二手交易</span> </div> <div class="essp"> <div class="essp-b"> <div class="essp-b1"> <a href="#">抢好货</a> <span>0低价,便捷,安全,快速</span> </div> <div class="essp-b2"> <span>热门分类</span> <a href="#">美女写真</a> <a href="#">日本美女</a> <a href="#">美国美女</a> <a href="#">中国美女</a> <a href="#">AV美女</a> </div> <div class="essp-b3"> <div class="essp-b31"> <div class="essp-b31a"> <a href=""><img src="../img/img1.jpg"></a> <a href="">美女性感写真海报墙艺术装饰画贴画图9</a> <div> <span>¥999</span> <span>美女</span> </div> </div> <div class="essp-b31a"> <a href=""><img src="../img/img1.jpg"></a> <a href="">美女性感写真海报墙艺术装饰画贴画图9</a> <div> <span>¥999</span> <span>美女</span> </div> </div>
CSS代码
@import url(../zujian_reset.css);*{ /*border: 1px solid blue;*/}.essp{ width: 1200px; padding: 10px; box-sizing: border-box; margin: auto; border-radius: 5px; background-color: #fff;}.essp:hover{ box-shadow: 0 0 8px #888;}.essp-a{ padding: 15px; text-align: center;}.essp-a>span{ font-size:30px; color:#222; font-weight: bold; border-bottom: 5px solid red;}.essp-b>.essp-b1{ border-bottom: 1px solid gainsboro; padding: 10px;}.essp-b>.essp-b1>a{ color:black; font-size: 20px; margin: 15px;}.essp-b>.essp-b1>span{ color:red; font-size: 12px; margin: 10px;}.essp-b>.essp-b2>span{ font-size: 20px; color: red; margin: 25px;}.essp-b>.essp-b2>a{ padding-left: 15px; color: #222222; font-size: 13px;}.essp-b>.essp-b2>a:hover{ color: red;}.essp-b3{ display: flex; height: 440px; justify-content: space-between;}.essp-b3>.essp-b31{ padding: 10px; flex-basis: 800px; display: flex; flex-flow: row wrap; justify-content: space-between;}.essp-b3>.essp-b31>.essp-b31a{ width: 178px; height: 200px; display: flex; flex-flow: column nowrap; justify-content: space-between;}.essp-b3>.essp-b31>.essp-b31a div{ display: flex; justify-content: space-between;}.essp-b3>.essp-b31>.essp-b31a img{ width: 174px; height: 125px; border: 1px solid #cccccc; border-radius: 8px;}.essp-b3>.essp-b31>.essp-b31a>a{ font-size: 13px; color: #222222;}.essp-b3>.essp-b31>.essp-b31a span:first-of-type{ color: red; font-size: 13px;}.essp-b3>.essp-b31>.essp-b31a span:last-of-type{ background: dodgerblue; color: #e9e9e9; /*padding: 8px;*/ /*margin-right: auto;*/ padding: 0 5px; margin-left:0 auto; font-size: 13px;}.essp-b3>.essp-b32{ flex-basis: 400px; padding: 10px; display: flex; flex-flow: row wrap; justify-content: space-between;}/*.essp-b3>.essp-b32>.essp-b32a{*//* width: 450px;*//* display: flex;*//* flex-flow: row wrap;*//*}*/.essp-b3>.essp-b32 img{ width: 193px; height: 130px;}.essp-b3>.essp-b32>div{ width: 400px; display: flex; flex-direction: column;}.essp-b3>.essp-b32>div img{ width: 393px; height: 60px;
运行截图:

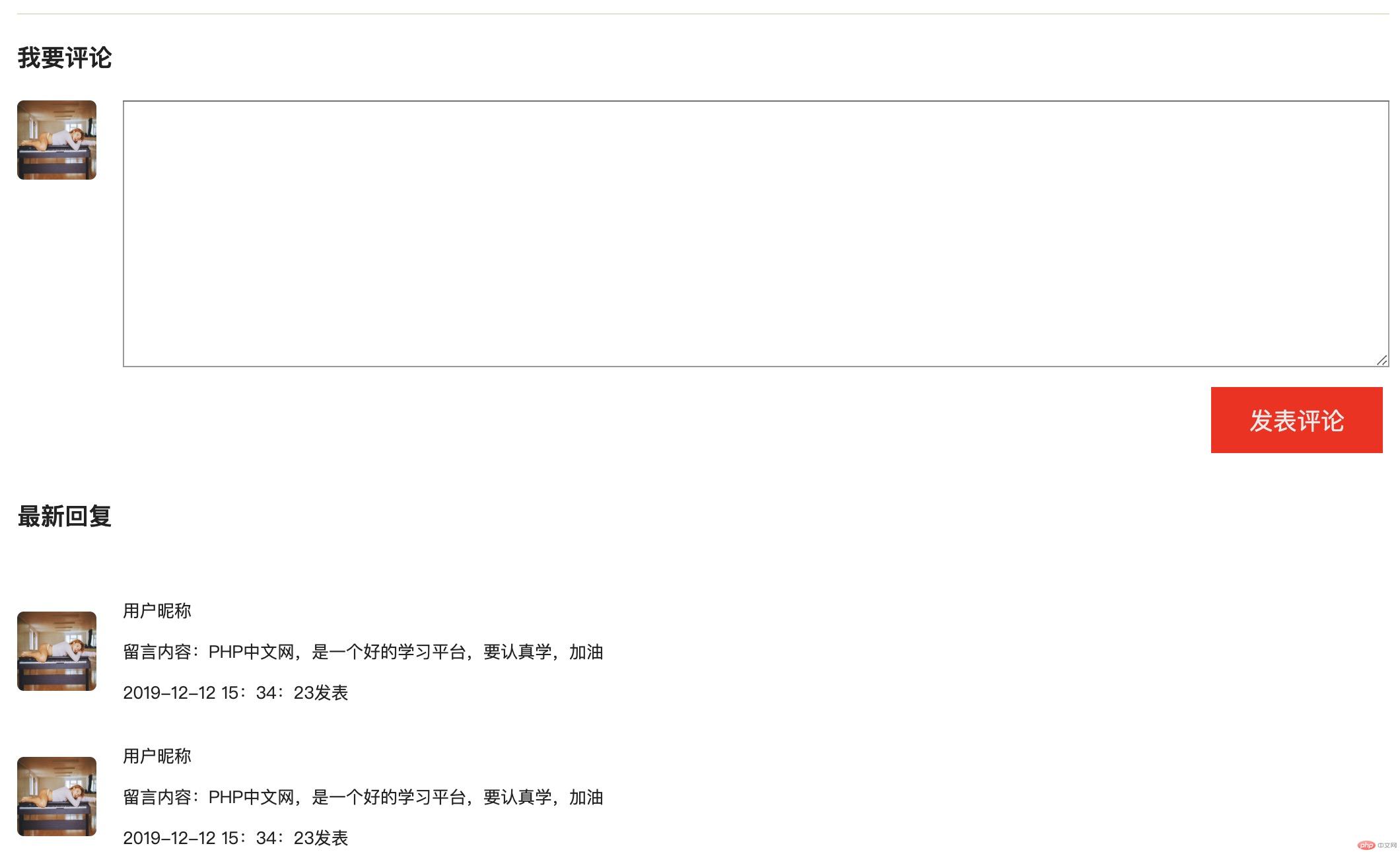
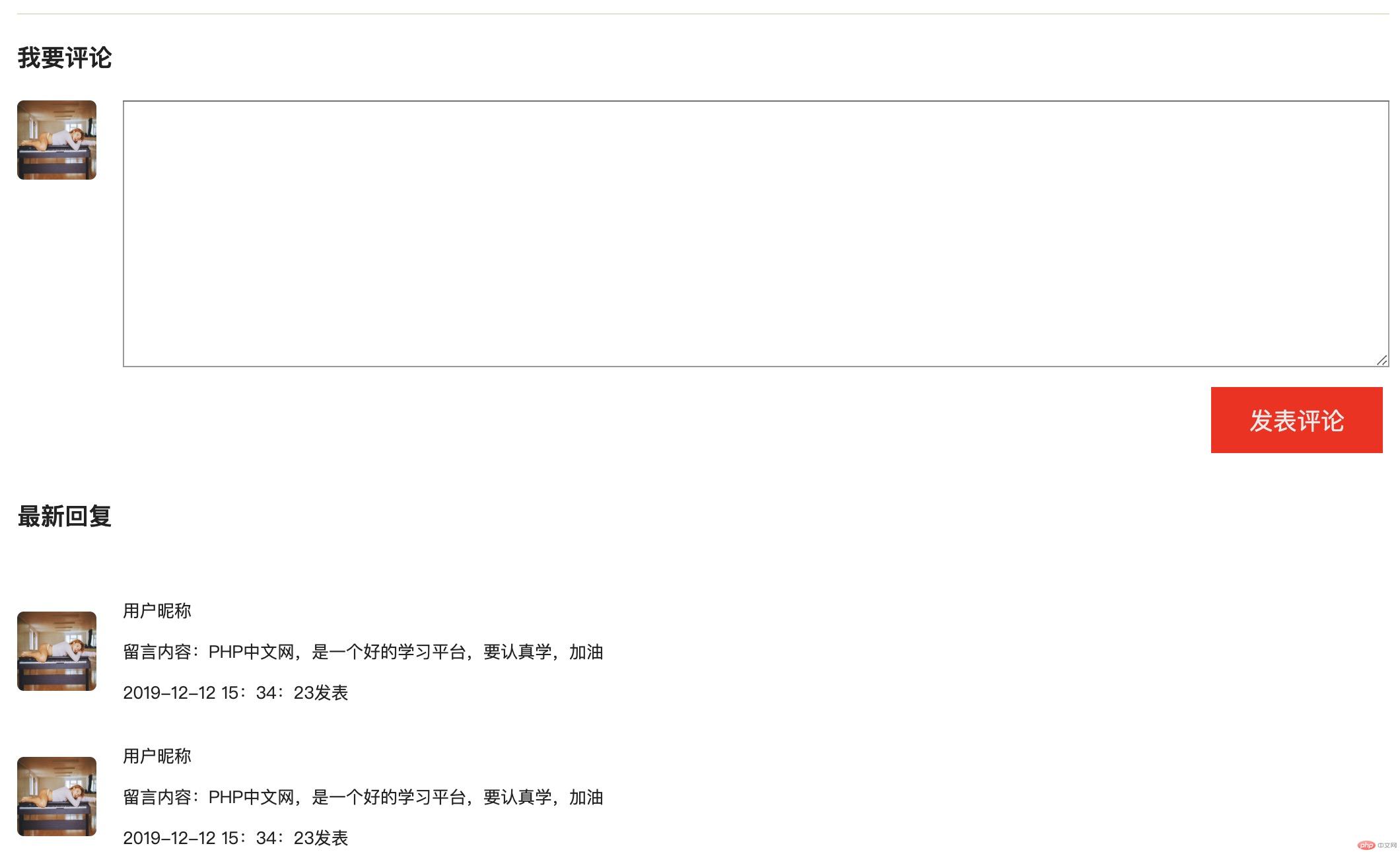
评论回复
HTML代码:
<body> <div class="liuyan"> <div class="l1"> <h2>我要评论</h2> <div class="l1a"> <img src="../img/img1.jpg" ale="头像"> <textarea name="" class="l1a1"></textarea> </div> <button>发表评论</button> </div> <div class="l2"> <h2>最新回复</h2> <div class="l2a"> <img src="../img/img1.jpg" alt=""> <div class="l2a1"> <span>用户昵称</span> <span>留言内容:PHP中文网,是一个好的学习平台,要认真学,加油</span> <span>2019-12-12 15:34:23发表</span> </div> </div>
CSS代码:
@import url(../zujian_reset.css);*{ /*border:1px solid red;*/ /*width: 1200px;*/ /*margin: auto;*/}.liuyan{ padding: 15px; box-sizing: border-box; background-color: #fff; display: flex; flex-direction: column;}.liuyan>.l1{ display: flex; flex-direction: column;}.liuyan>.l1>h2{ font-size: 18px; color: #222222; border-top: 1px solid #e7e1cd; padding: 20px 0;}.liuyan>.l1>.l1a{ display: flex; /*flex-direction: ;*/}.liuyan>.l1>.l1a>img{ width: 60px; height:60px; border-radius: 5px; /*box-shadow: 1px 1px 3px #cccccc;*/}.liuyan>.l1>.l1a>textarea{ height: 200px; margin-left: 20px; flex: auto;}.liuyan>.l1>.l1a>textarea:hover{ box-shadow: 0 0 8px #0077aa;}.liuyan>.l1>button{ font-size: 18px; color: #e9e9e9; background: red; border: none; width: 130px; height: 50px; align-self:flex-end; margin: 15px 5px;}.liuyan>.l1>button:hover{ background-color: #178cee; box-shadow: 0 0 8px #888888; /*cursor: pointer;*/}.liuyan>.l2>h2{ font-size: 18px; color: #222222; /*border-top: 1px solid #e7e1cd;*/ padding: 20px 0;}.liuyan>.l2>.l2a{ display: flex; margin: 30px 0px; /*flex-direction: c;*/}.liuyan>.l2>.l2a>img { width: 60px; height: 60px; align-self:center; border-radius: 5px;}.liuyan>.l2>.l2a div { display: flex; flex-direction: column; flex: auto; margin-left: 20px; height: 80px; justify-content: space-between;}.liuyan>.l2>.l2a>div span{ font-size: 13px; color: #222222; margin: 20;}
运行截图