1,Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局
.box{display:flex;}
行内元素也可以使用Flex布局。
.box{display:inline-flex;}
Webkit内核的浏览器(safari),必须加上-webkit前缀。
.box{display: -webkit-flex;display: flex;}
2,基本慨念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
3,容器的属性
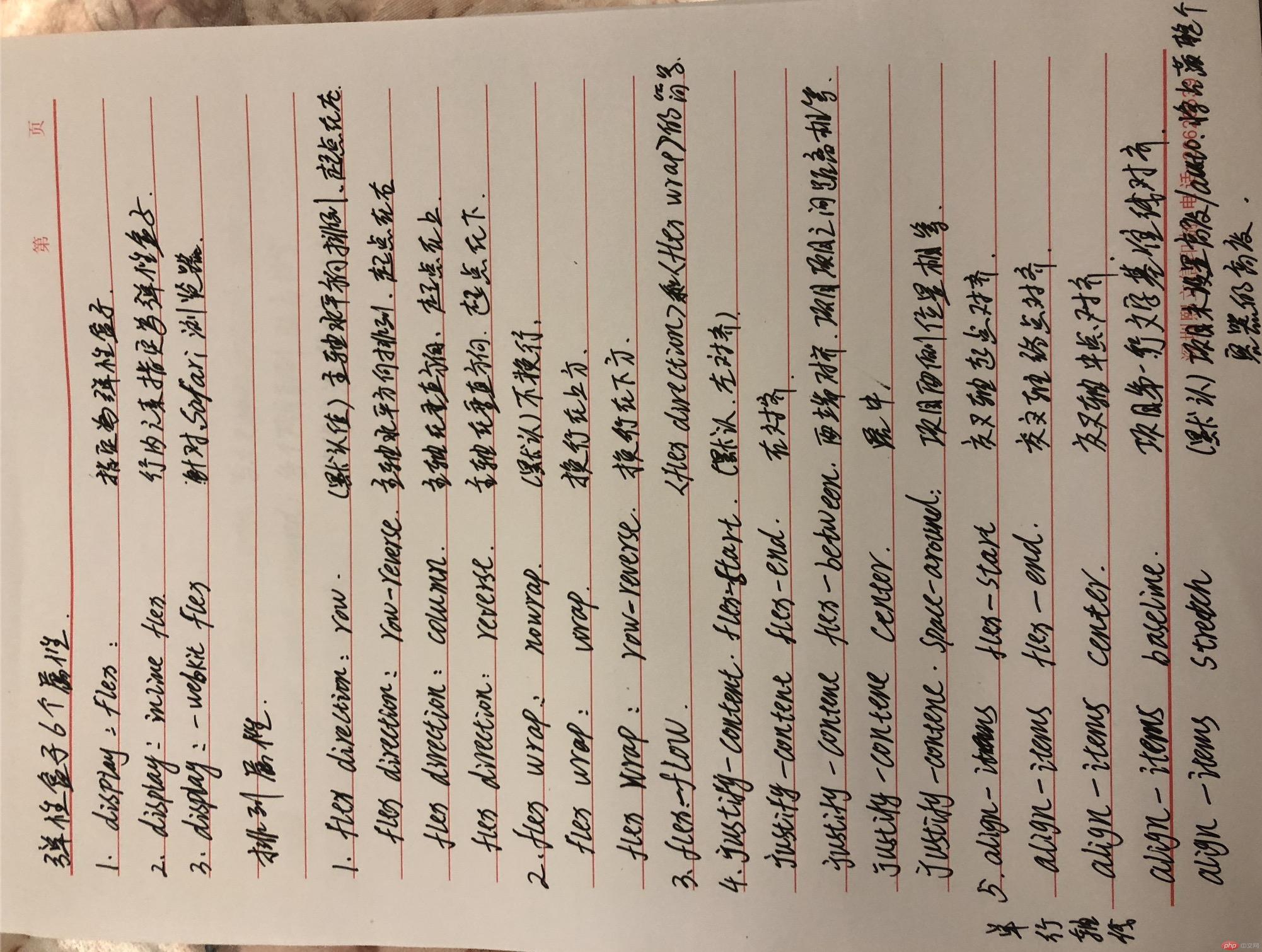
--flex-direction:
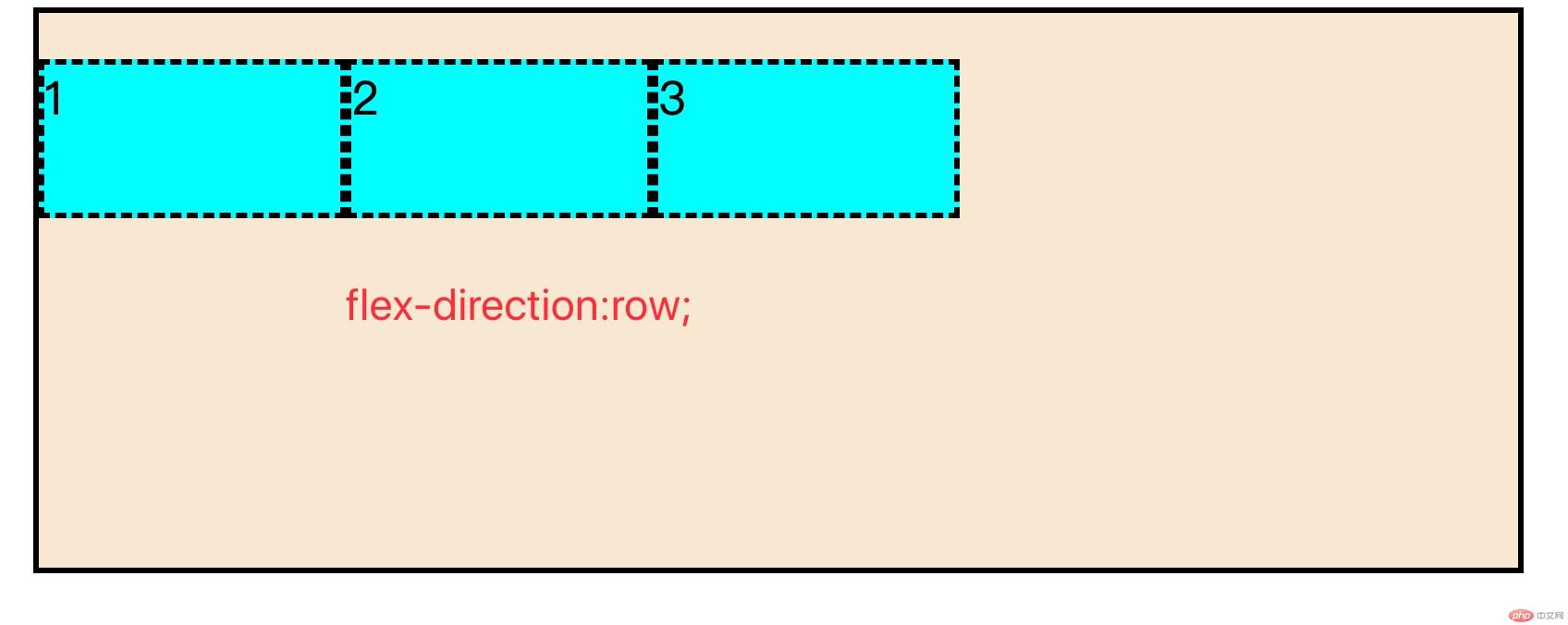
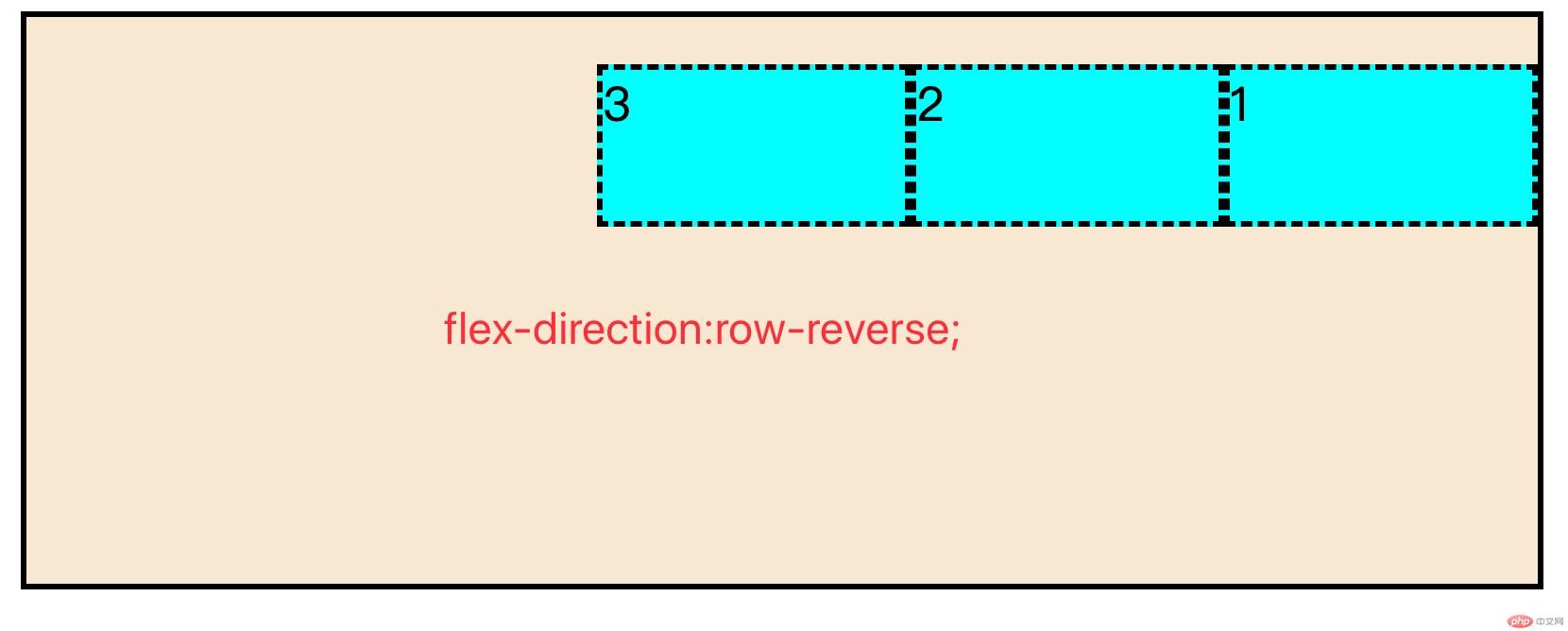
row:(默认)主轴为水平方向,起点在左端row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上方。columu-reverse:主轴为垂直方向,起点在下方。
运行实例:
<style>.box{width: 800px;height: 300px;background-color: antiquewhite;border-style:solid;margin:auto;display: flex;/*适配 safari 浏览器*/display: -webkit-flex;flex-direction: row;}p{width: 160px;height: 80px;background-color: aqua;border-style:dashed ;font-size:25px;}</style></head><body><div class="box"><p>1</p><p>2</p><p>3</p>

<style>.box{width: 800px;height: 300px;background-color: antiquewhite;border-style:solid;margin:auto;display: flex;/*适配 safari 浏览器*/display: -webkit-flex;flex-direction: row-reverse;}p{width: 160px;height: 80px;background-color: aqua;border-style:dashed ;font-size:25px;}</style></head><body><div class="box"><p>1</p><p>2</p><p>3</p></div>

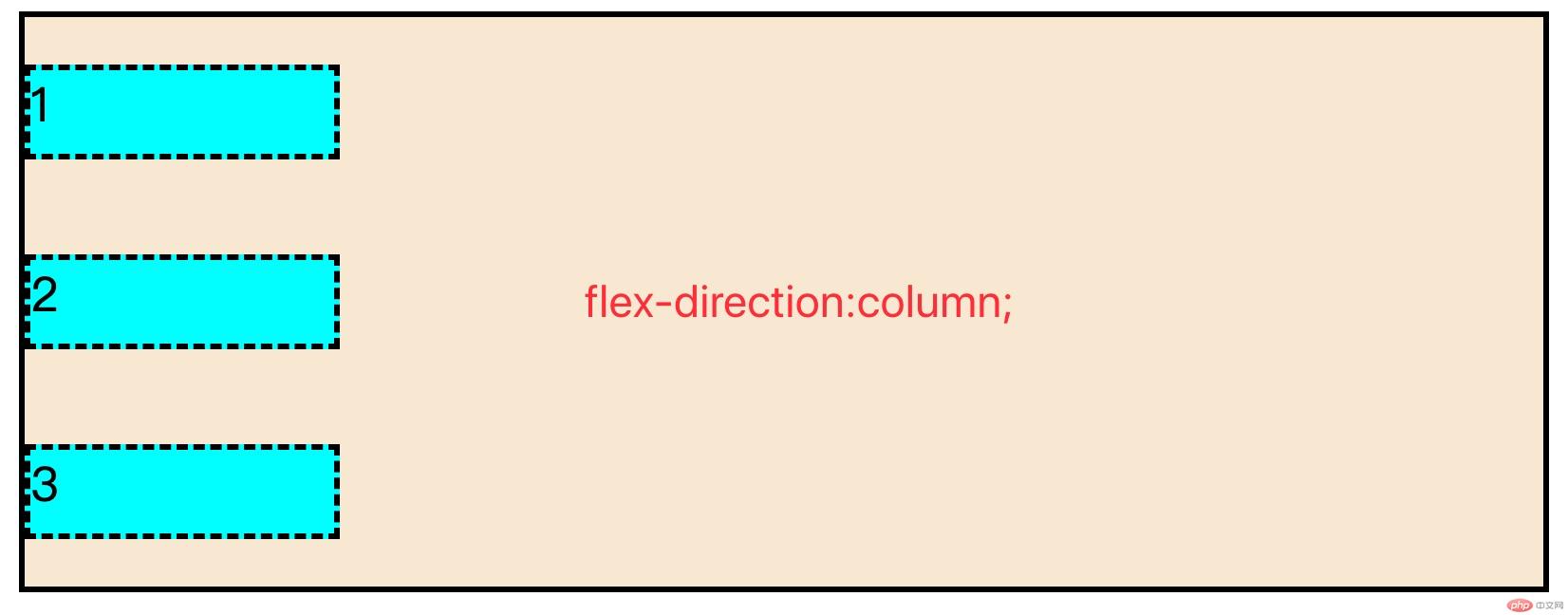
<style>.box{width: 800px;height: 300px;background-color: antiquewhite;border-style:solid;margin:auto;display: flex;/*适配 safari 浏览器*/display: -webkit-flex;flex-direction: column;}p{width: 160px;height: 80px;background-color: aqua;border-style:dashed ;font-size:25px;}</style></head><body><div class="box"><p>1</p><p>2</p><p>3</p></div></body>

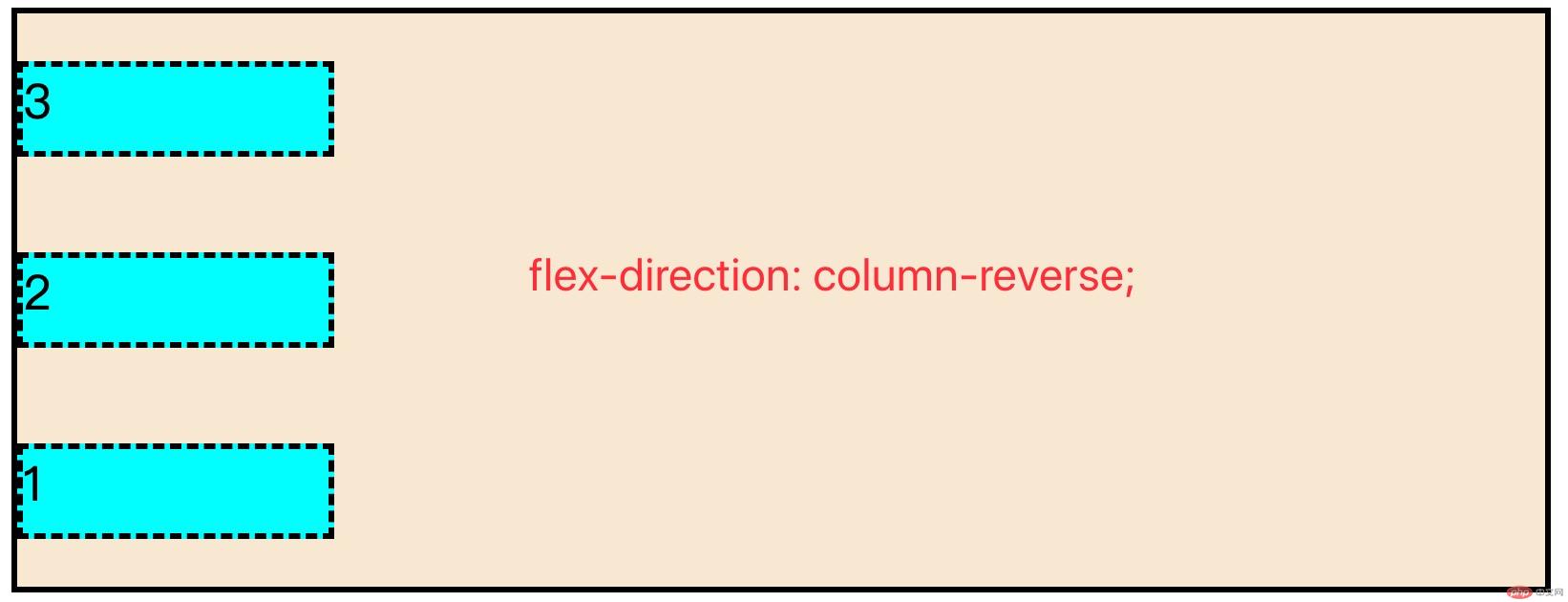
<style>.box{width: 800px;height: 300px;background-color: antiquewhite;border-style:solid;margin:auto;display: flex;/*适配 safari 浏览器*/display: -webkit-flex;flex-direction: column-reverse;}p{width: 160px;height: 80px;background-color: aqua;border-style:dashed ;font-size:25px;}</style></head><body><div class="box"><p>1</p><p>2</p><p>3</p></div></body>

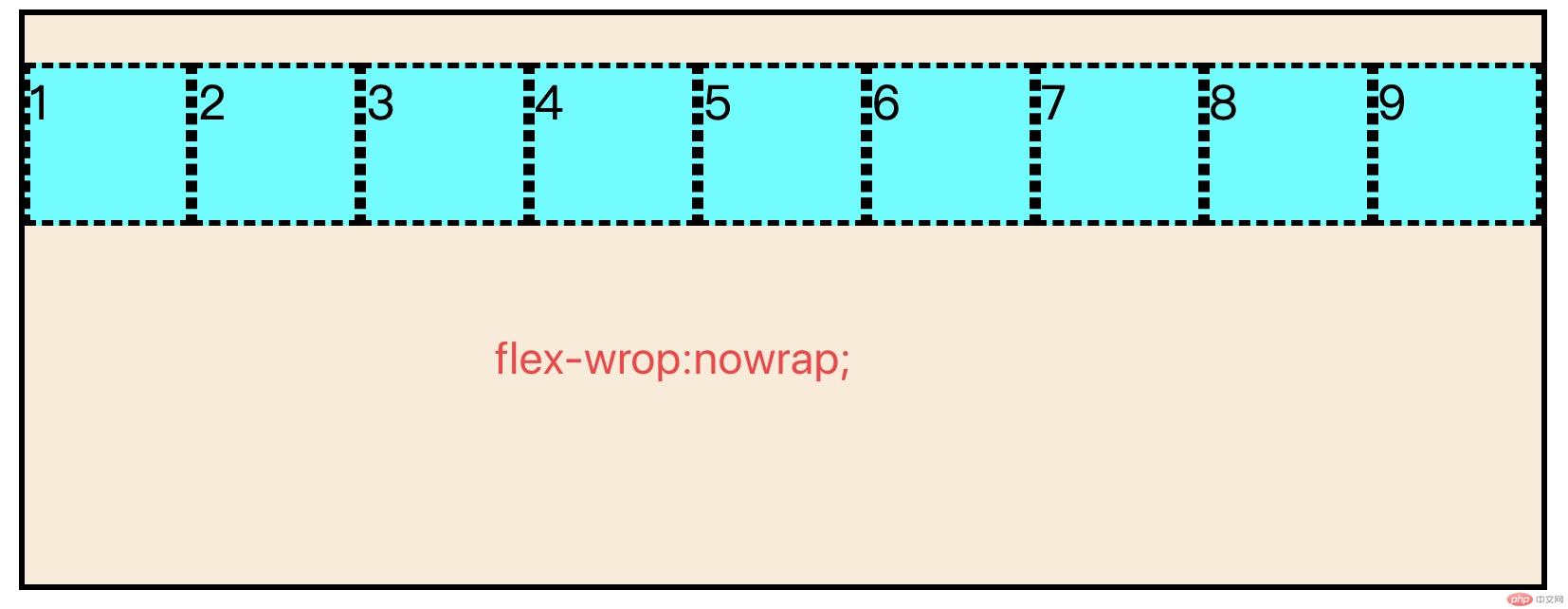
<style>.box{width: 800px;height: 300px;background-color: antiquewhite;border-style:solid;margin:auto;display: flex;/*适配 safari 浏览器*/display: -webkit-flex;flex-wrap:nowrap;}p{width: 160px;height: 80px;background-color: aqua;border-style:dashed ;font-size:25px;}</style></head><body><div class="box"><p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>9</p></div></body>

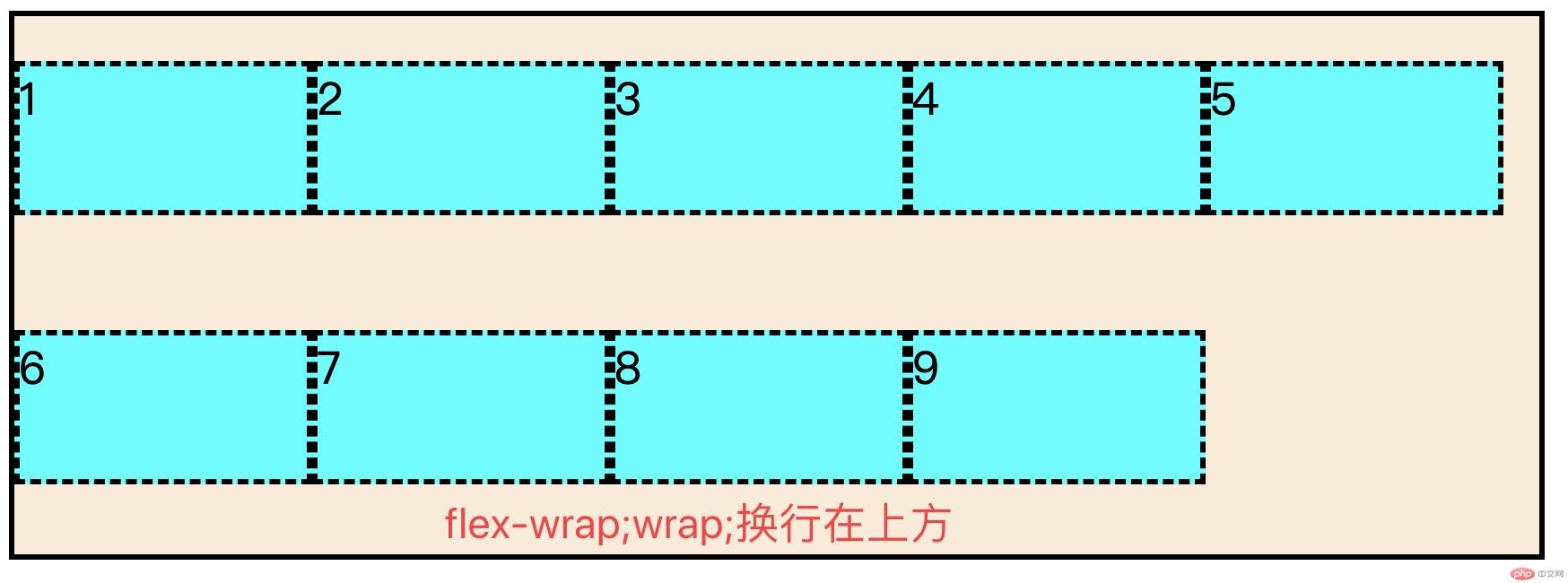
<style>.box{width: 850px;height: 300px;background-color: antiquewhite;border-style:solid;margin:auto;display: flex;/*适配 safari 浏览器*/display: -webkit-flex;flex-wrap:wrap;}p{width: 160px;height: 80px;background-color: aqua;border-style:dashed ;font-size:25px;}</style></head><body><div class="box"><p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>9</p></div></body>

<style>.box{width: 850px;height: 300px;background-color: antiquewhite;border-style:solid;margin:auto;display: flex;/*适配 safari 浏览器*/display: -webkit-flex;flex-wrap:wrap-reverse;}p{width: 160px;height: 80px;background-color: aqua;border-style:dashed ;font-size:25px;}</style></head><body><div class="box"><p>1</p><p>2</p><p>3</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>9</p></div></body>

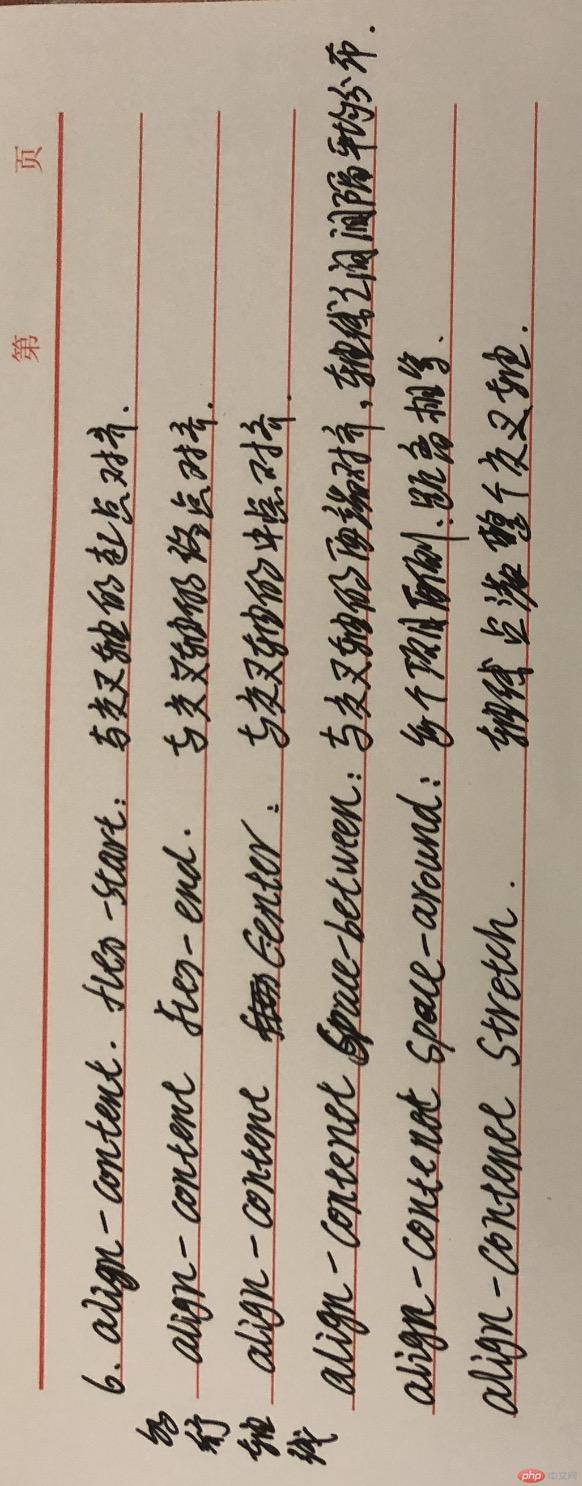
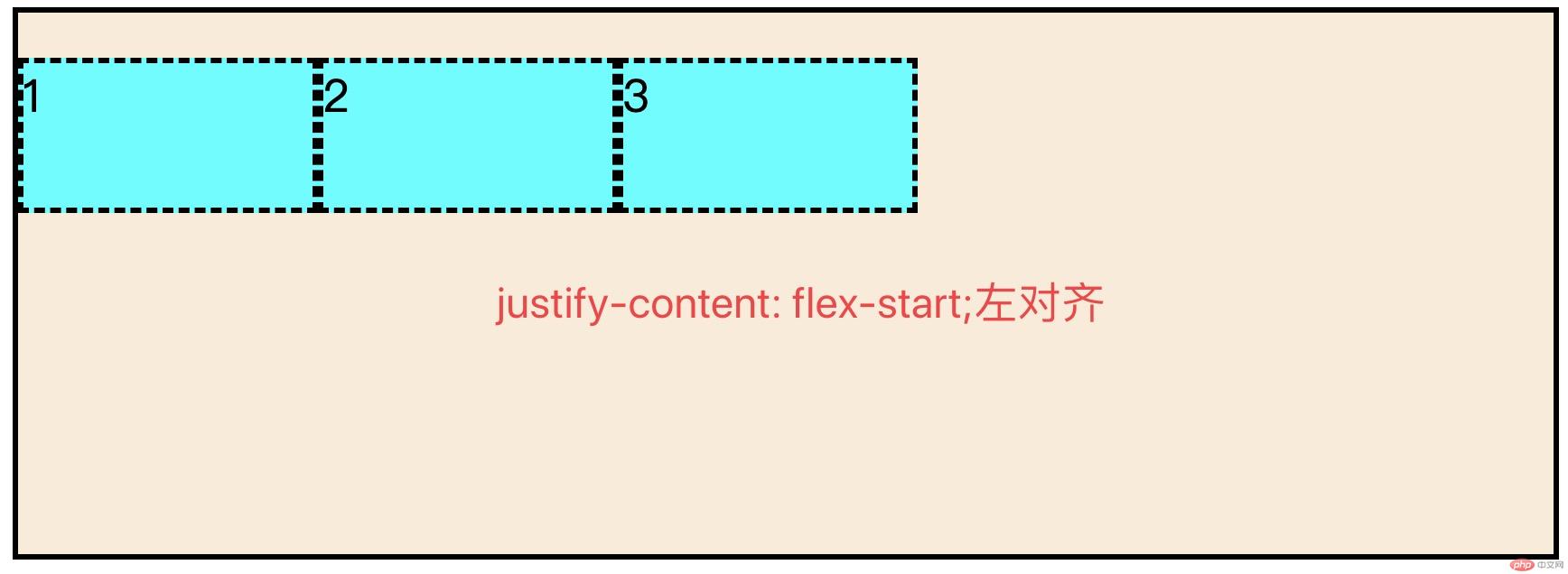
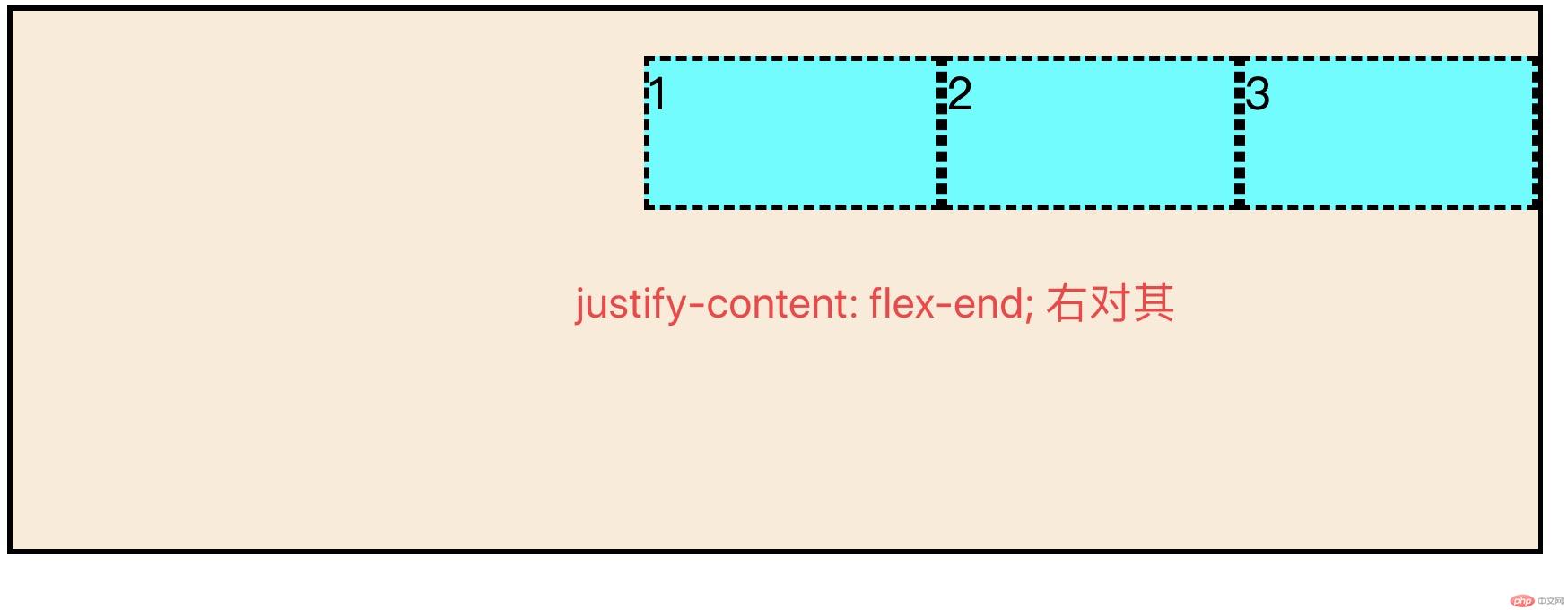
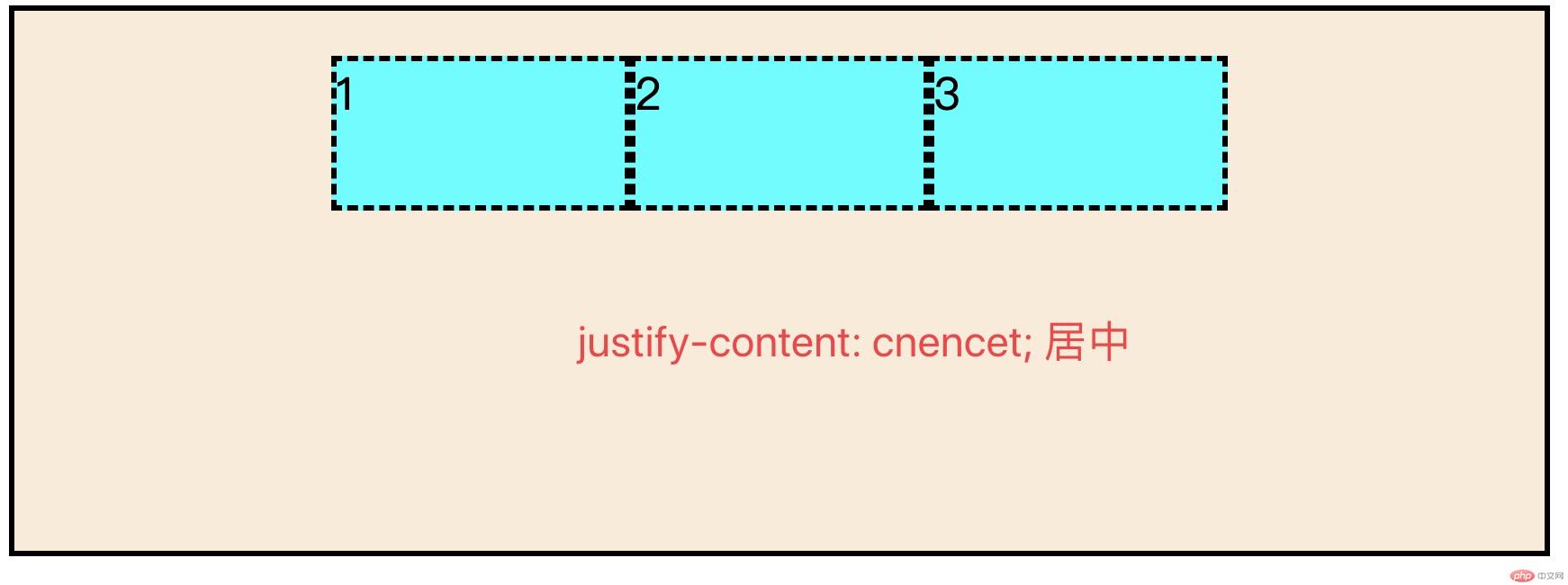
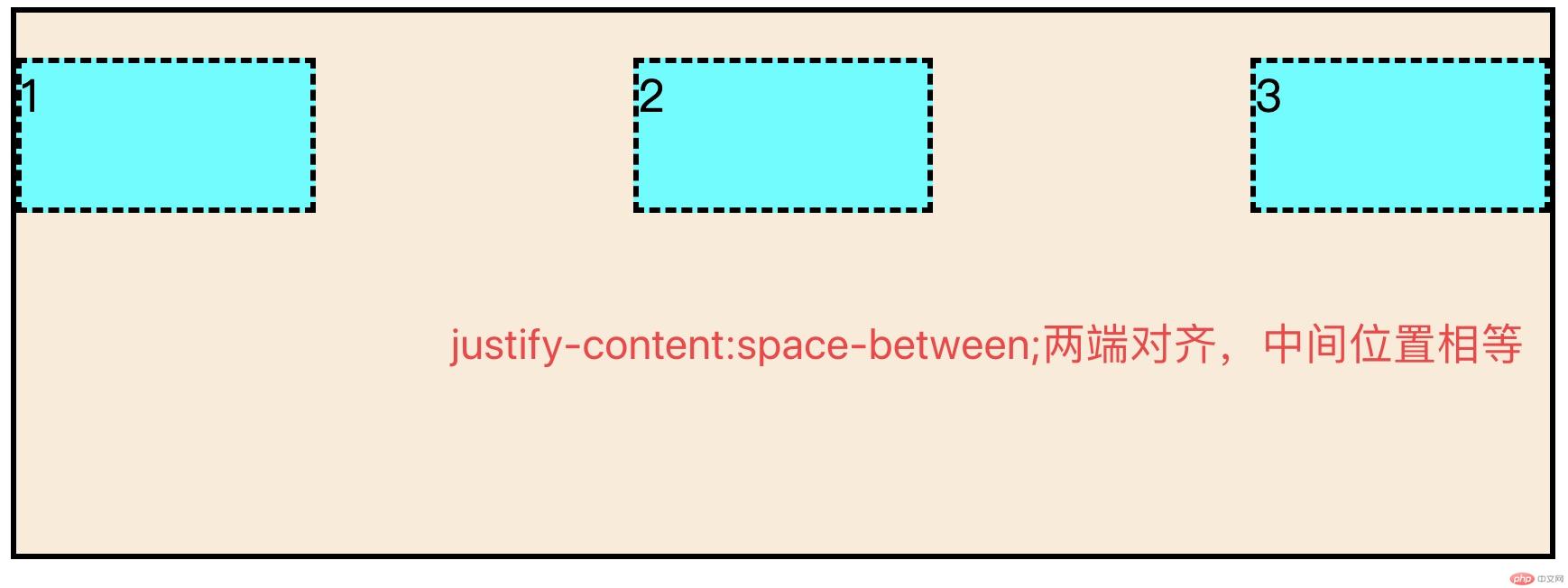
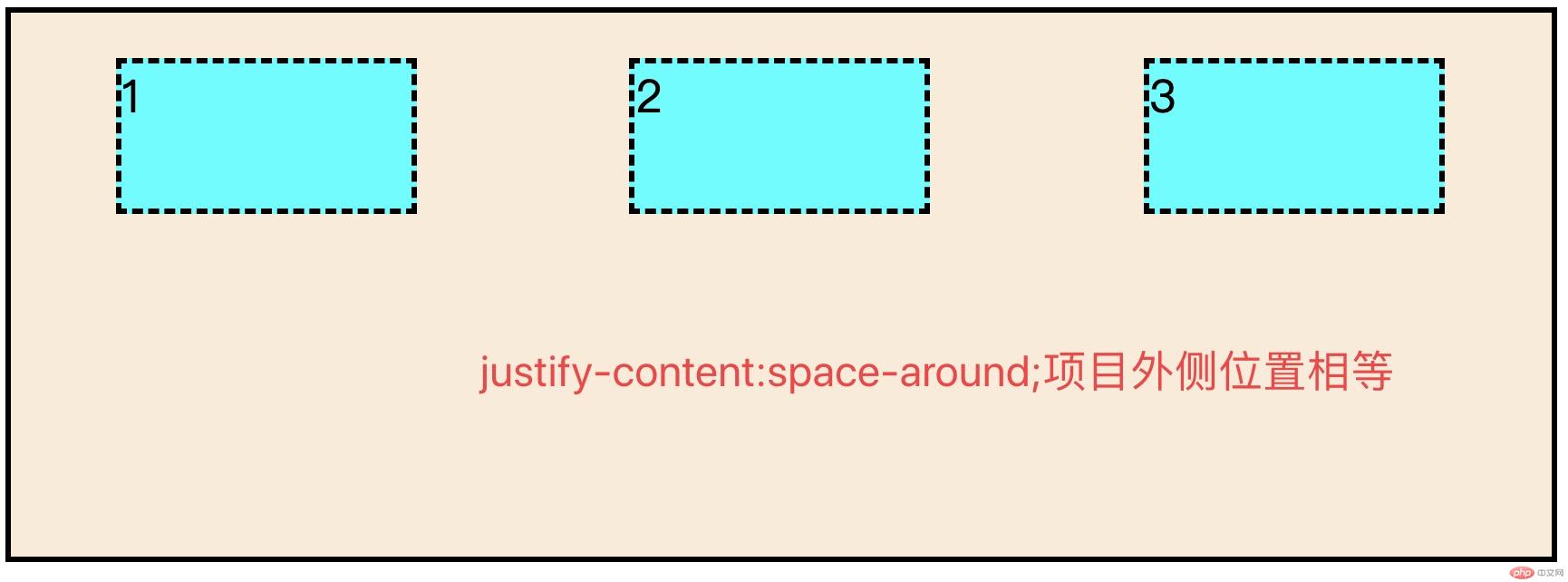
justify-content属性





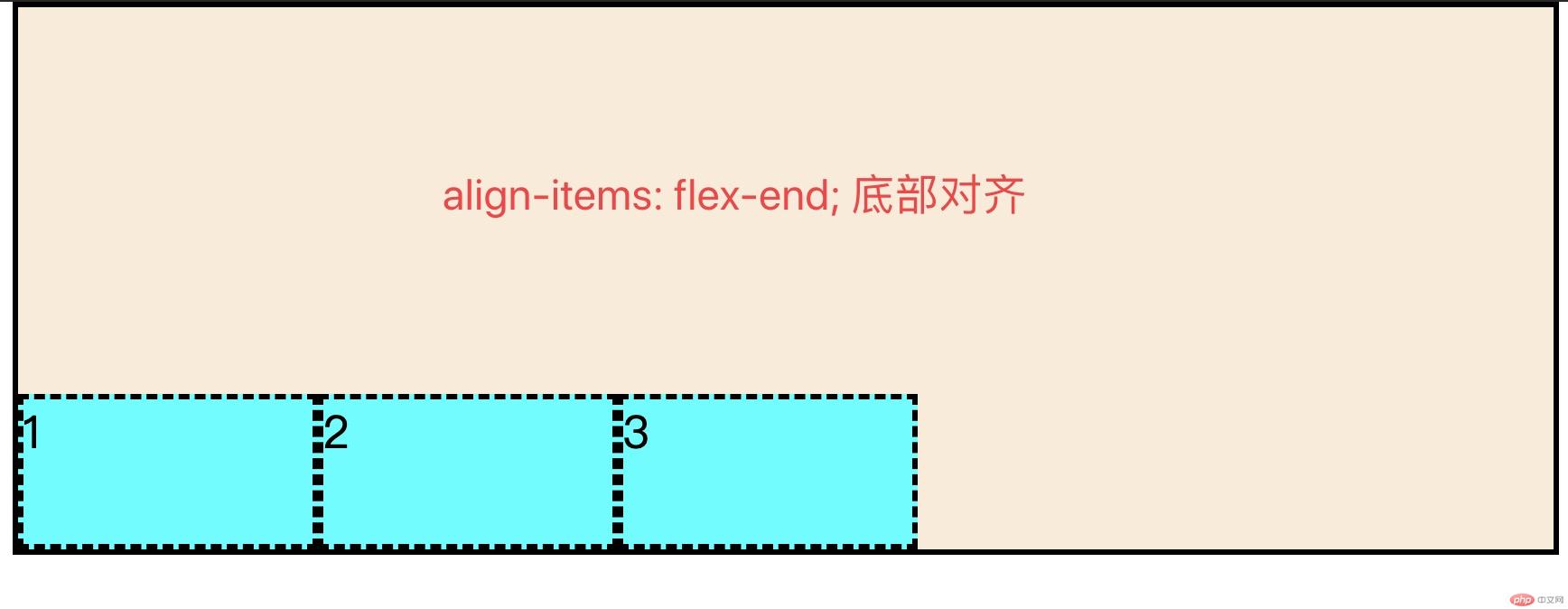
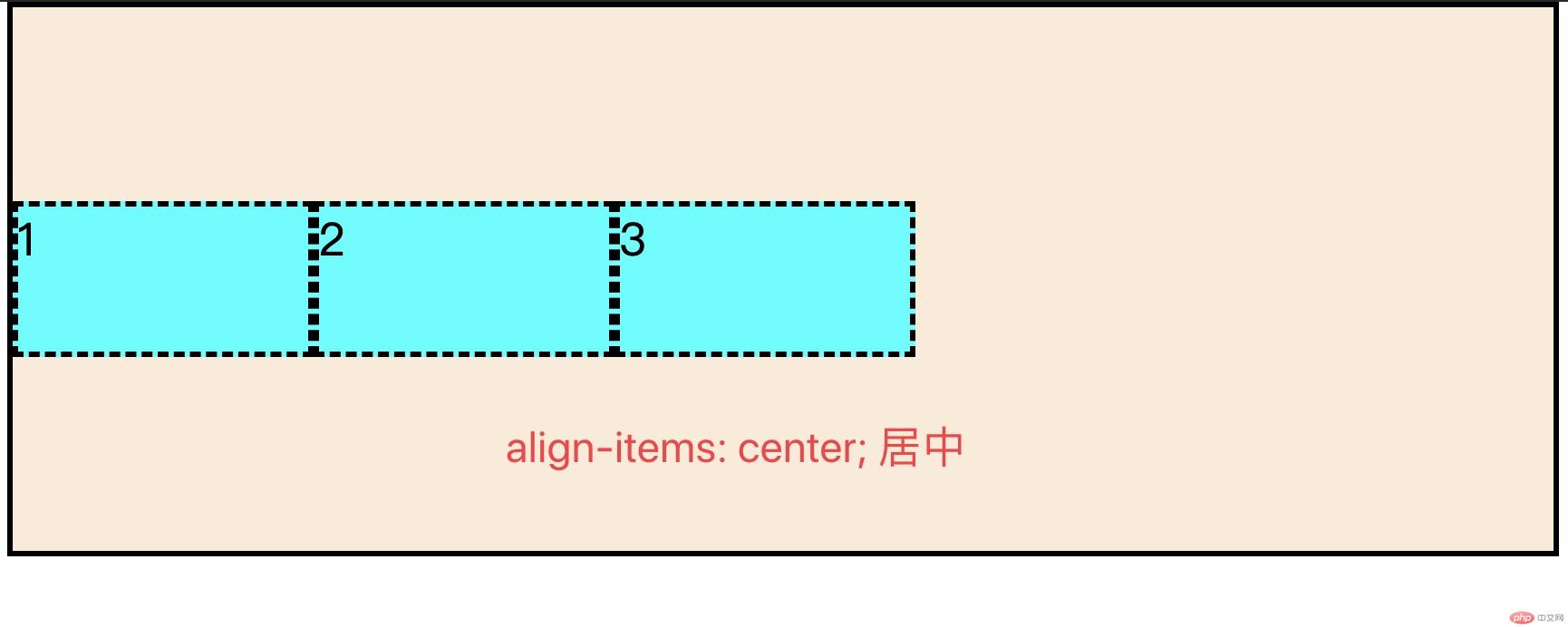
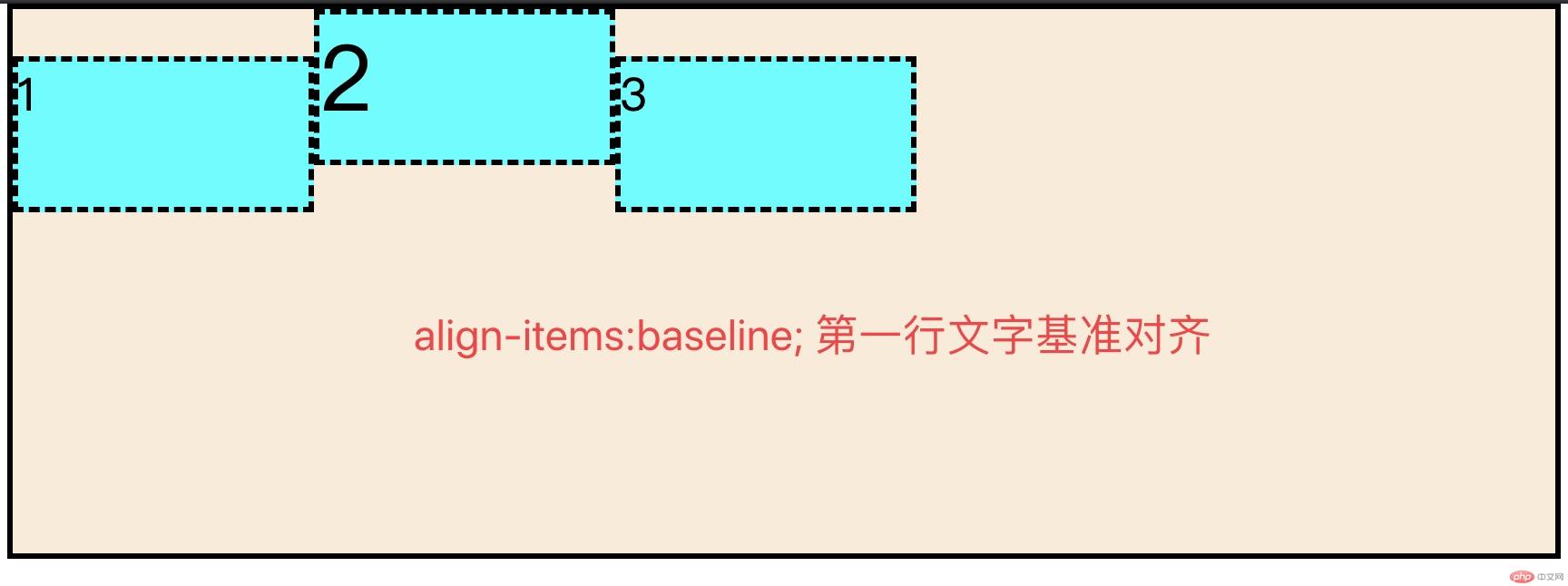
align-items属性





align-content属性
该属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
手写属性: