A:组件开发思路总结:
组件开发,作为一个项目的基石,我们一定要大处(整个项目)着眼,小处(每个组件,每行代码)着手。在做每一个组件的时候,首先对该组件的各个元素进行分析,我们要做到这样的效果,需要用到什么标签,什么属性,怎样去设置才能达到这样的效果。这就要求我们要对所学的标签和属性牢记于心,在用的时候才知道怎么去用。
B:flex项目的6大属性:
| 序号 | 属性 | 描述 | 属性值 |
|---|---|---|---|
| 1 | order | 定义项目的排列顺序 | 默认为:0,值必须是整数,值越小越靠前 |
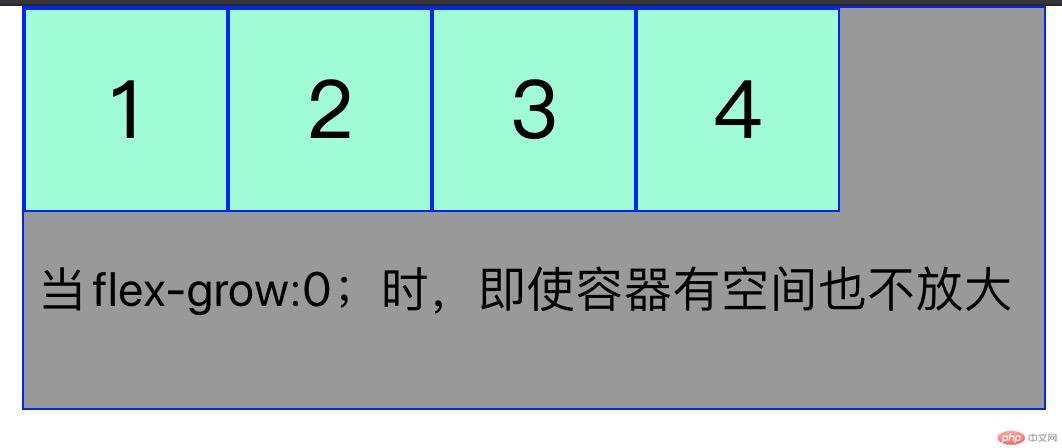
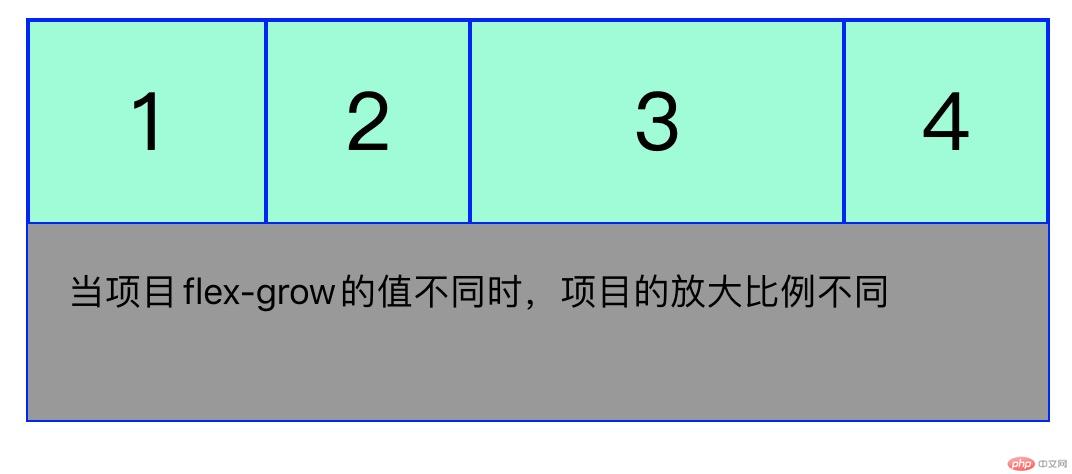
| 2 | flex-grow | 当容器还有剩余空间时,项目放大比例 | 默认值:0;表示不放大,值为1时,项目按等比放大,值是其他数时,项目按值的比例放大 |
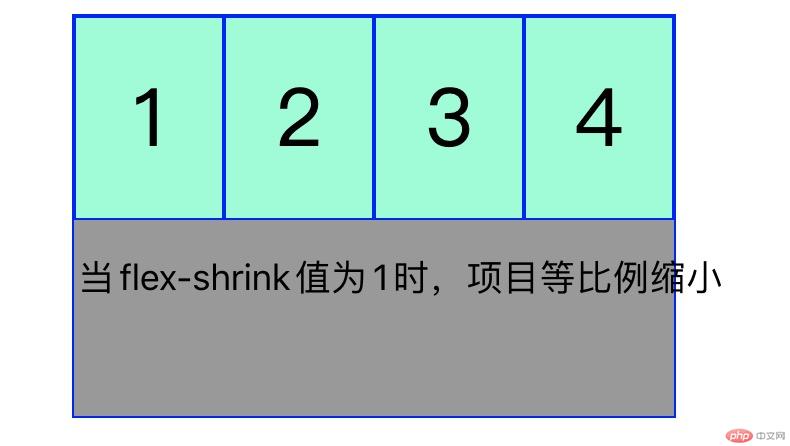
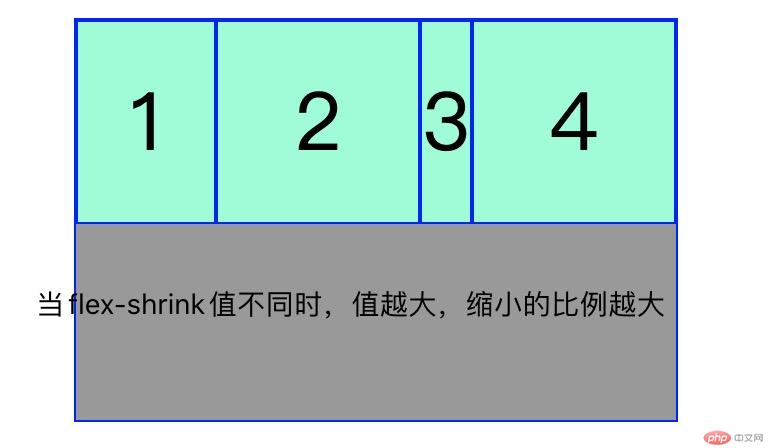
| 3 | flex-shrink | 当容器空间不足时,项目缩小比例 | 默认值:1;表示等比例缩小,值为0时,表示不缩小,值是其他数值时,按数值比例缩小 |
| 4 | flex-basis | 重新定义项目在容器里的宽度 | 默认值:auto;表示项目本身大小,是其他值时,该值具有优先级 |
| 5 | flex | 是前2,3,4,属性的简写 | 默认值:(0 1 auto;)有两个快捷设置,A:auto=(1 1 auto;) B:none=(0 0 auto;) |
| 6 | align-self | 单个项目的对齐的方式 | 等同:align-items;但align-self具有优先级 |
1:order

2:flex-grow



3:flex-shrink



4:flex-basis

5:flex
flex是:flex-grow,flex-shrink和flex-basis的简写,默认值是,0 1 auto;有两个默认的快捷设置:auto(1 1 auto),none(0 0 auto)。
6:align-self

手写作业:

C:导航代码
HTML代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><link rel="stylesheet" href="toubu.css"><link rel="stylesheet" href="../font/iconfont.css"><title>Title</title></head><body><div class="toutu"><a href="#">网站首页</a><a href="#">专题</a><a href="#">网站首页</a><a href="#">二手商品</a><a href="#">讨论区</a><span><a href="#"><i class="iconfont icon-icon-test22"></i>登陆</a><a href="#">免费注册</a></span></div></body></html>
css公共代码:
*{margin: 0;padding: 0;/*border:1px solid red;*/}body{font-size:16px;color:lavender;background: aliceblue;}a{color:lavender;font-size: 16px;text-decoration: none;}
css组件代码:
/*@import"../zujian_reset.css"*/@import url(../zujian_reset.css);.toutu{background-color:black;height:50px;padding:0 30px;display:flex;}.toutu a{line-height:50px;padding:0 15px;}.toutu>a:hover{background:aliceblue;color:black;}.toutu span{line-height: 50px;/*align-self:flex-end;*/margin-left:auto;}.toutu span a i{padding: 0 7px;font-size: 20px;}
运行结果:


